Everything You Need to Get Started With VSCode + Extensions & Resources
Commands:
Everything You Need to Get Started With VSCode + Extensions & Resources
Every extension or tool you could possibly need

Here's a rudimentary static site I made that goes into more detail on the extensions I use…
VSCodeExtensions
5fff5b9a2430bb564bfd451d--stoic-mccarthy-2c335f.netlify.app
Here's the repo it was deployed from:
https://github.com/bgoonz/vscode-Extension-readmes
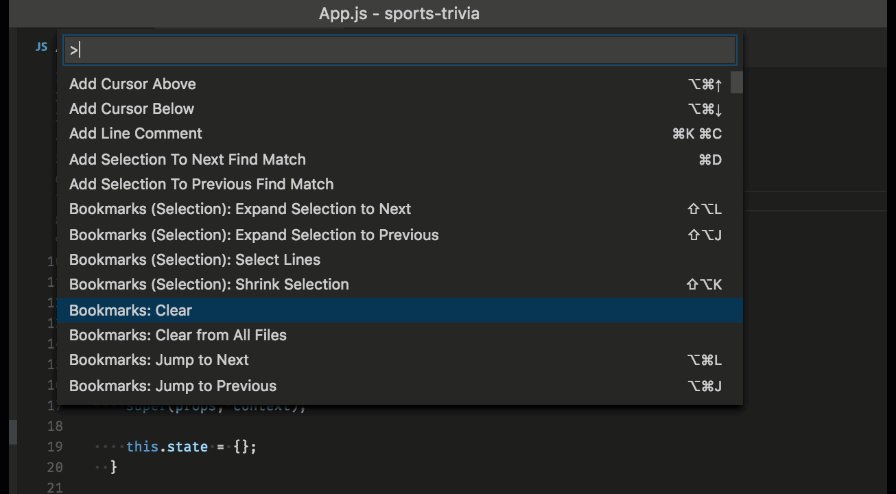
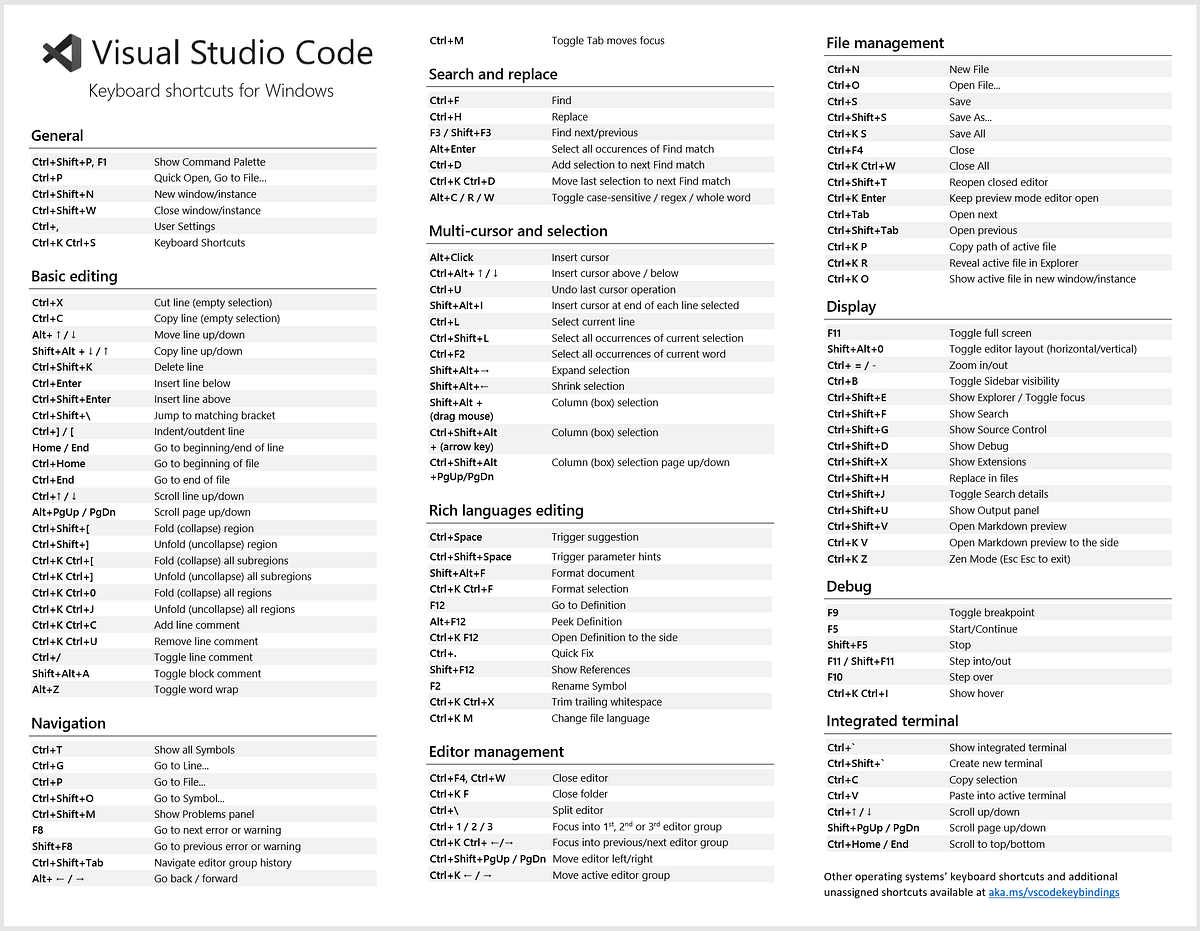
Commands:
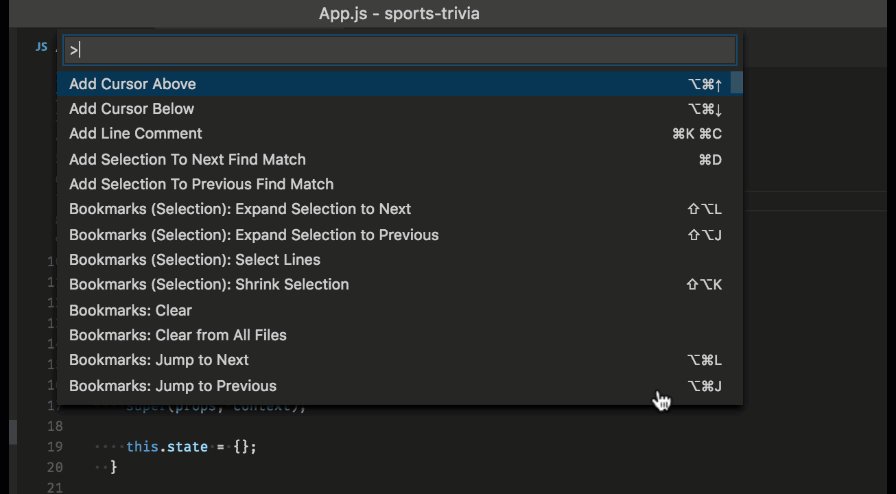
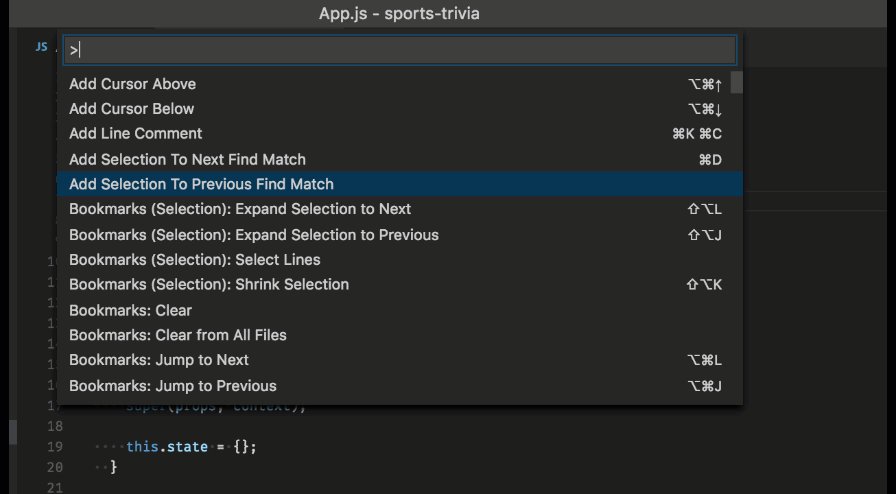
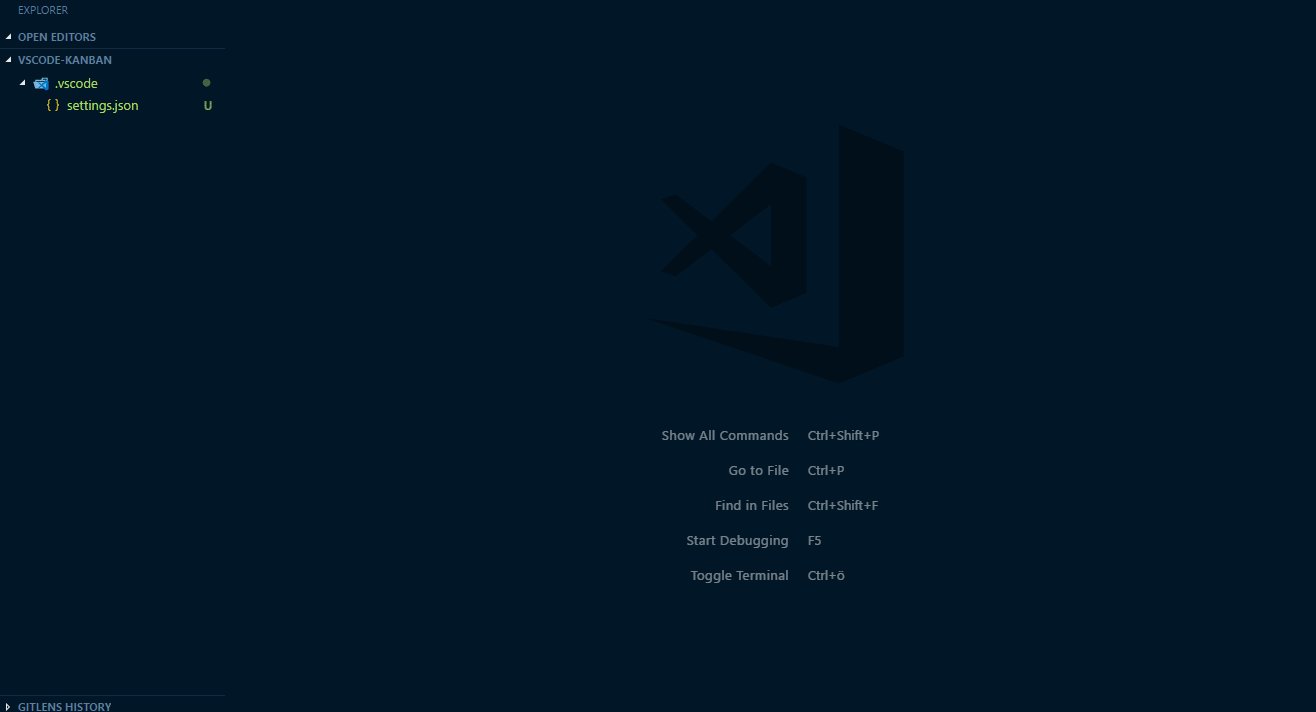
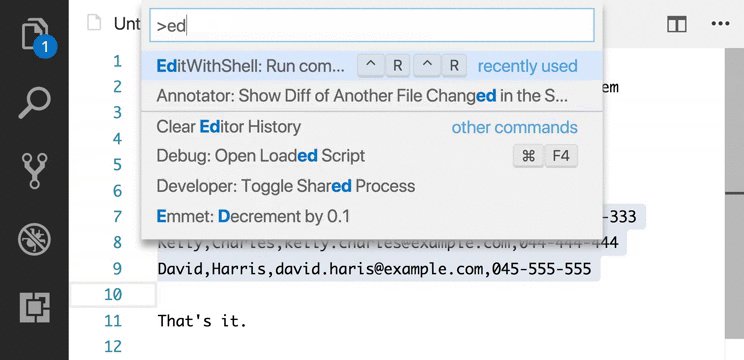
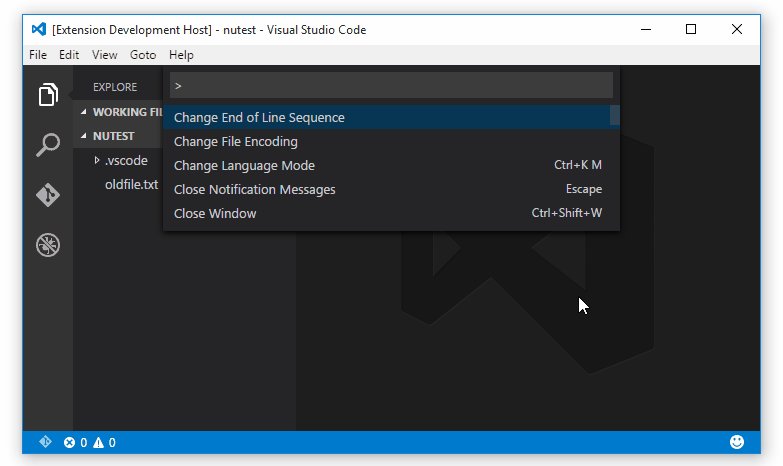
Command Palette
Access all available commands based on your current context.
Keyboard Shortcut: Ctrl+Shift+P

⇧⌘P Show all commands ⌘P Show files
Sidebars
⌘B Toggle sidebar ⇧⌘E Explorer ⇧⌘F Search ⇧⌘D Debug ⇧⌘X Extensions ⇧^G Git (SCM)
Search
⌘F Find ⌥⌘F Replace ⇧⌘F Find in files ⇧⌘H Replace in files
Panel
⌘J Toggle panel ⇧⌘M Problems ⇧⌘U Output ⇧⌘Y Debug console ^` Terminal
View
⌘k z Zen mode ⌘k u Close unmodified ⌘k w Close all
Debug
F5 Start ⇧F5 Stop ⇧⌘F5 Restart ^F5 Start without debugging F9 Toggle breakpoint F10 Step over F11 Step into ⇧F11 Step out ⇧⌘D Debug sidebar ⇧⌘Y Debug panel

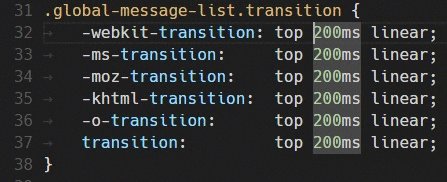
Tips-N-Tricks:
Here is a selection of common features for editing code. If the keyboard shortcuts aren't comfortable for you, consider installing a keymap extension for your old editor.
Tip: You can see recommended keymap extensions in the Extensions view with Ctrl+K Ctrl+M which filters the search to @recommended:keymaps .
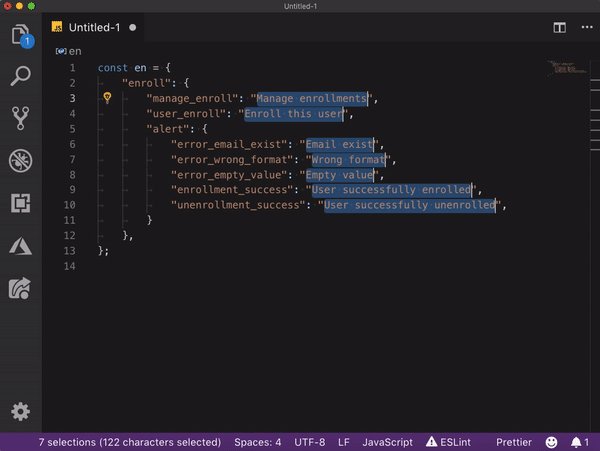
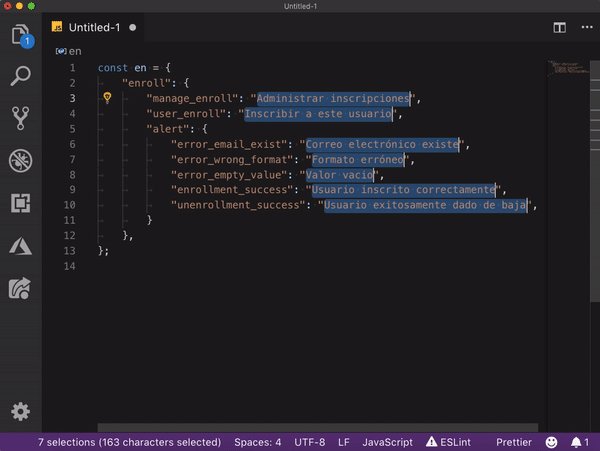
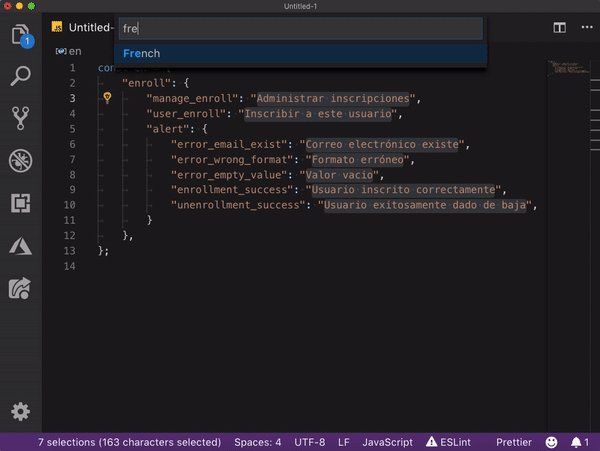
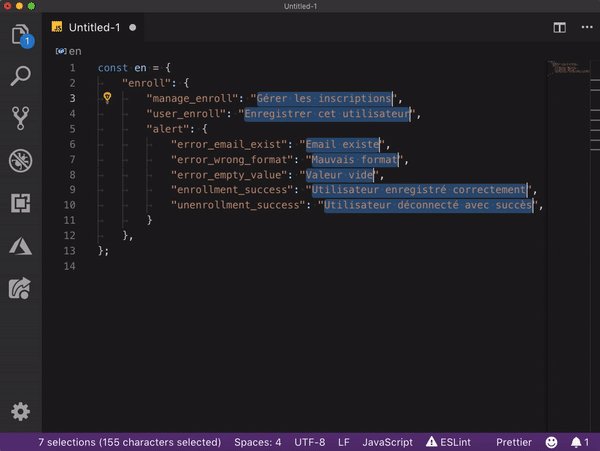
Multi cursor selection
To add cursors at arbitrary positions, select a position with your mouse and use Alt+Click (Option+click on macOS).
To set cursors above or below the current position use:
Keyboard Shortcut: Ctrl+Alt+Up or Ctrl+Alt+Down


If you do not want to add all occurrences of the current selection, you can use Ctrl+D instead. This only selects the next occurrence after the one you selected so you can add selections one by one.

You can select blocks of text by holding Shift+Alt (Shift+Option on macOS) while you drag your mouse. A separate cursor will be added to the end of each selected line.

Extensions:
AutoHotkey Plus
Syntax Highlighting, Snippets, Go to Definition, Signature helper and Code formatter
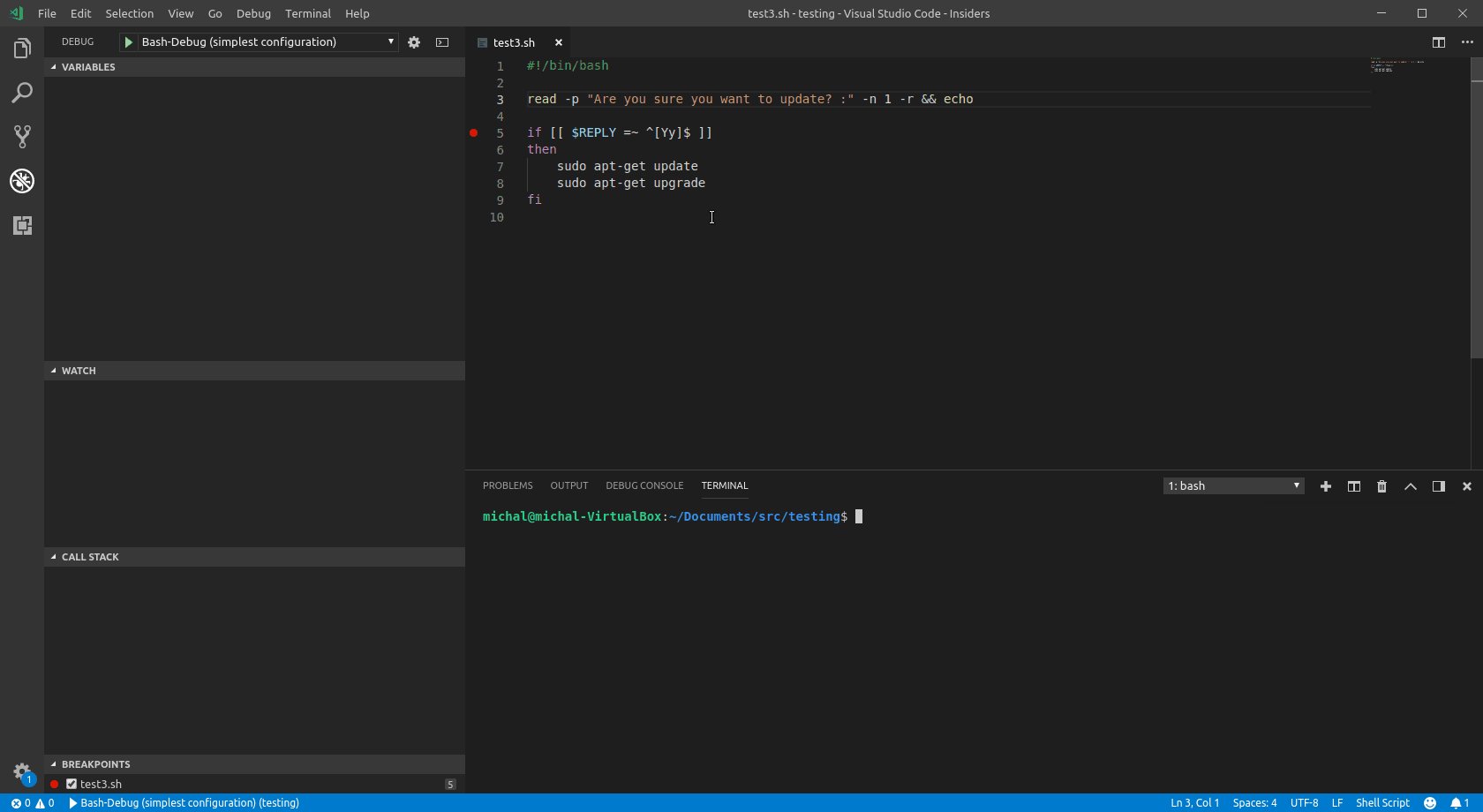
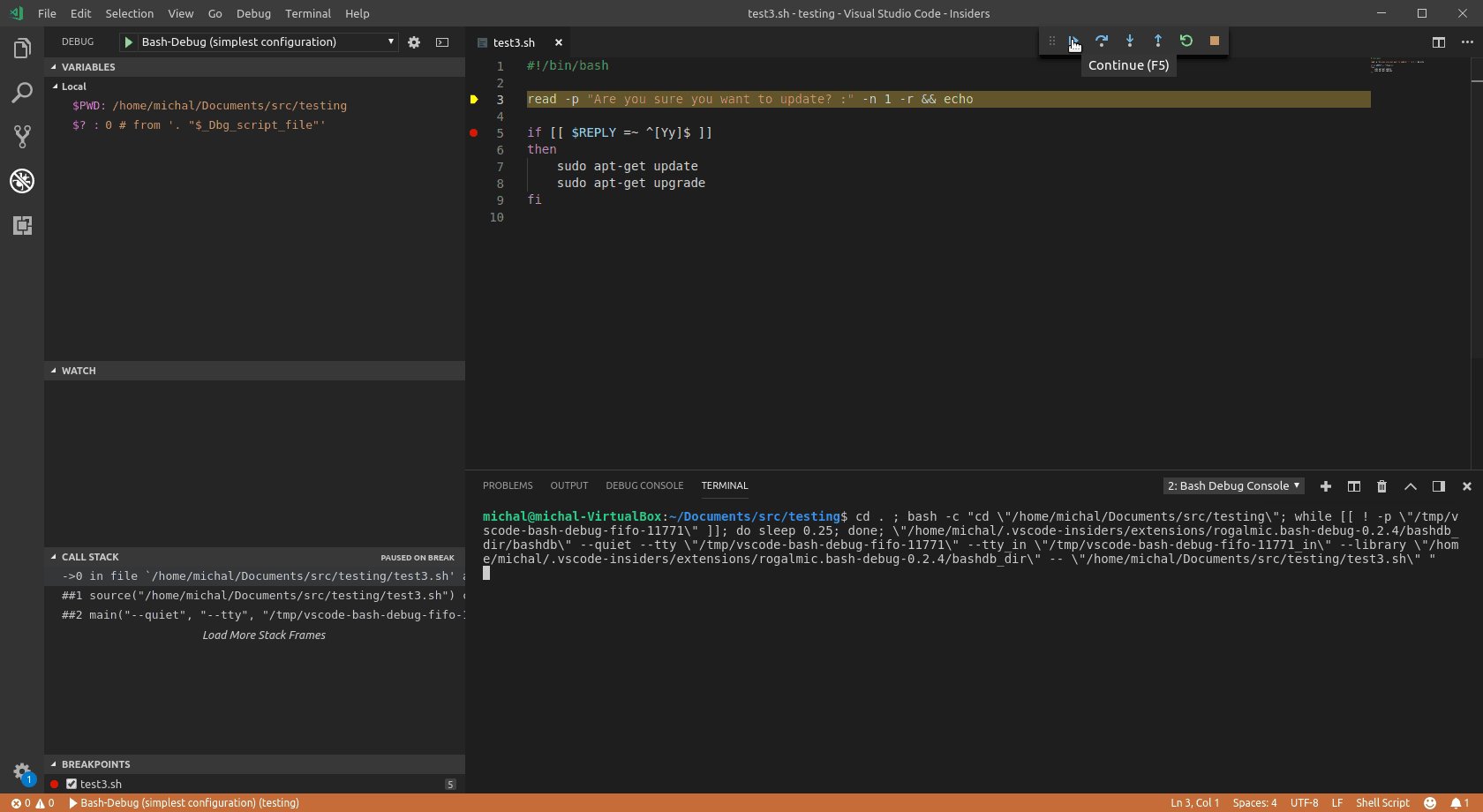
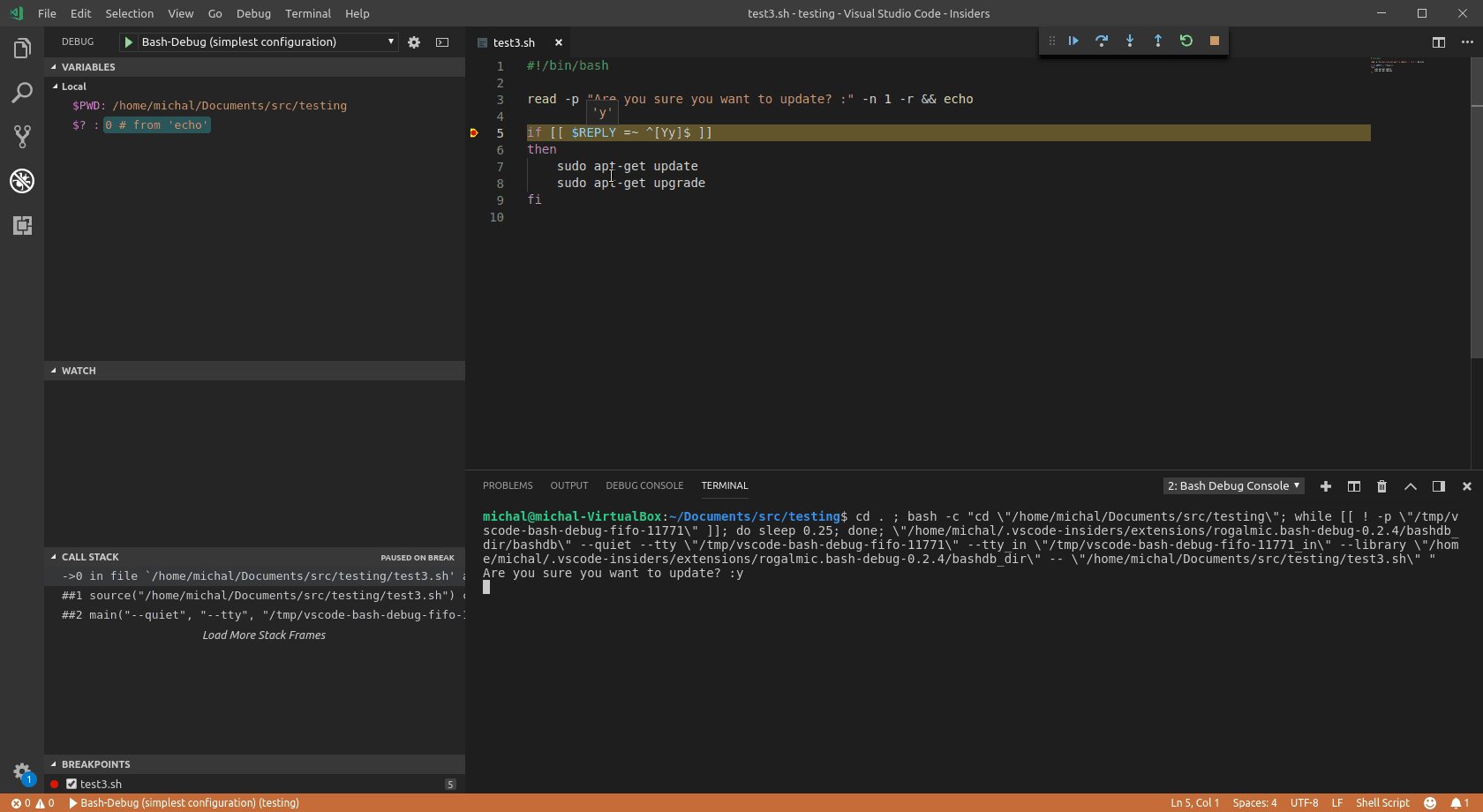
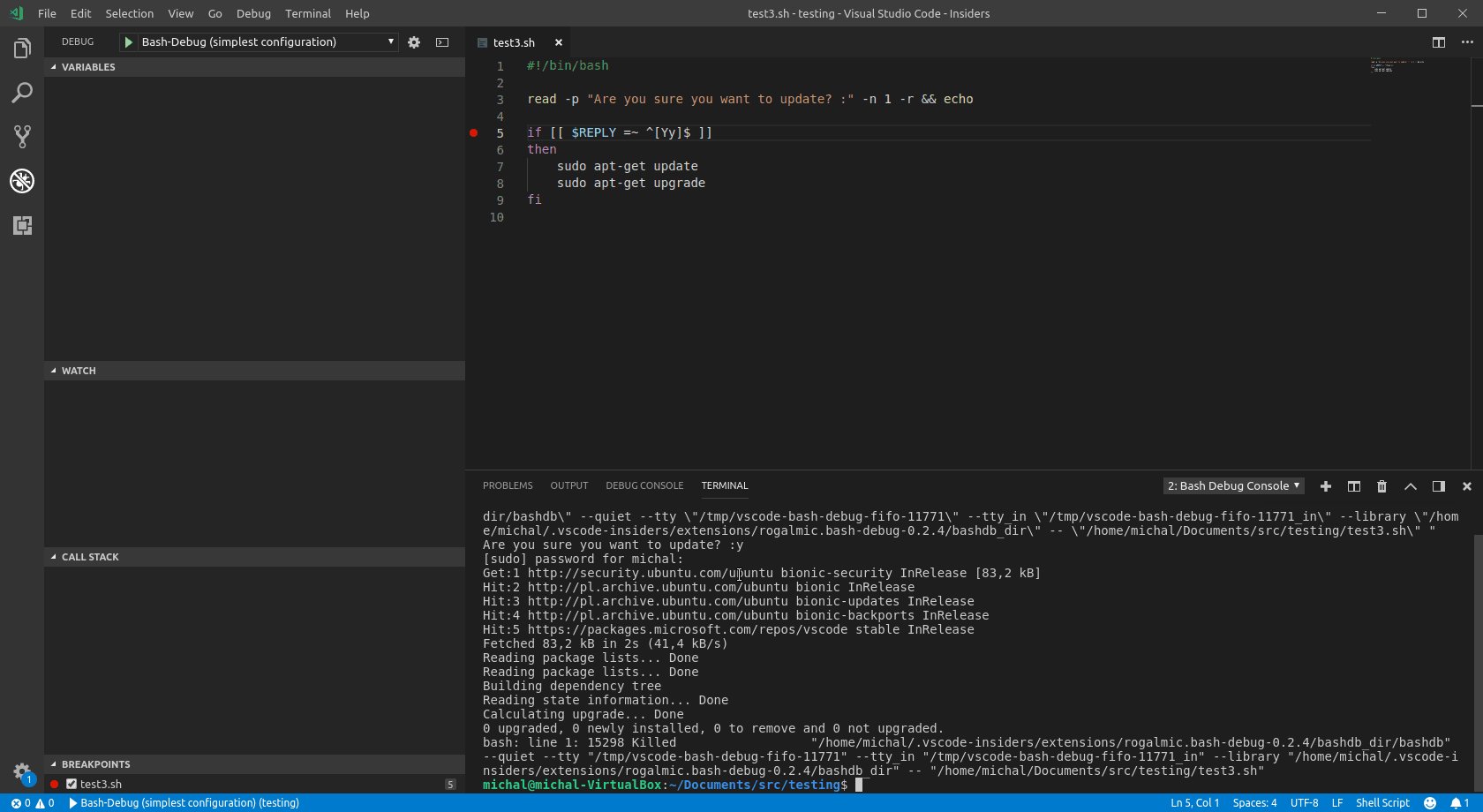
Bash Debug
A debugger extension for Bash scripts based on
bashdb

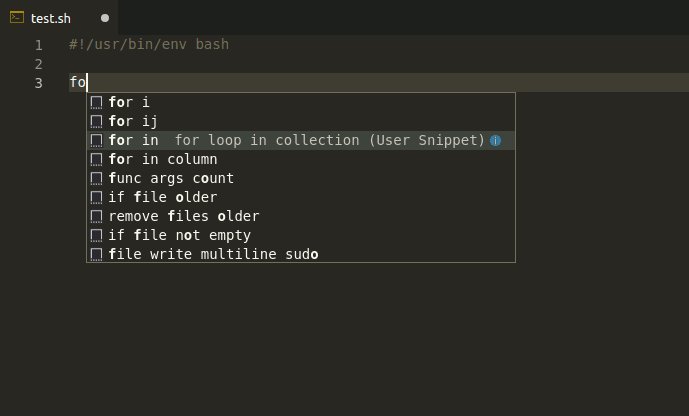
Bash script snippets extension

C/C++ — Preview C/C++ extension by Microsoft, read official blog post for the details
Clangd — Provides C/C++ language IDE features for VS Code using clangd: code completion, compile errors and warnings, go-to-definition and cross references, include management, code formatting, simple refactorings.
gnu-global-tags — Provide Intellisense for C/C++ with the help of the GNU Global tool.
YouCompleteMe — Provides semantic completions for C/C++ (and TypeScript, JavaScript, Objective-C, Golang, Rust) using YouCompleteMe.
C/C++ Clang Command Adapter — Completion and Diagnostic for C/C++/Objective-C using Clang command.
CQuery — C/C++ language server supporting multi-million line code base, powered by libclang. Cross references, completion, diagnostics, semantic highlighting and more.
More
C#, ASP . NET and . NET Core
C# — C# extension by Microsoft, read official documentation for the details
C# FixFormat — Fix format of usings / indents / braces / empty lines
C# Extensions — Provides extensions to the IDE that will speed up your development workflow.

CSS
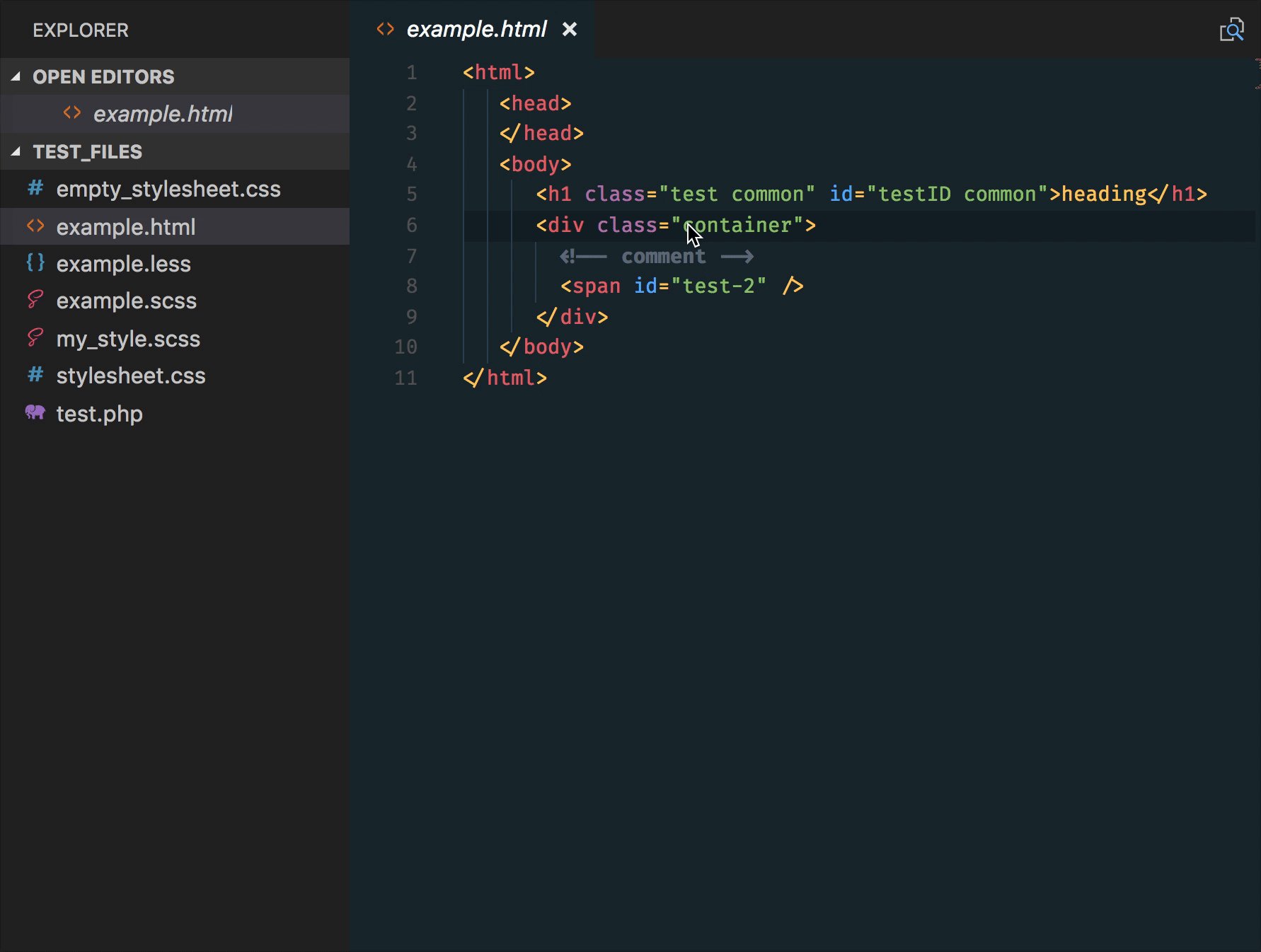
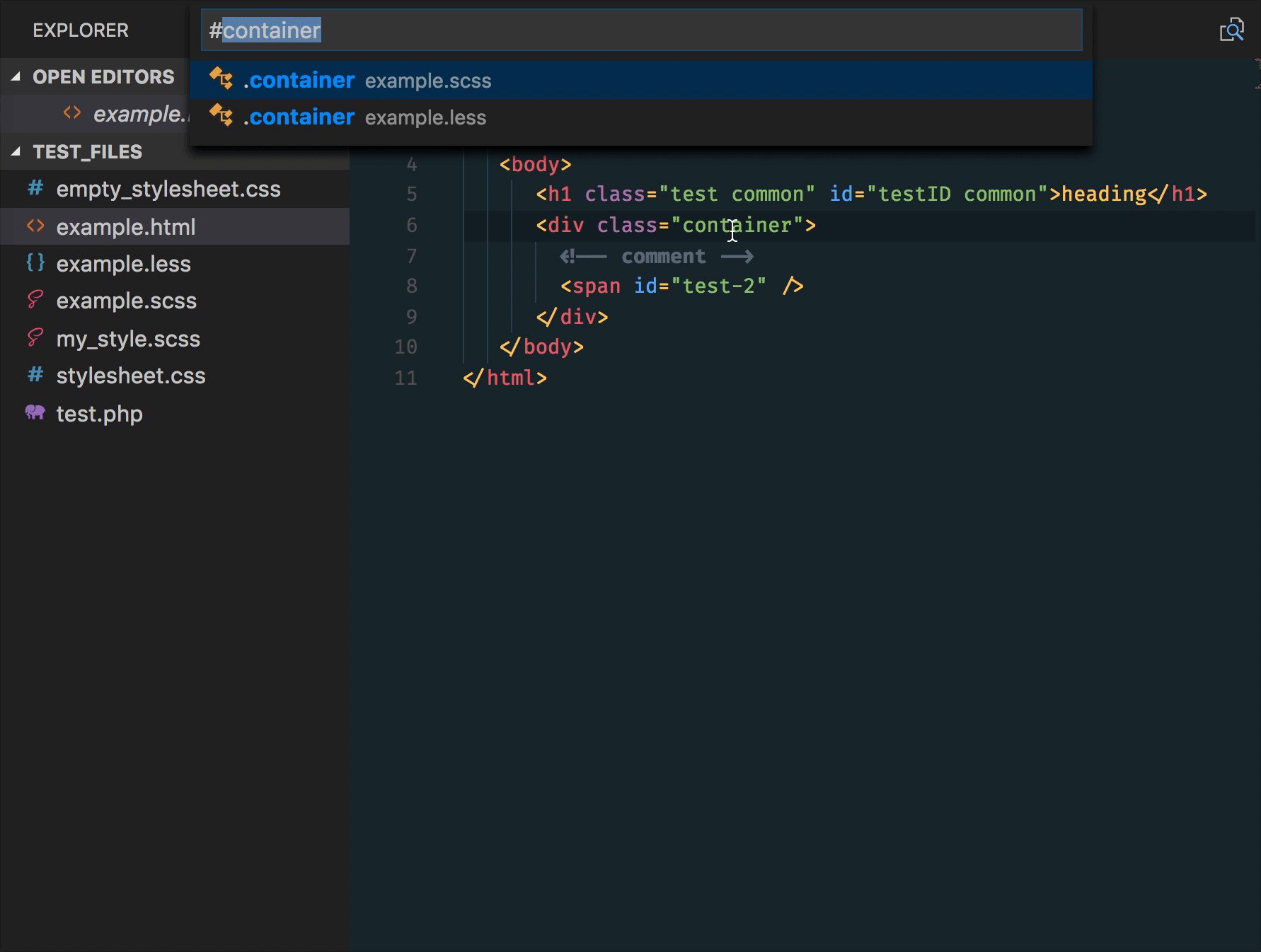
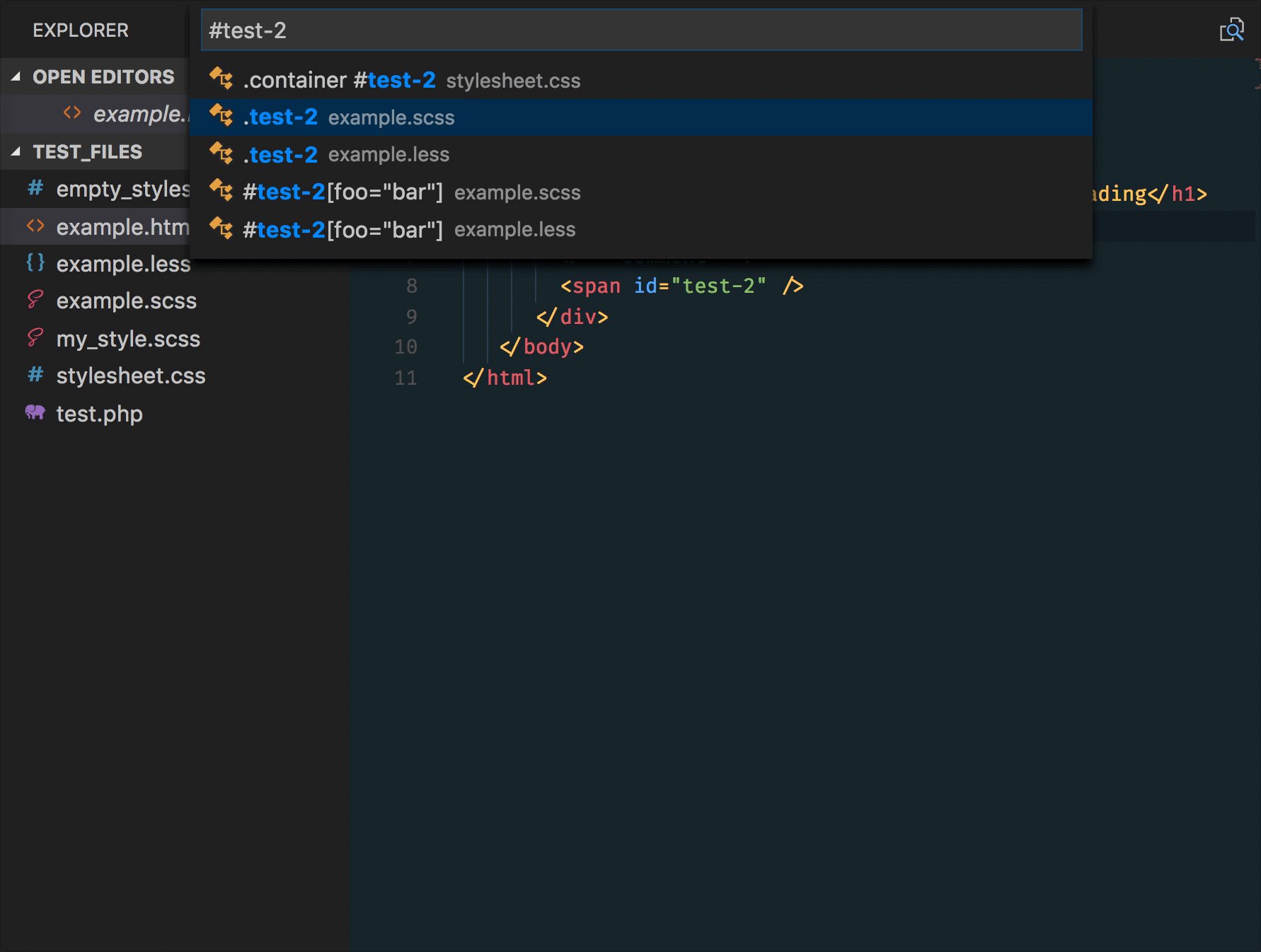
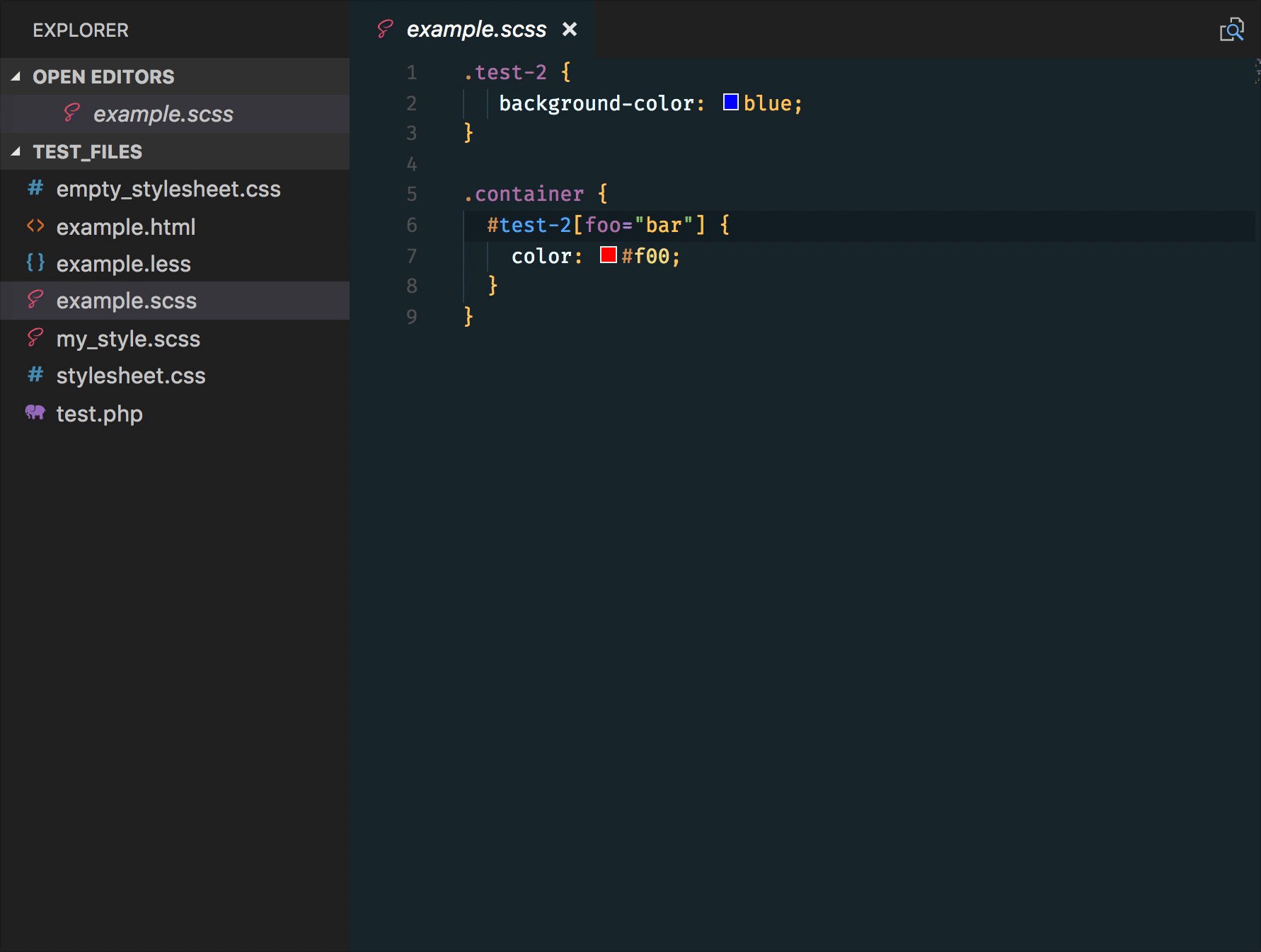
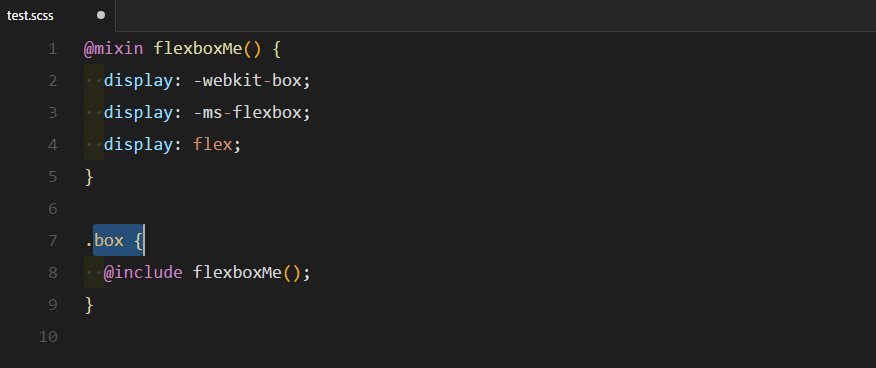
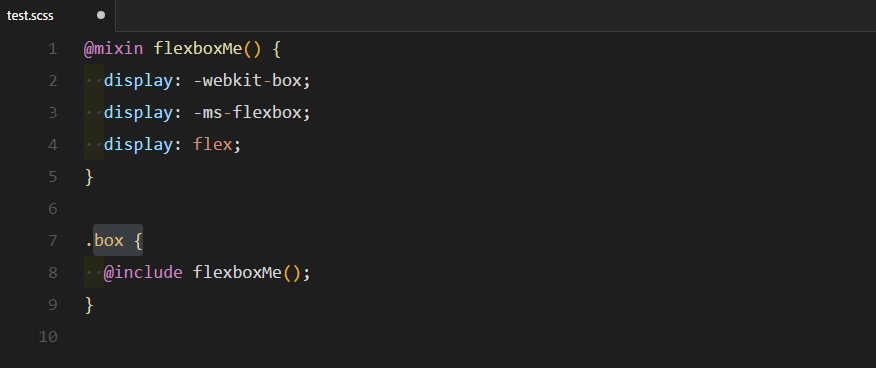
CSS Peek
Peek or Jump to a CSS definition directly from HTML, just like in Brackets!

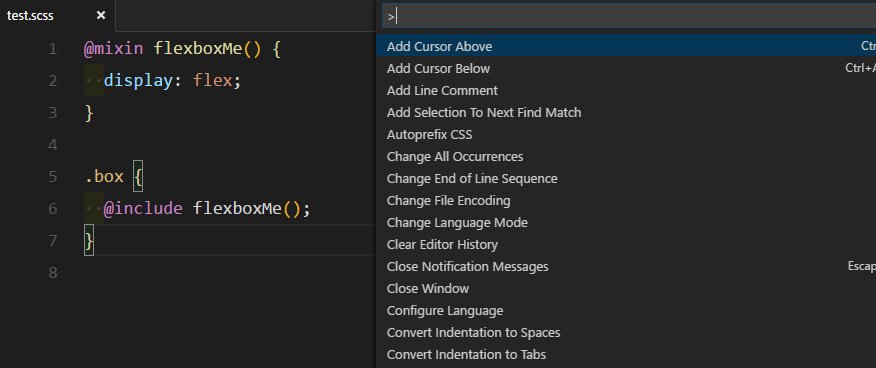
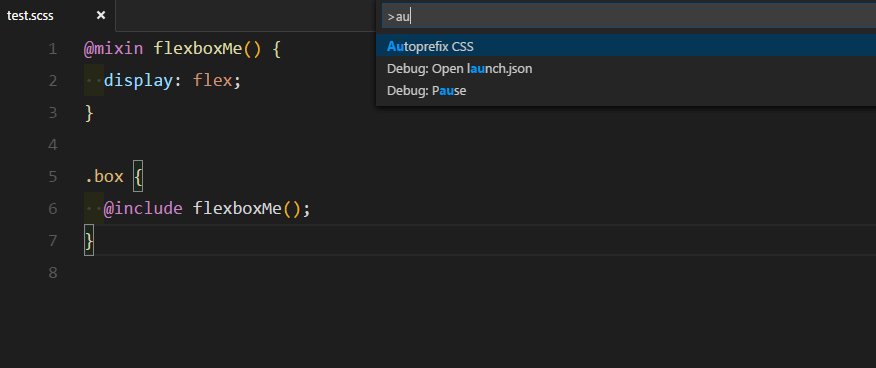
- Autoprefixer Parse CSS, SCSS, LESS and add vendor prefixes automatically.


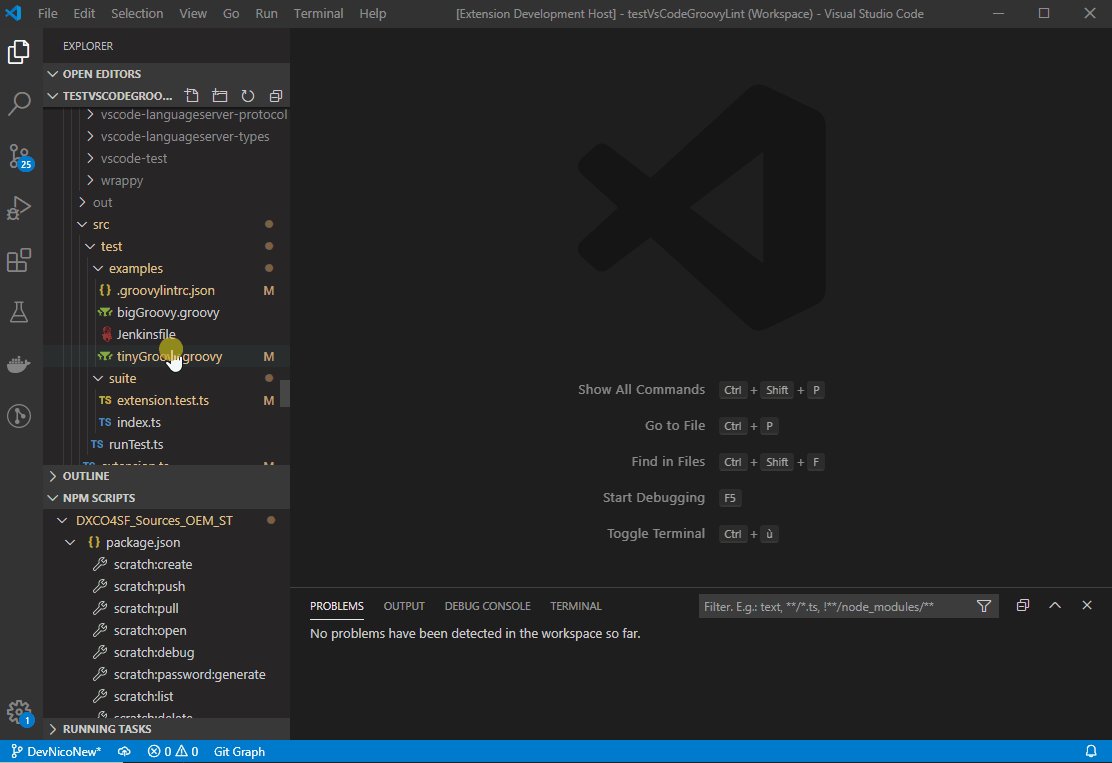
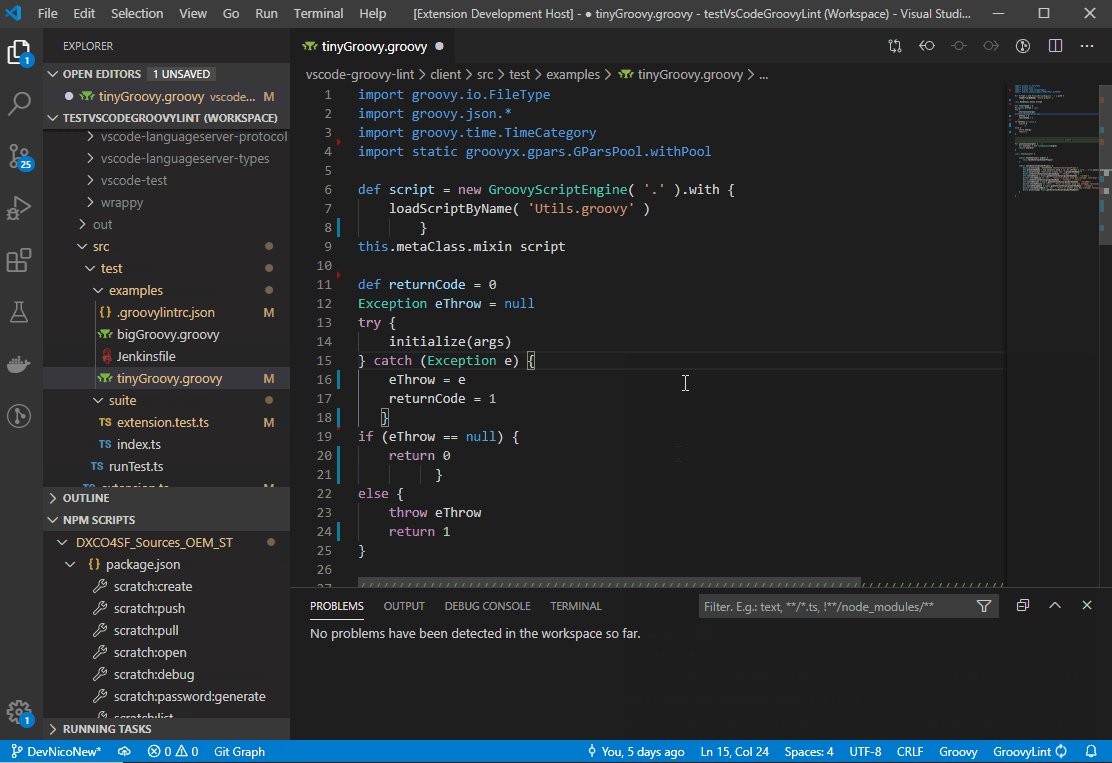
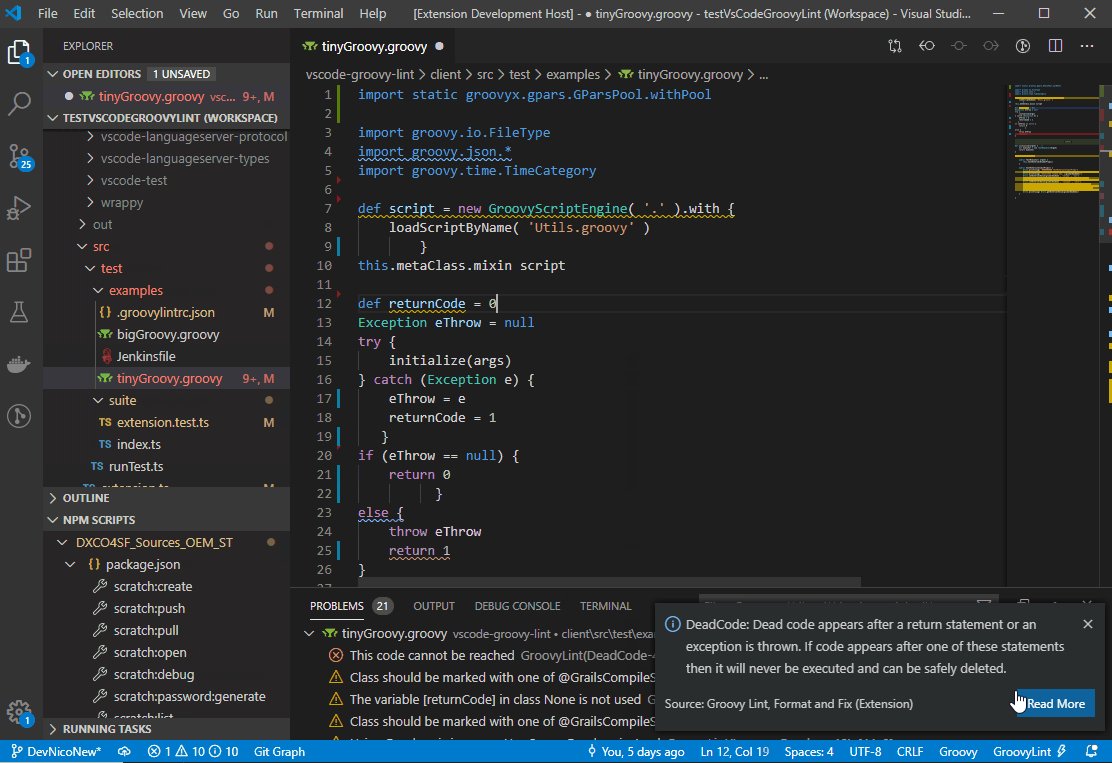
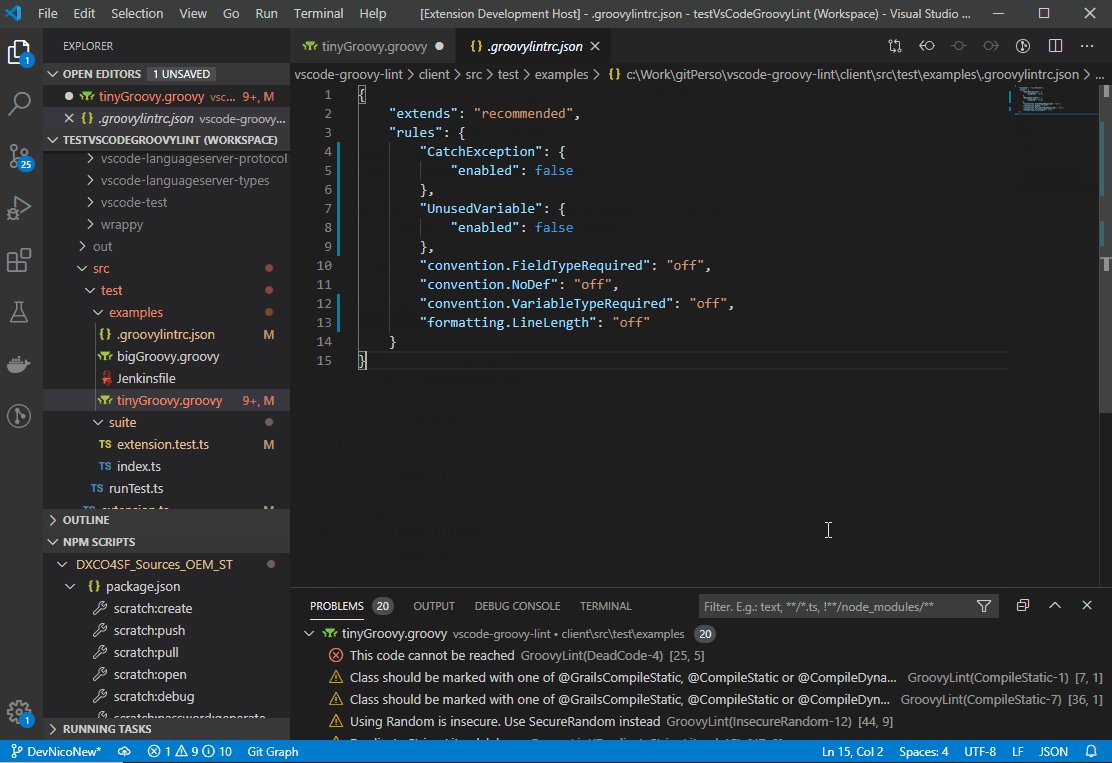
- VsCode Groovy Lint — Groovy lint, format, prettify and auto-fix

- haskell-linter
- Haskell IDE engine — provides language server for stack and cabal projects.
- autocomplate-shell
Java
JavaScript
- Babel JavaScript
- Visual Studio IntelliCode — This extension provides AI-assisted development features including autocomplete and other insights based on understanding your code context.

tslint — TSLint for Visual Studio Code (with
"tslint.jsEnable": true).
Prettier — Linter, Formatter and Pretty printer for Prettier.
Schema.org Snippets — Snippets for Schema.org.
Code Spell Checker — Spelling Checker for Visual Studio Code.
Framework-specific:
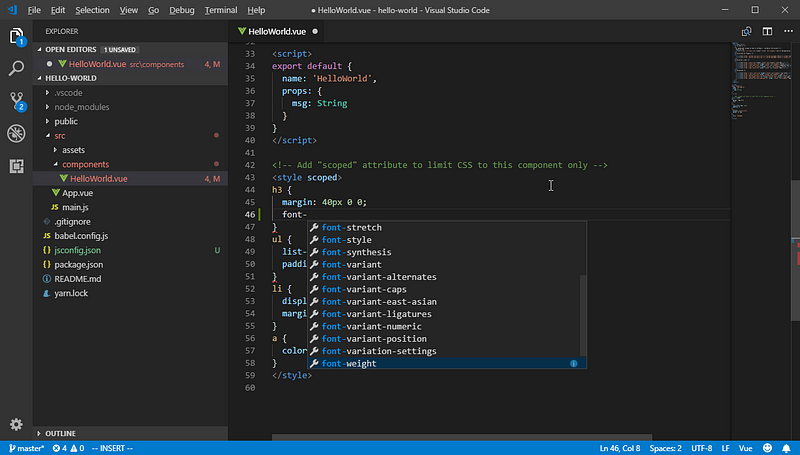
Vetur — Toolkit for Vue.js

Debugger for Chrome
A VS Code extension to debug your JavaScript code in the Chrome browser, or other targets that support the Chrome Debugging Protocol.
Facebook Flow
- Flow Language Support — provides all the functionality you would expect — linting, intellisense, type tooltips and click-to-definition
- vscode-flow-ide — an alternative Flowtype extension for Visual Studio Code
TypeScript
- tslint — TSLint for Visual Studio Code
- TypeScript Hero — Code outline view of your open TS, sort and organize your imports.
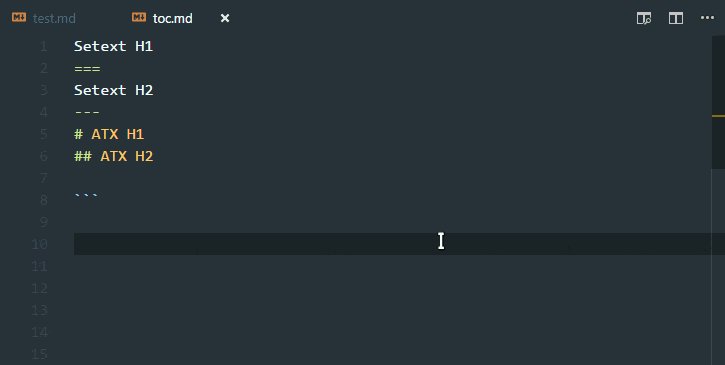
Markdown
markdownlint
Linter for markdownlint.
Markdown All in One
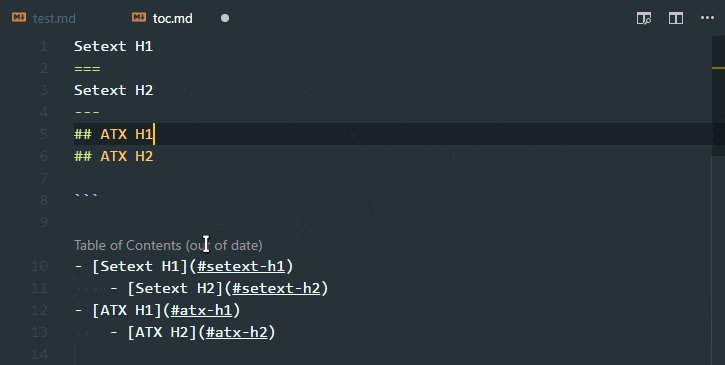
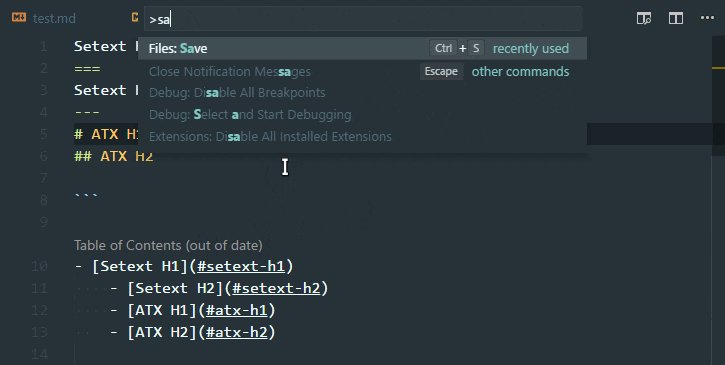
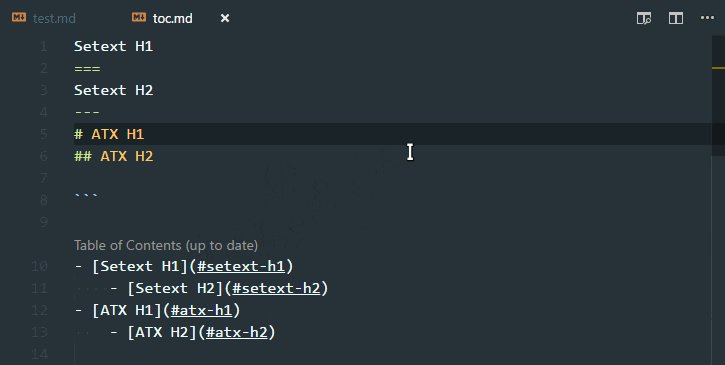
All-in-one markdown plugin (keyboard shortcuts, table of contents, auto preview, list editing and more)

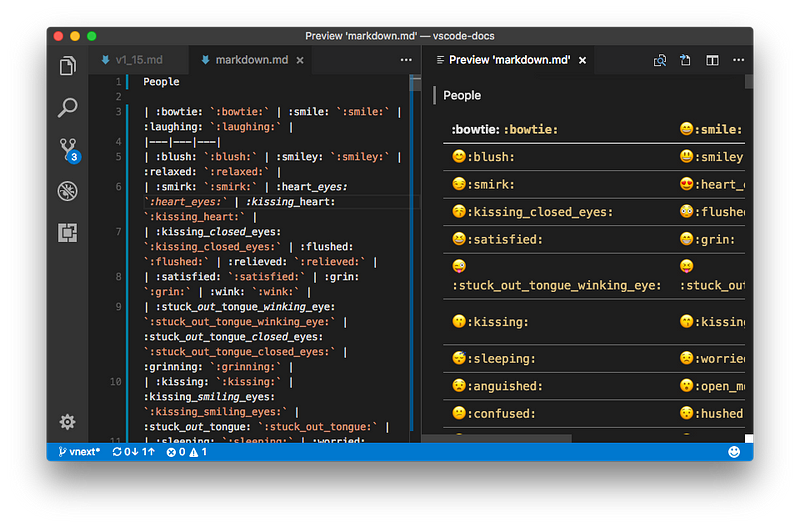
Adds emoji syntax support to VS Code's built-in Markdown preview

PHP
IntelliSense
These extensions provide slightly different sets of features. While the first one offers better autocompletion support, the second one seems to have more features overall.
Laravel
- Laravel 5 Snippets — Laravel 5 snippets for Visual Studio Code
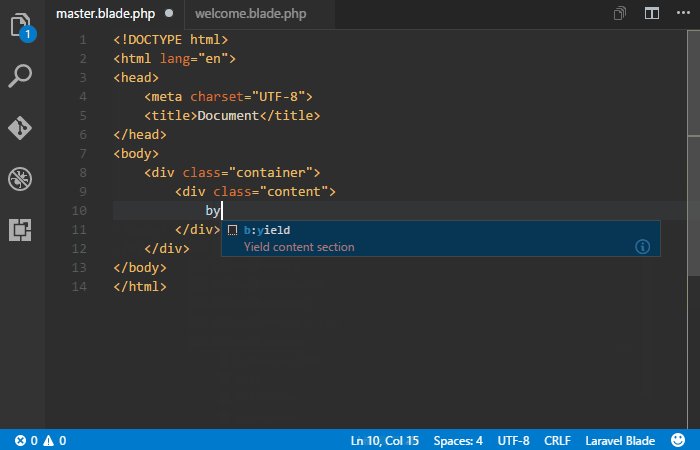
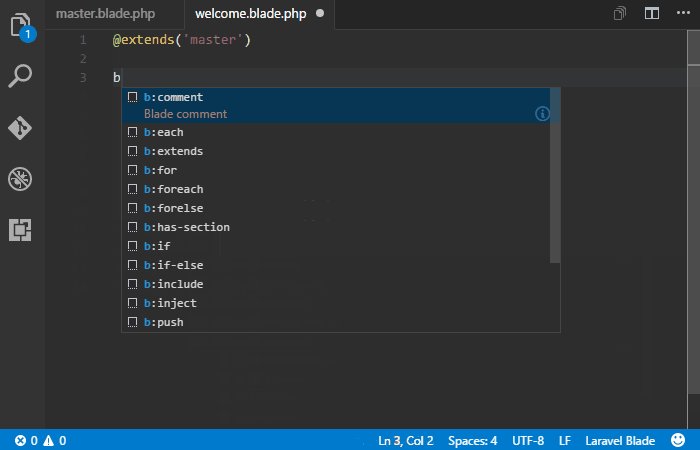
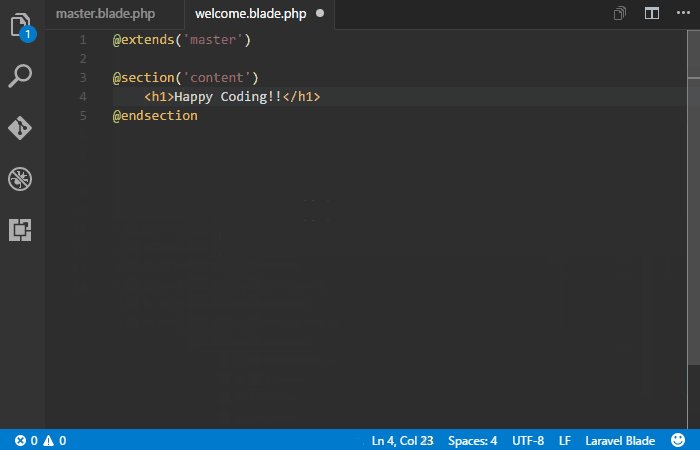
- Laravel Blade Snippets — Laravel blade snippets and syntax highlight support




Other extensions
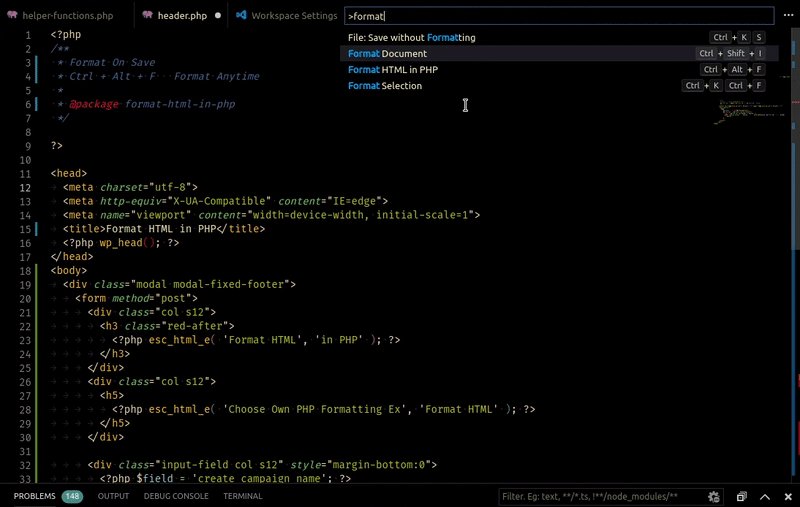
- Format HTML in PHP — Formatting for the HTML in PHP files. Runs before the save action so you can still have a PHP formatter.

- PHP Debug — XDebug extension for Visual Studio Code
- PHP DocBlocker
- php cs fixer — PHP CS Fixer extension for VS Code, php formatter, php code beautify tool
- phpcs — PHP CodeSniffer for Visual Studio Code
- phpfmt — phpfmt for Visual Studio Code
Python
- Python — Linting, Debugging (multi threaded, web apps), Intellisense, auto-completion, code formatting, snippets, unit testing, and more.
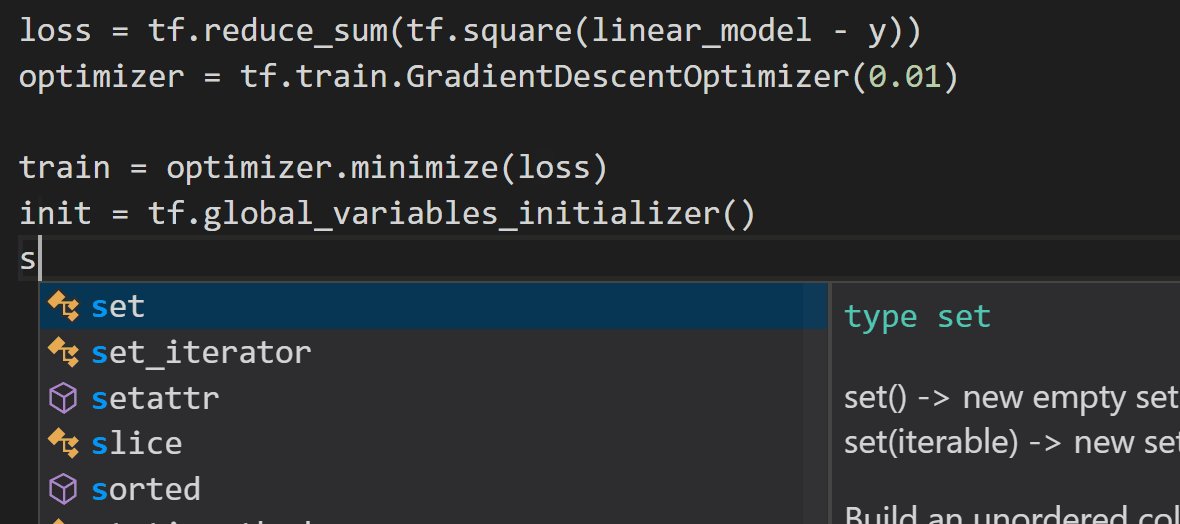
TensorFlow
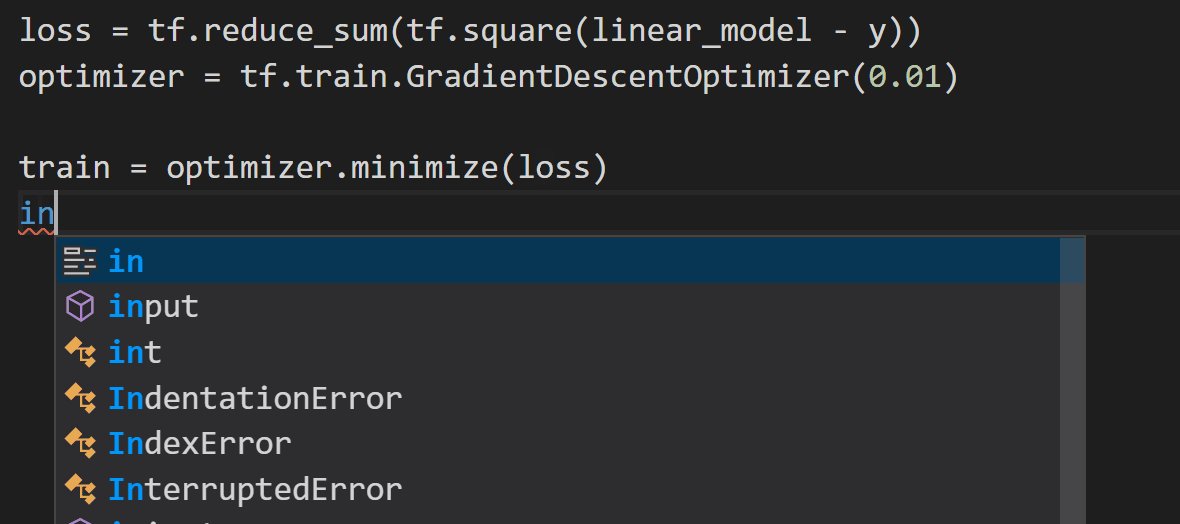
- TensorFlow Snippets — This extension includes a set of useful code snippets for developing TensorFlow models in Visual Studio Code.

Rust
- Rust — Linting, auto-completion, code formatting, snippets and more
Productivity
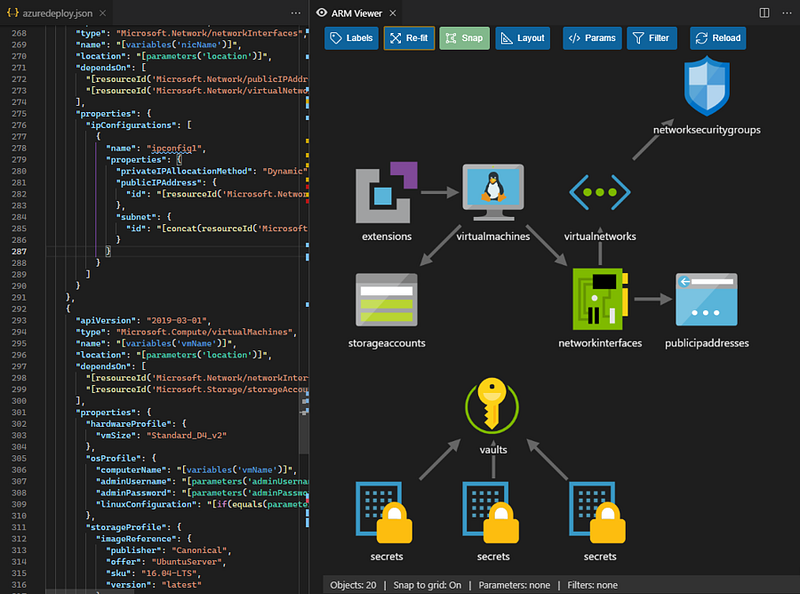
ARM Template Viewer
Displays a graphical preview of Azure Resource Manager (ARM) templates. The view will show all resources with the official Azure icons and also linkage between the resources.

Browse your database inside the vs code editor

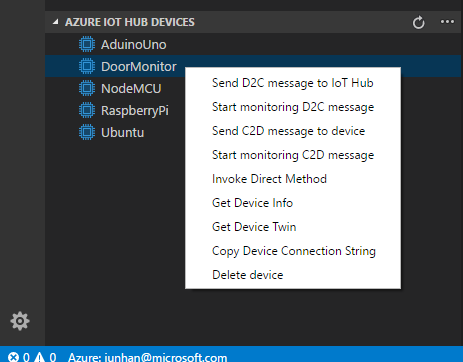
Everything you need for the Azure IoT development: Interact with Azure IoT Hub, manage devices connected to Azure IoT Hub, and develop with code snippets for Azure IoT Hub

Mark lines and jump to them
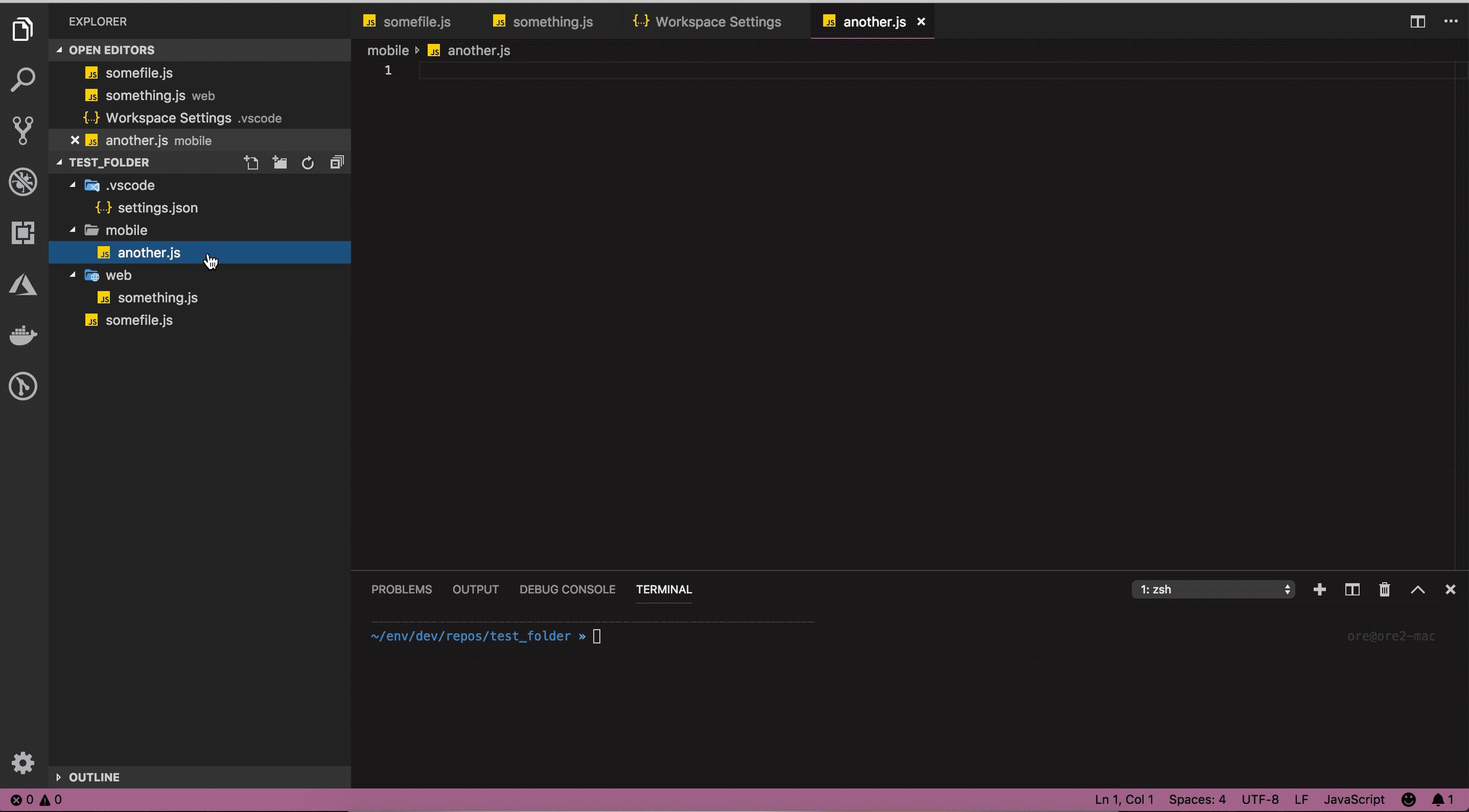
Color Tabs
An extension for big projects or monorepos that colors your tab/titlebar based on the current package

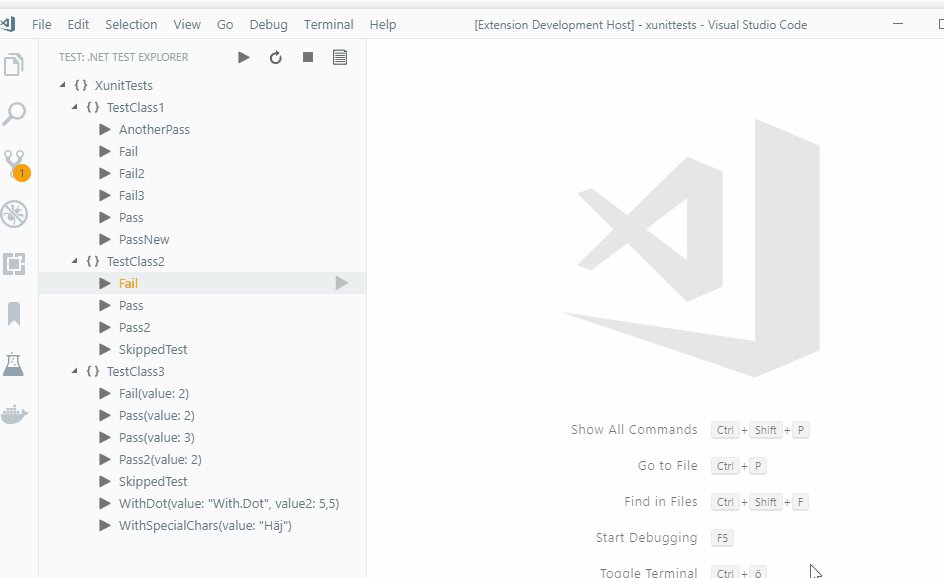
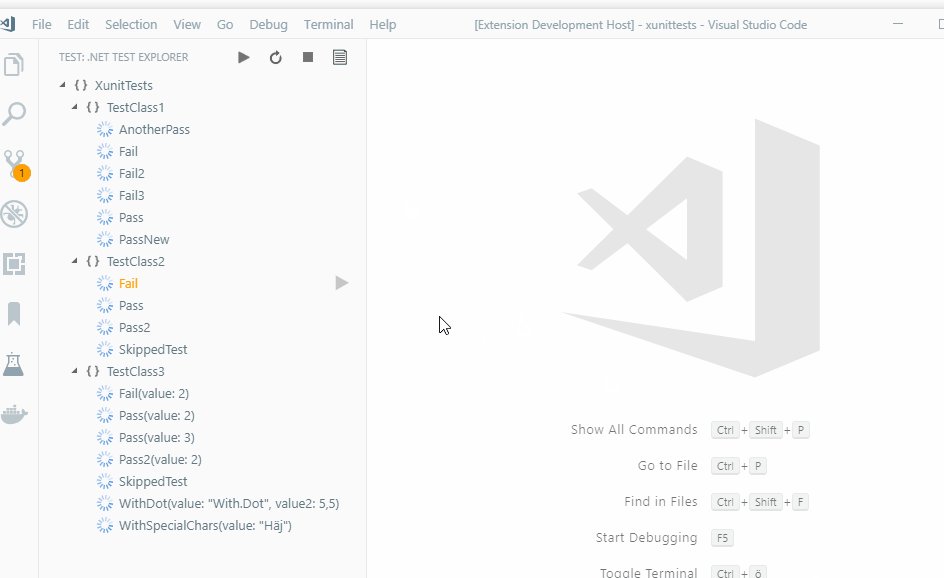
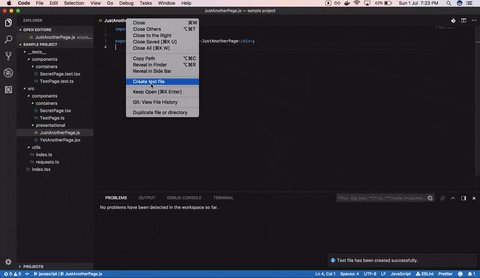
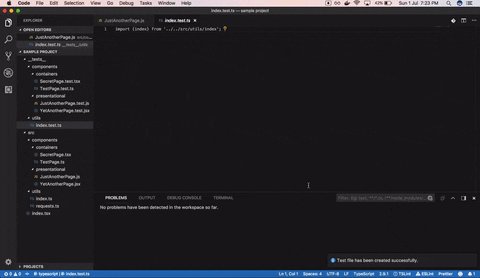
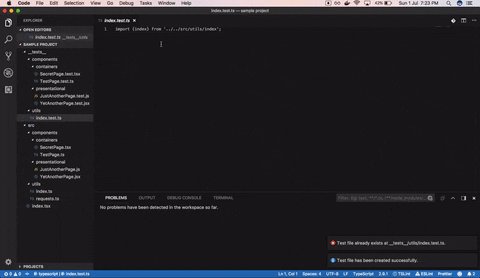
An extension to quickly generate test files.

Commands for upload or copy files of a workspace to a destination.

Ability to duplicate files and directories.
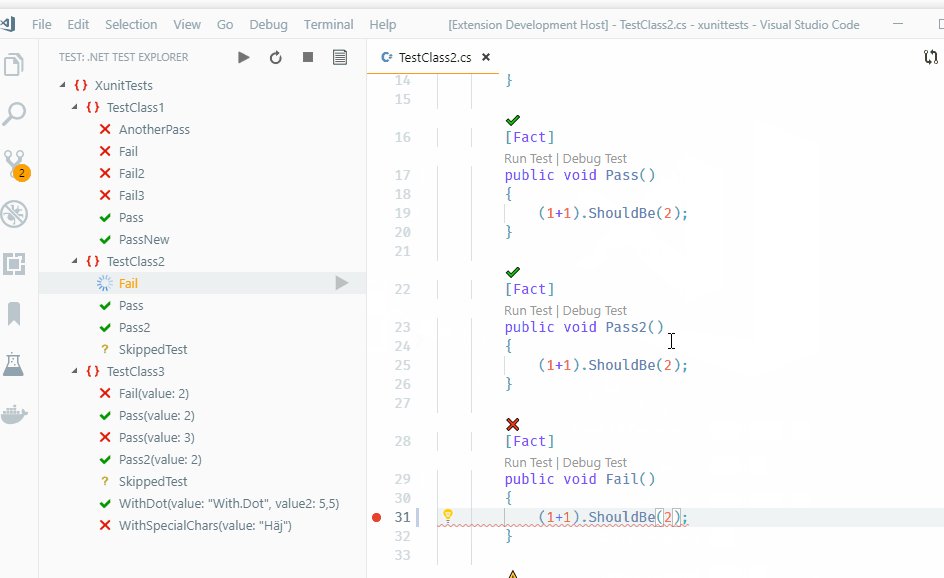
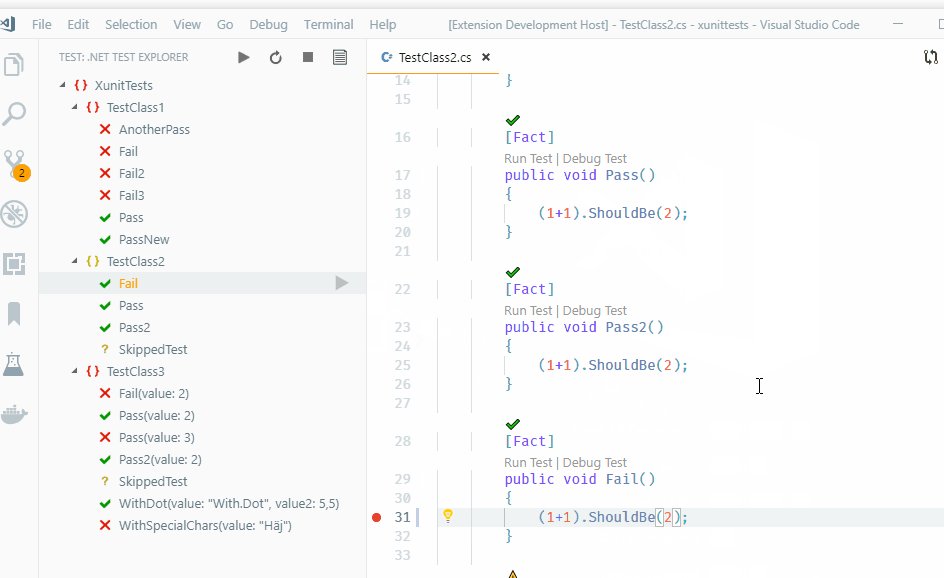
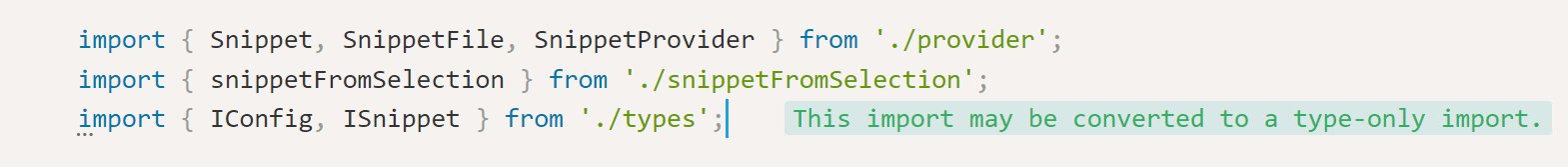
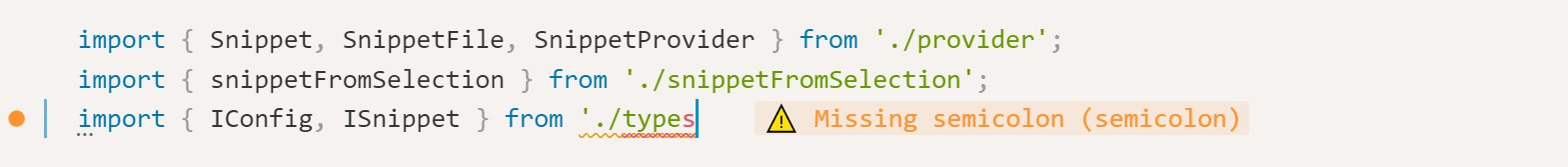
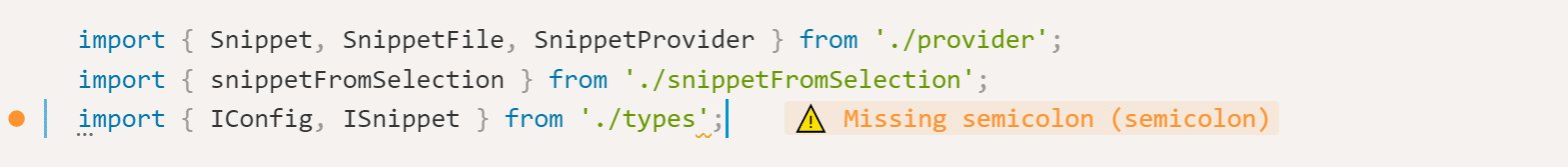
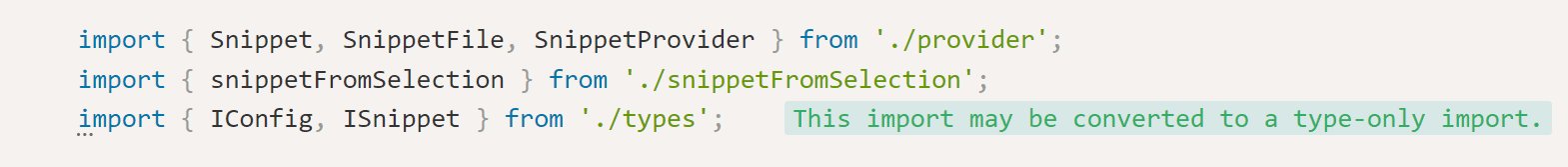
Error Lens
Show language diagnostics inline (errors/warnings/…).

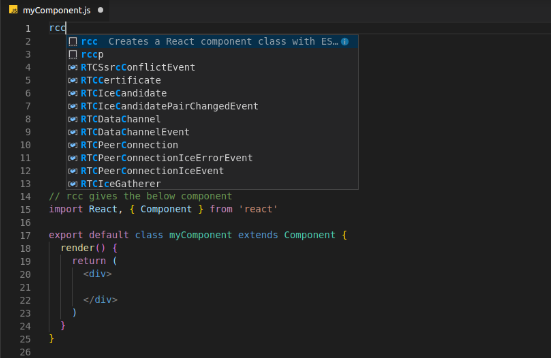
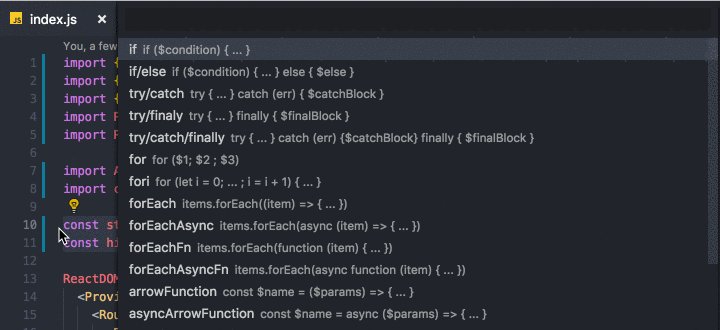
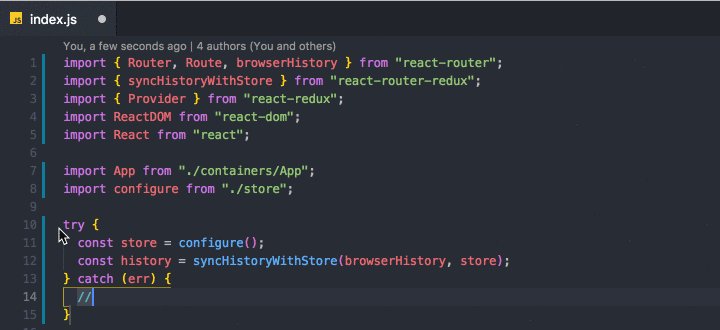
Provides Javascript and React/Redux snippets in ES7

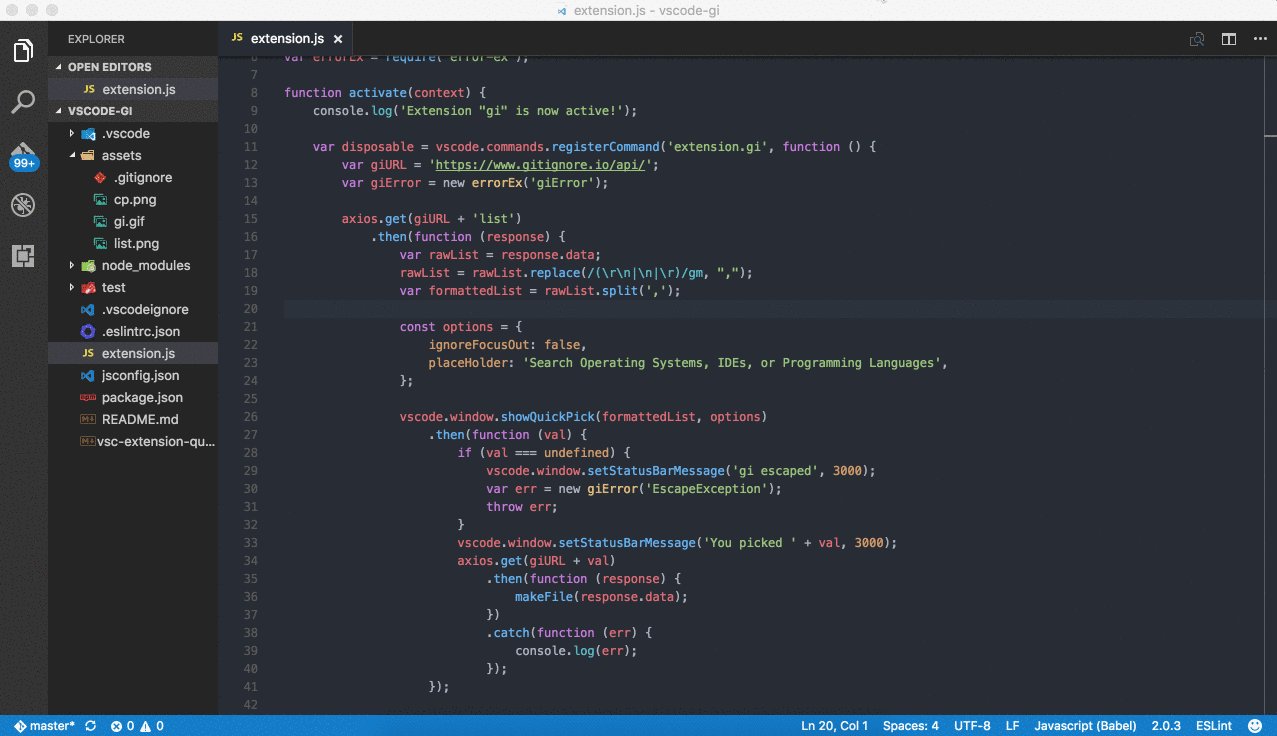
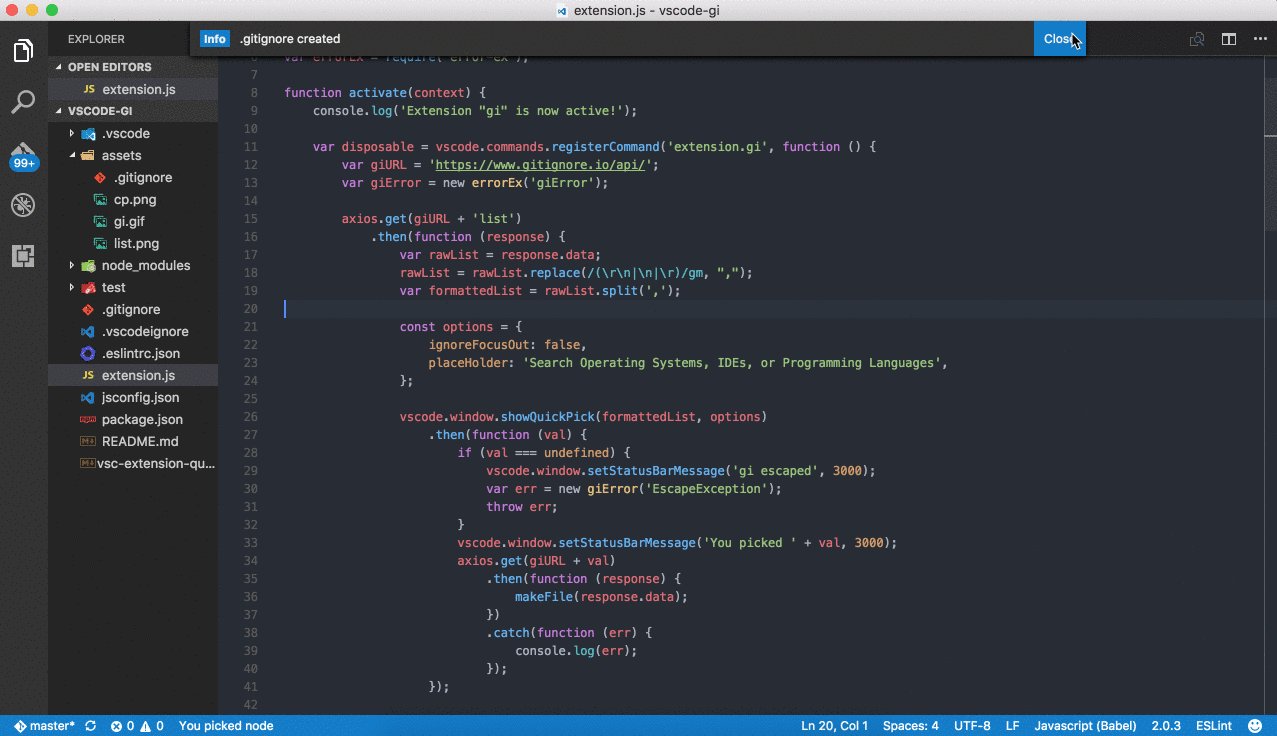
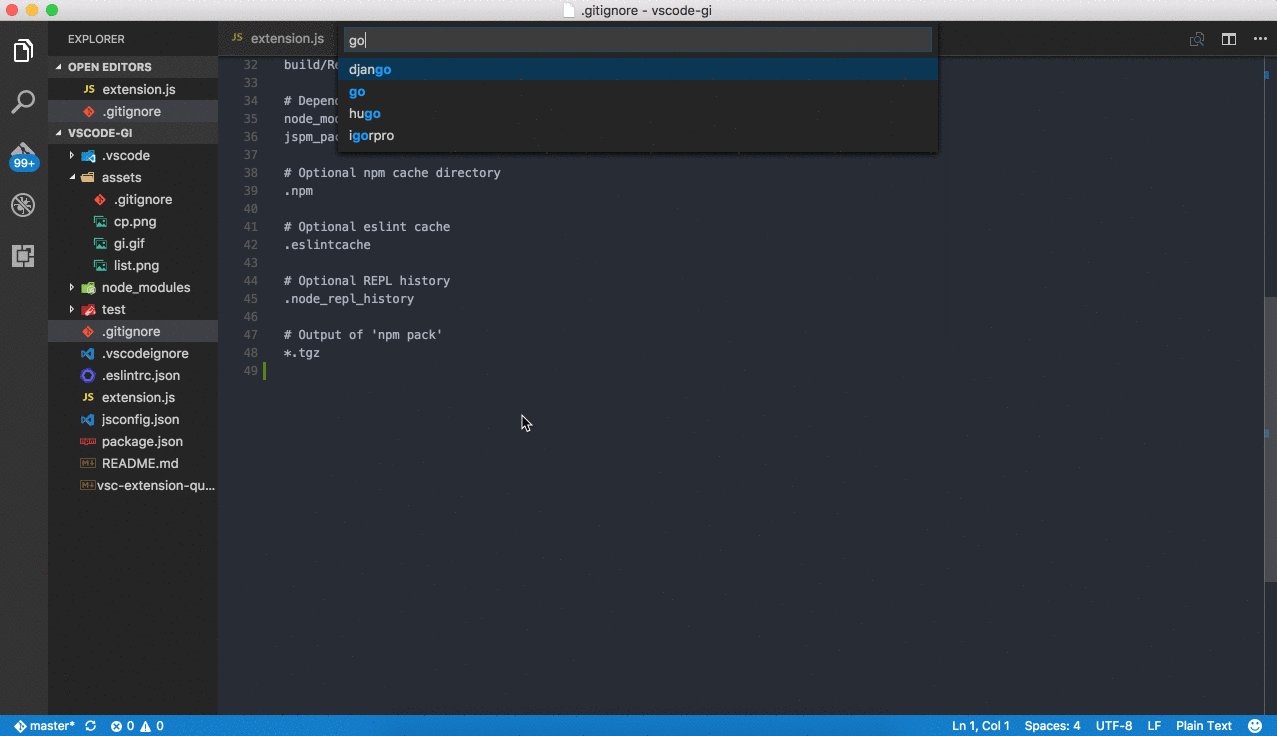
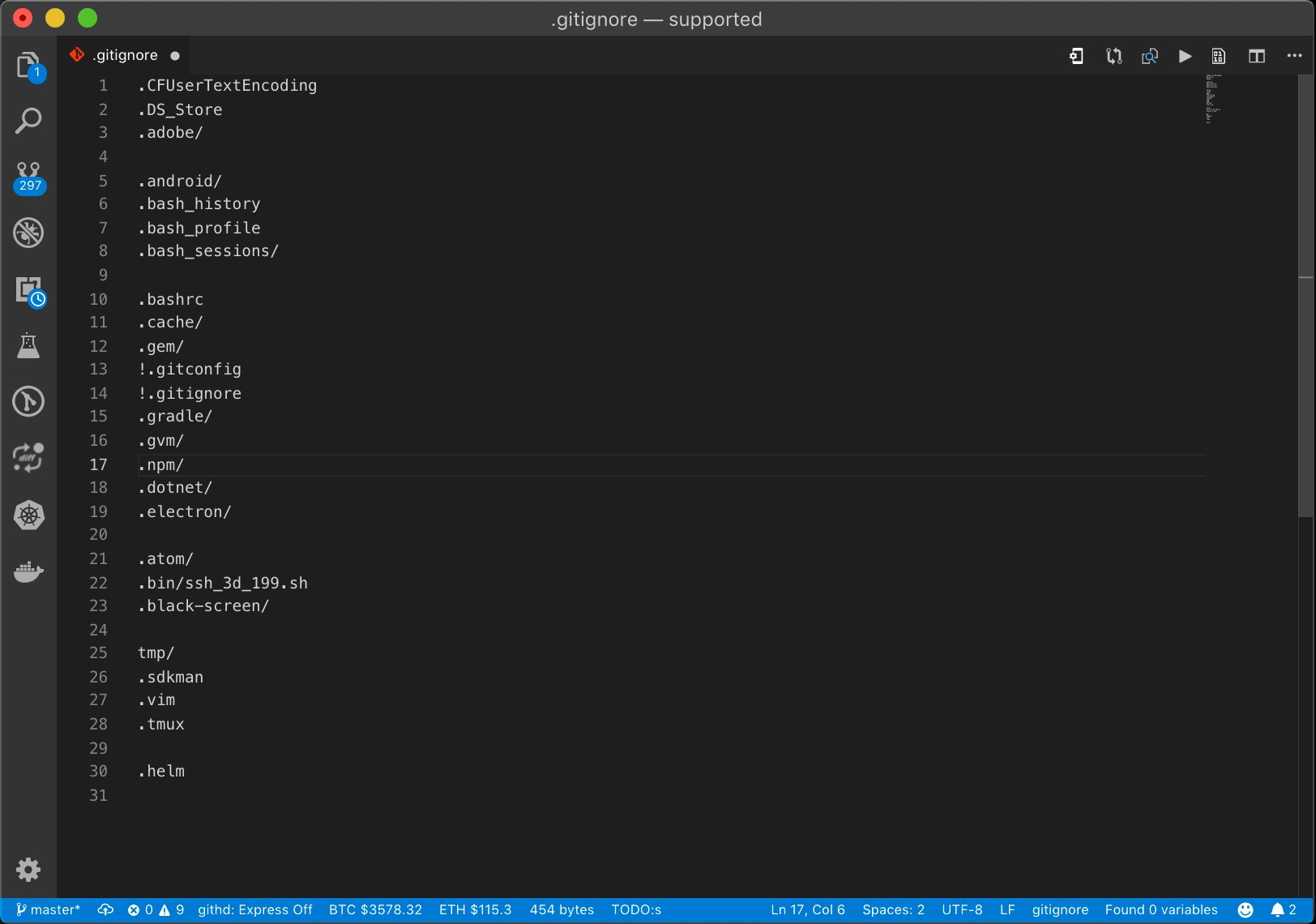
Generating .gitignore files made easy

Allows you to manage GitHub Gists entirely within the editor. You can open, create, delete, fork, star and clone gists, and then seamlessly begin editing files as if they were local. It's like your very own developer library for building and referencing code snippets, commonly used config/scripts, programming-related notes/documentation, and interactive samples.

View git log, file or line History
Git Project Manager
Automatically indexes your git projects and lets you easily toggle between them
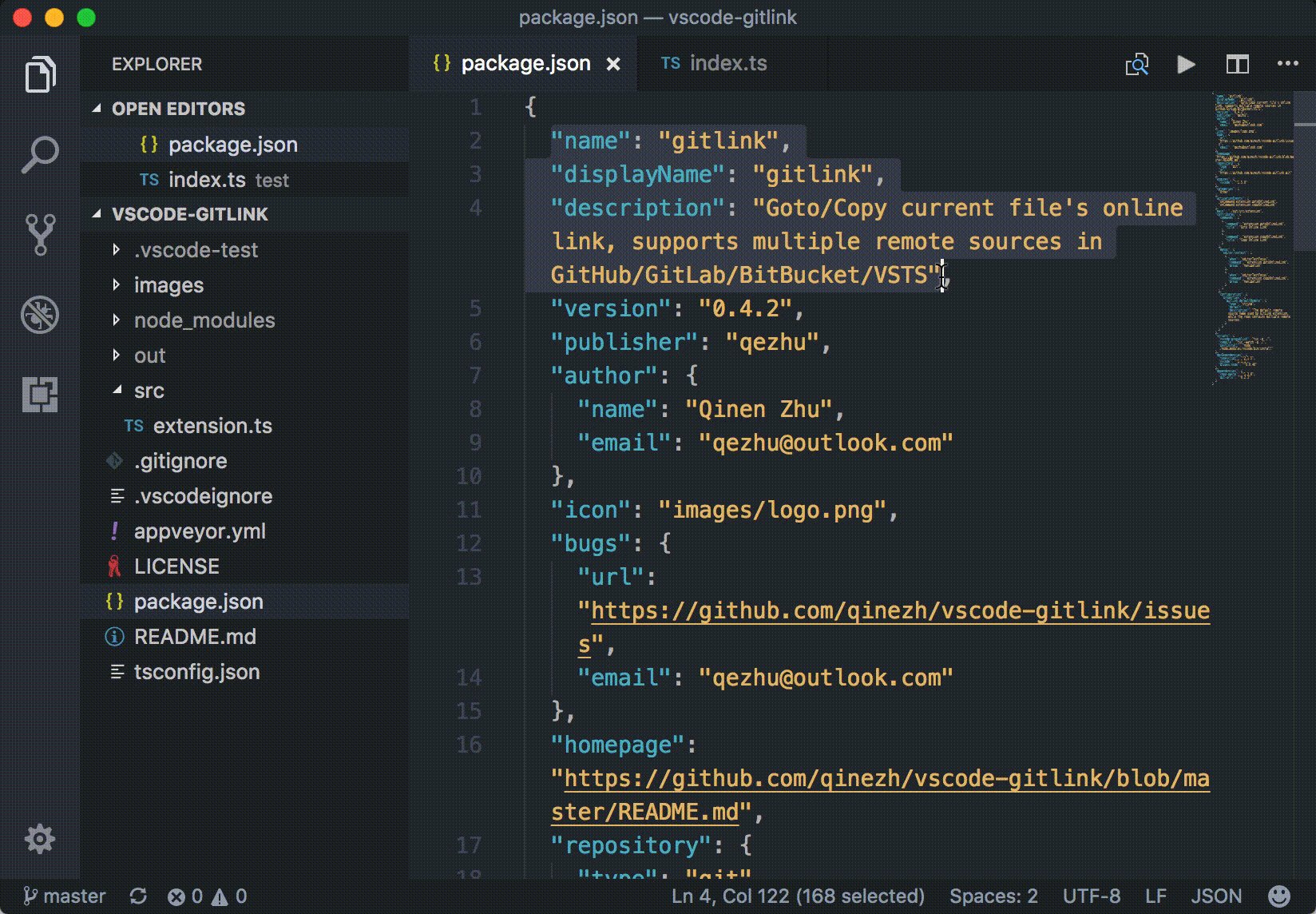
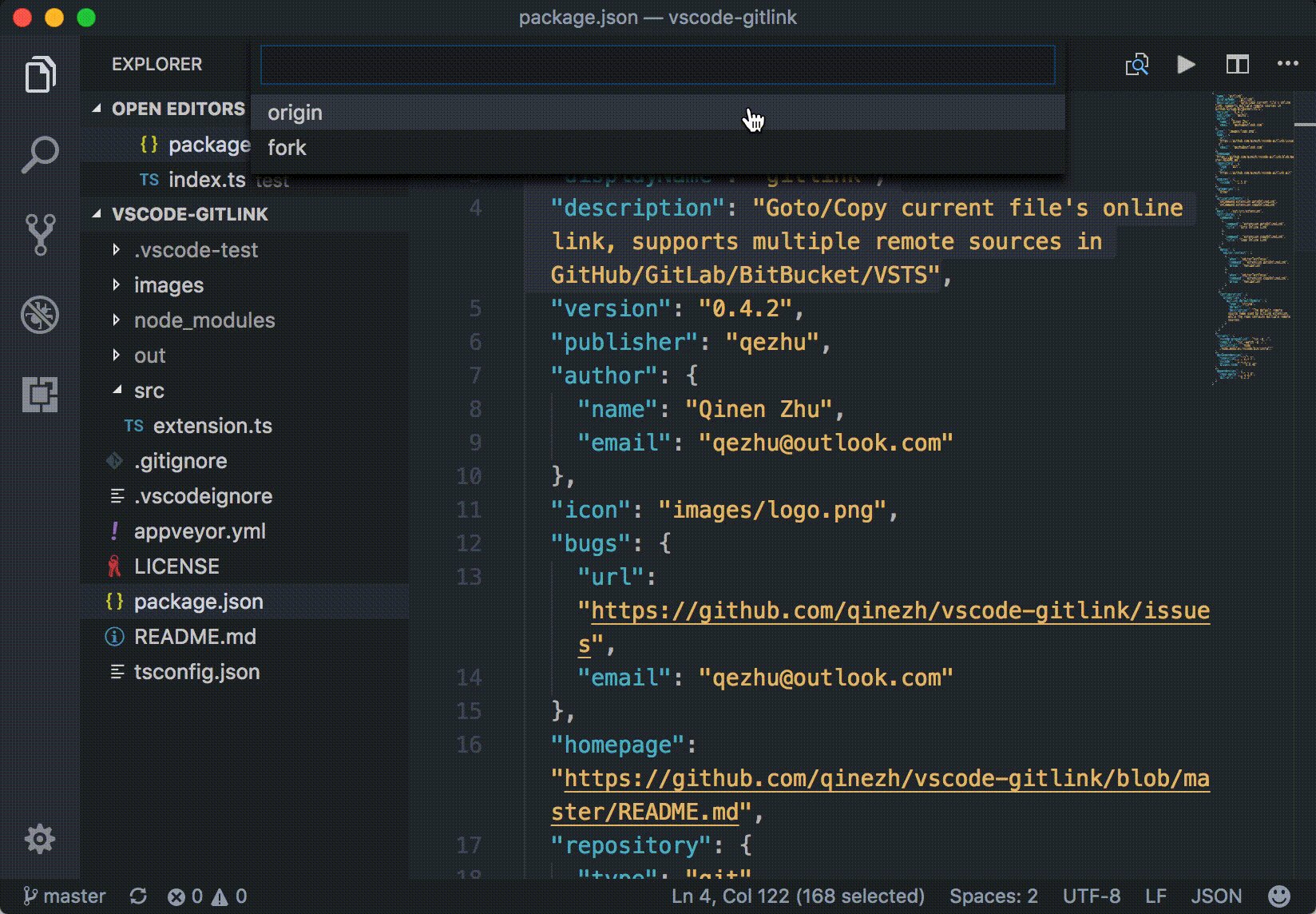
GitLink
GoTo current file's online link in browser and Copy the link in clipboard.

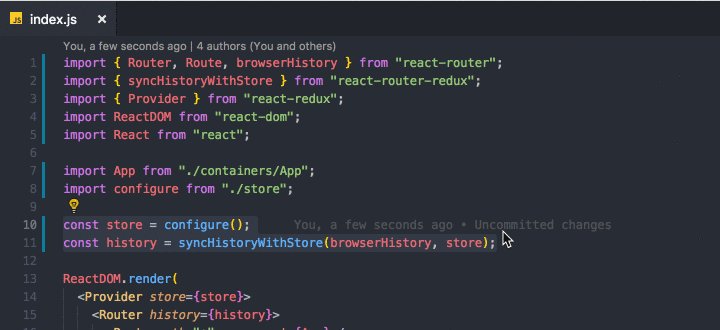
Provides Git CodeLens information (most recent commit, # of authors), on-demand inline blame annotations, status bar blame information, file and blame history explorers, and commands to compare changes with the working tree or previous versions.

Atom-like git indicators on active panel



Provides GitHub workflow support. For example browse project, issues, file (the current line), create and manage pull request. Support for other providers (e.g. gitlab or bitbucket) is planned. Have a look at the README.md on how to get started with the setup for this extension.
GitHub Pull Request Monitor
This extension uses the GitHub api to monitor the state of your pull requests and let you know when it's time to merge or if someone requested changes.

Adds a GitLab sidebar icon to view issues, merge requests and other GitLab resources. You can also view the results of your GitLab CI/CD pipeline and check the syntax of your _
.gitlab-ci.yml._
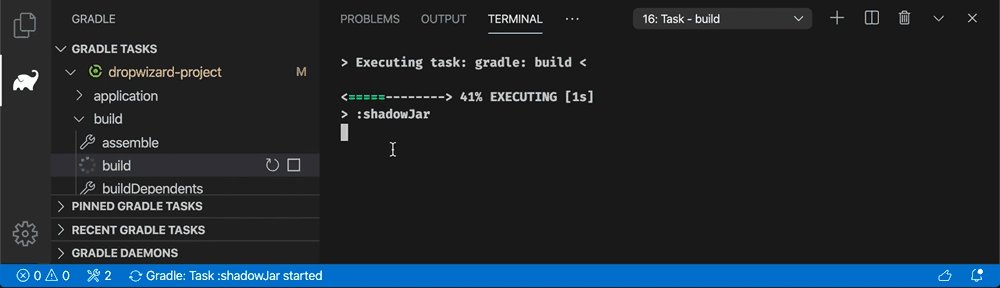
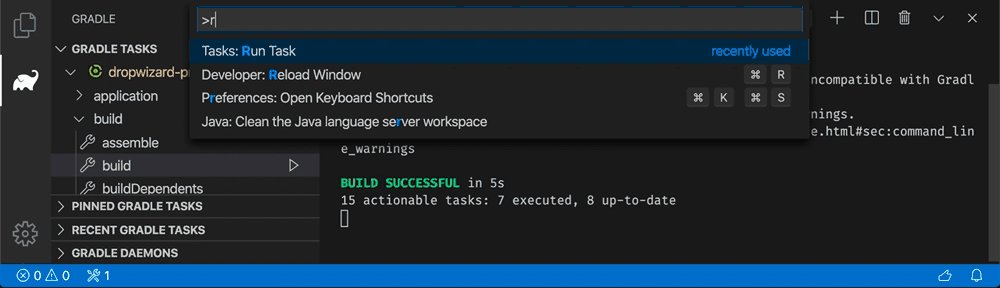
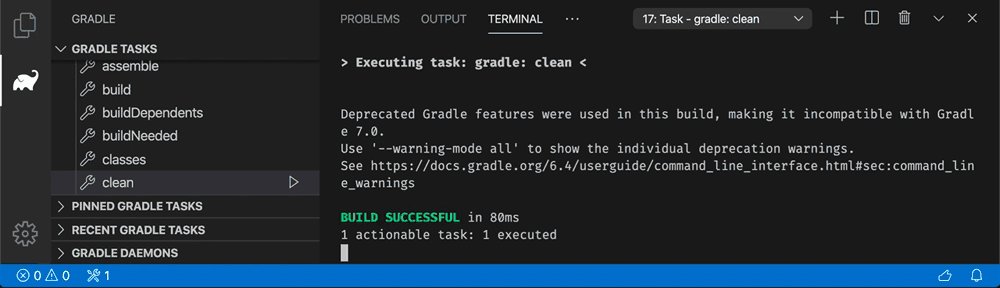
Gradle Tasks
Run gradle tasks in VS Code.

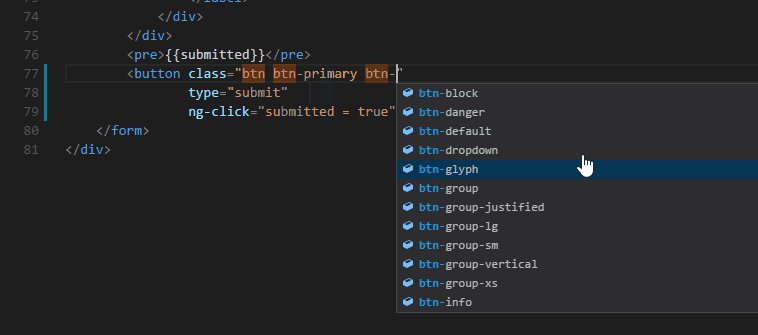
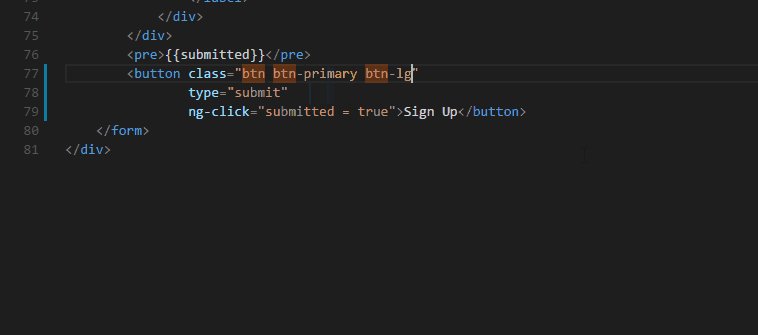
Snippets for popular icon fonts such as Font Awesome, Ionicons, Glyphicons, Octicons, Material Design Icons and many more!
Import Cost
This extension will display inline in the editor the size of the imported package. The extension utilizes webpack with babili-webpack-plugin in order to detect the imported size.
Jira and Bitbucket
Bringing the power of Jira and Bitbucket to VS Code — With Atlassian for VS Code you can create and view issues, start work on issues, create pull requests, do code reviews, start builds, get build statuses and more!

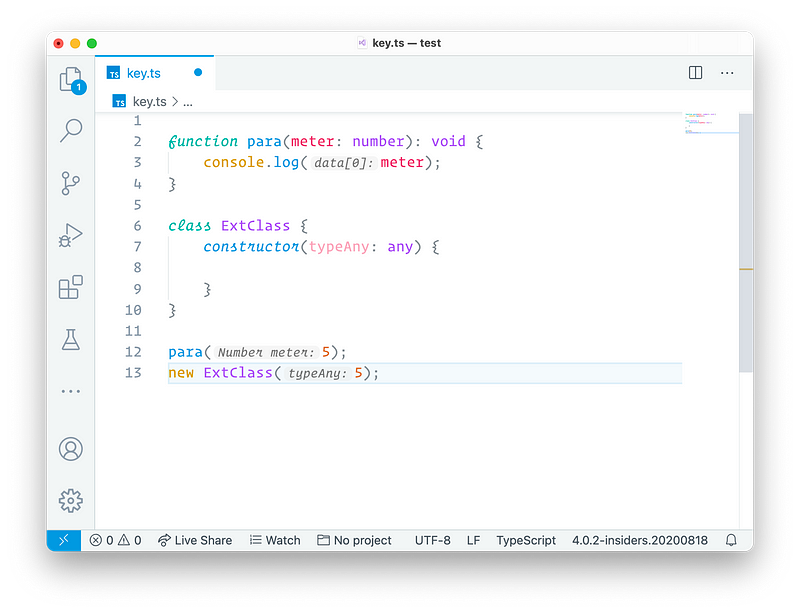
Provides annotations on function calls in JS/TS files to provide parameter names to arguments.

Provides fast cursor movement, inspired by Atom's package of the same name.


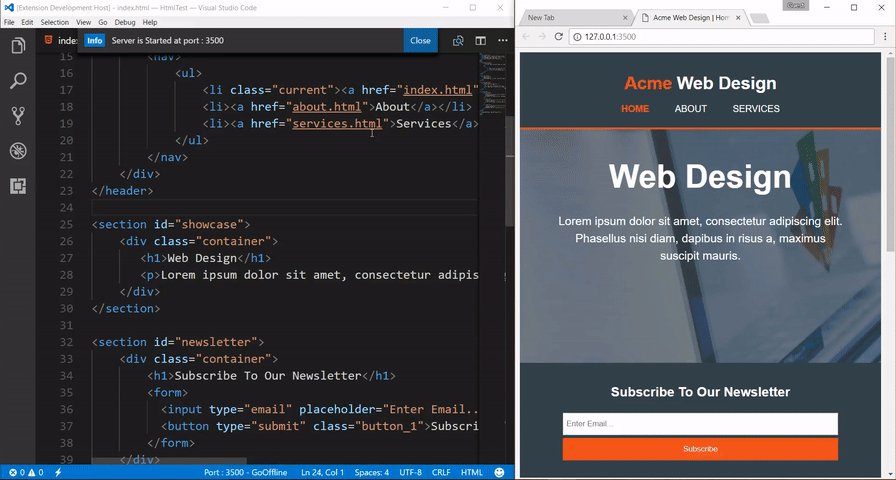
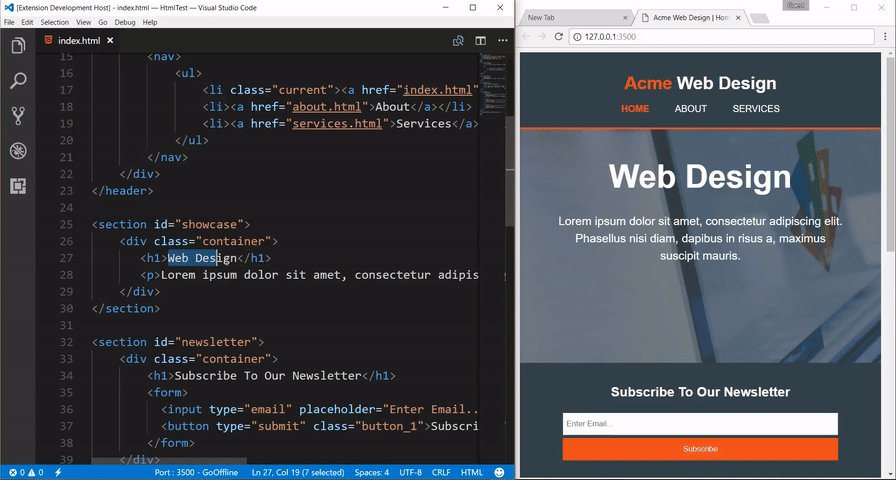
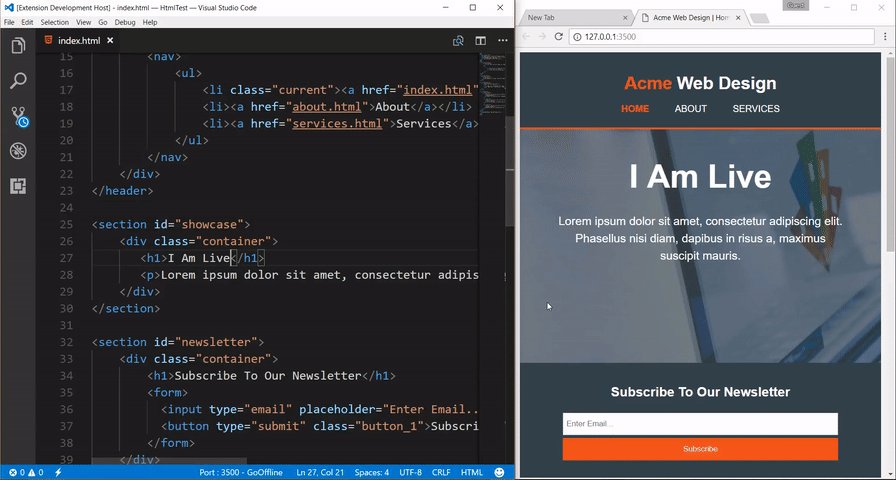
Live Server
Launch a development local Server with live reload feature for static & dynamic pages.

Override the regular Copy and Cut commands to keep selections in a clipboard ring
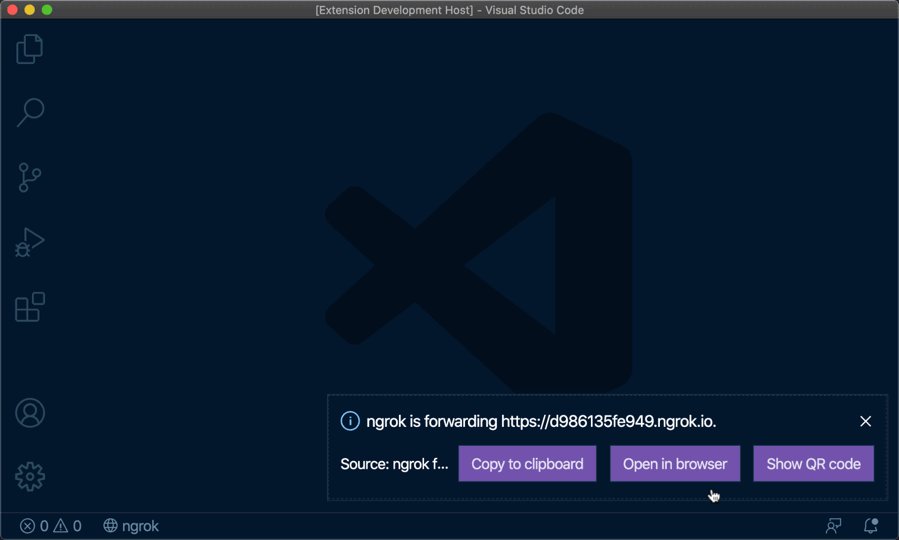
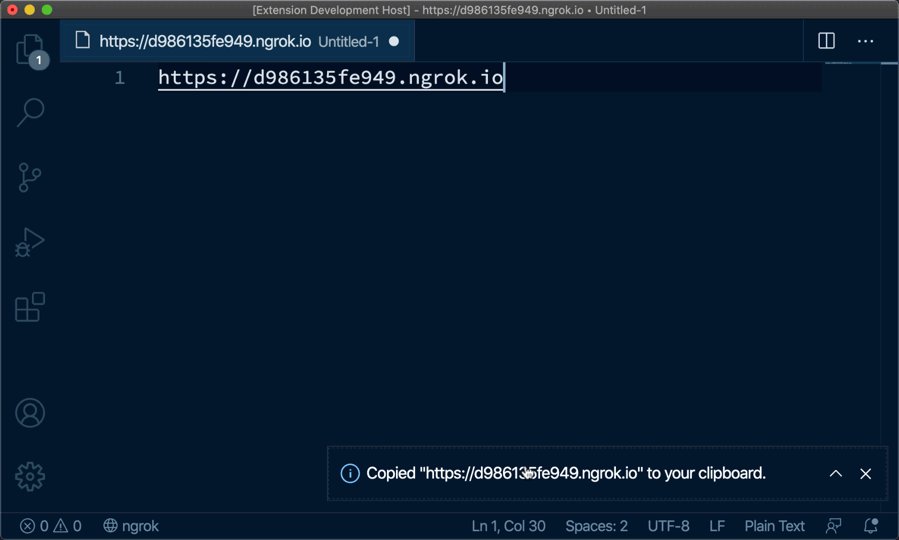
ngrok for VSCode
ngrok allows you to expose a web server running on your local machine to the internet. Just tell ngrok what port your web server is listening on. This extension allows you to control ngrok from the VSCode command palette

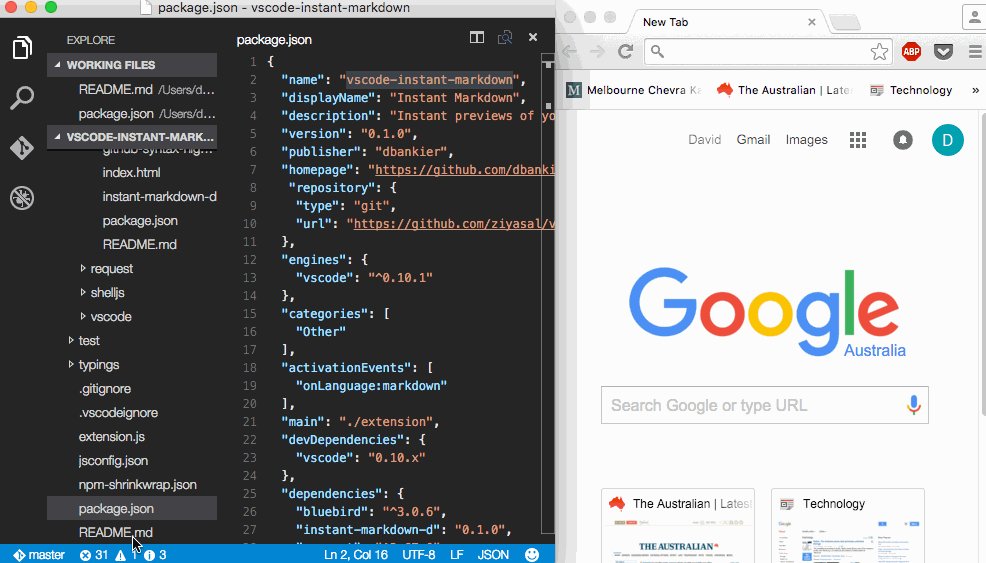
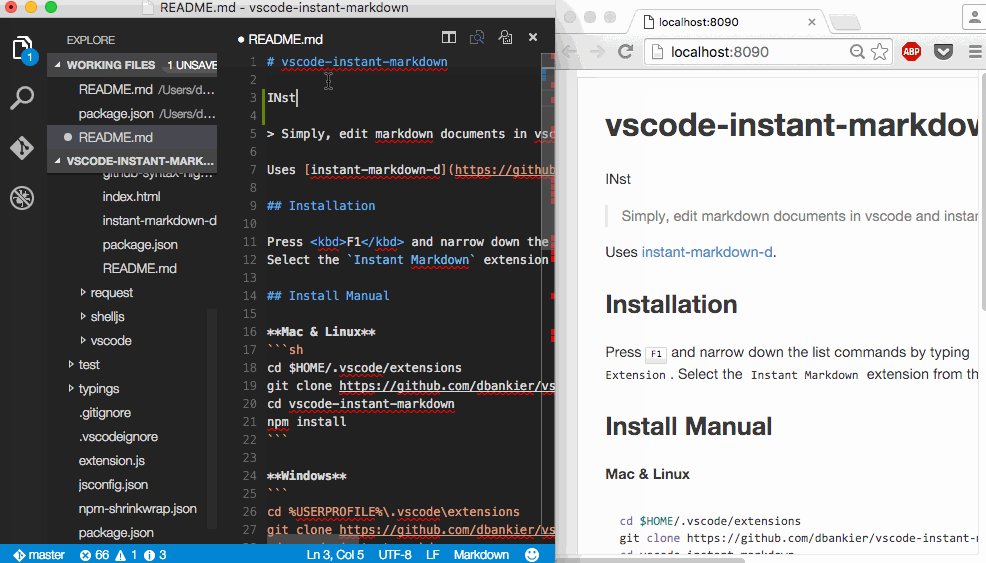
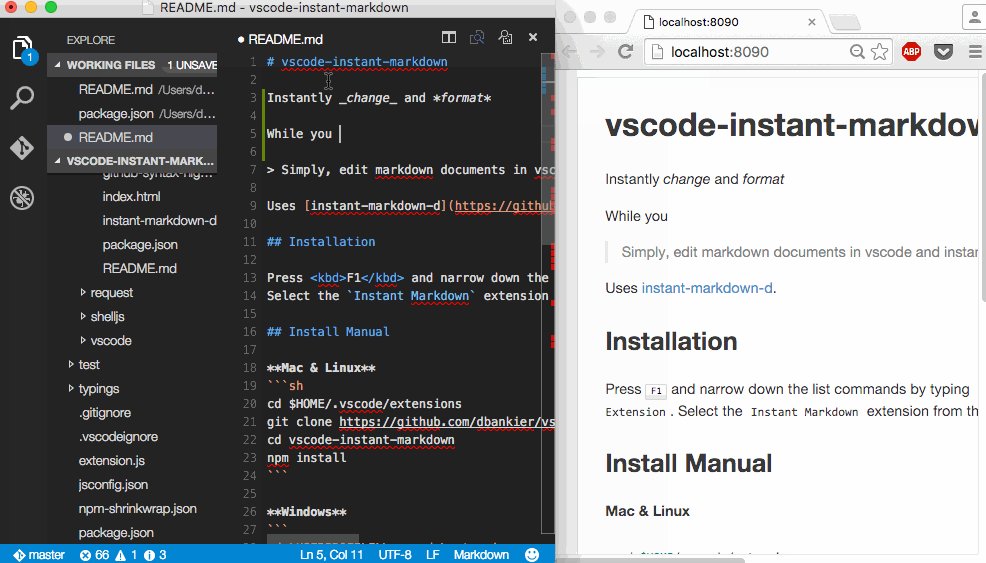
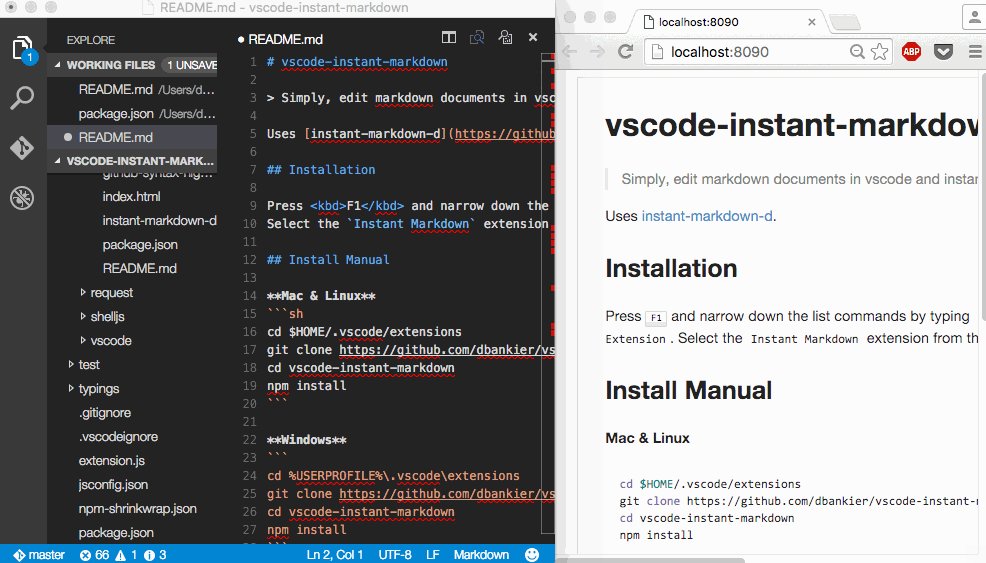
Simply, edit markdown documents in vscode and instantly preview it in your browser as you type.

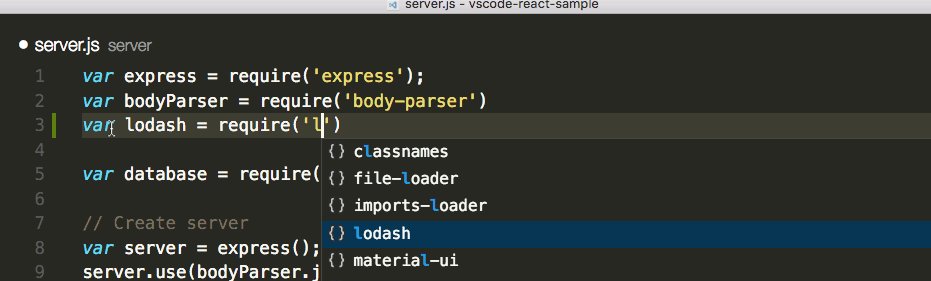
Visual Studio Code plugin that autocompletes npm modules in import statements.

Provides parameter hints on function calls in JS/TS/PHP files.

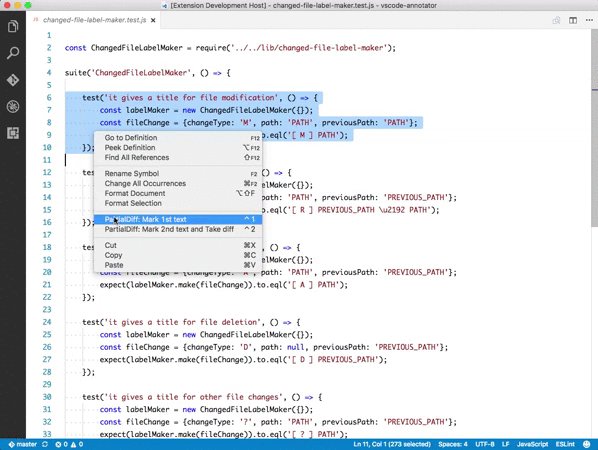
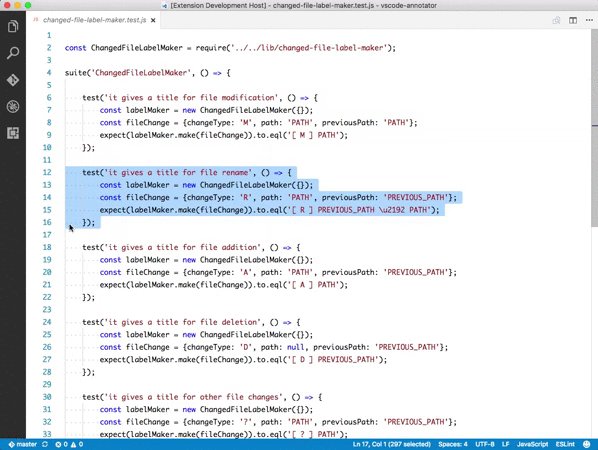
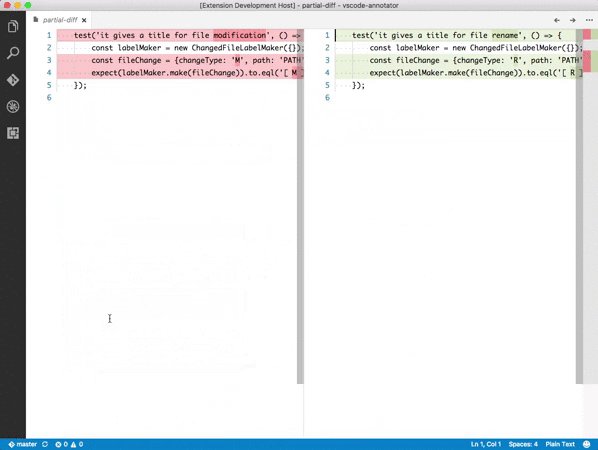
Compare (diff) text selections within a file, across different files, or to the clipboard

Infer the structure of JSON and paste is as types in many programming languages

Visual Studio Code plugin that autocompletes filenames

Extends Visual Studio Code via things like Node.js based scripts or shell commands, without writing separate extensions

PrintCode converts the code being edited into an HTML file, displays it by browser and prints it.

Easily switch between projects.
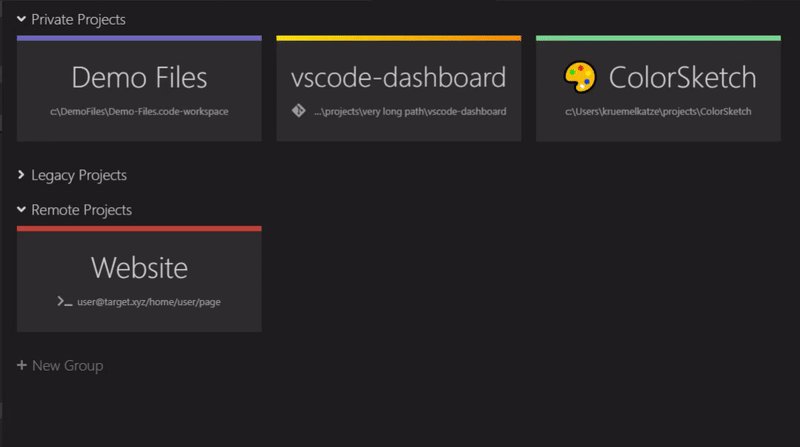
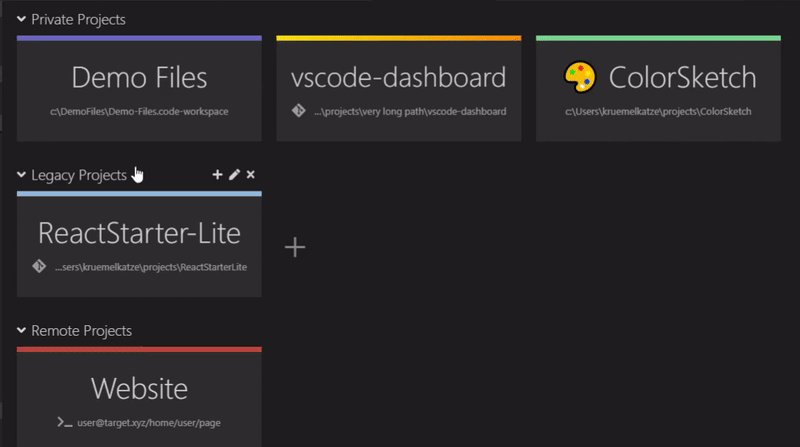
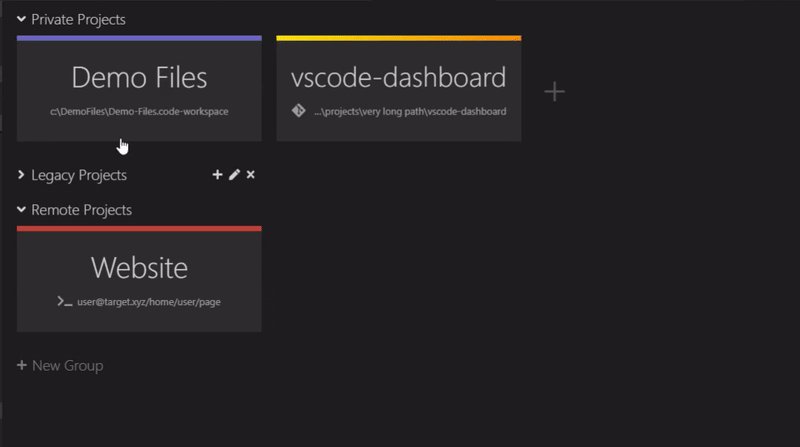
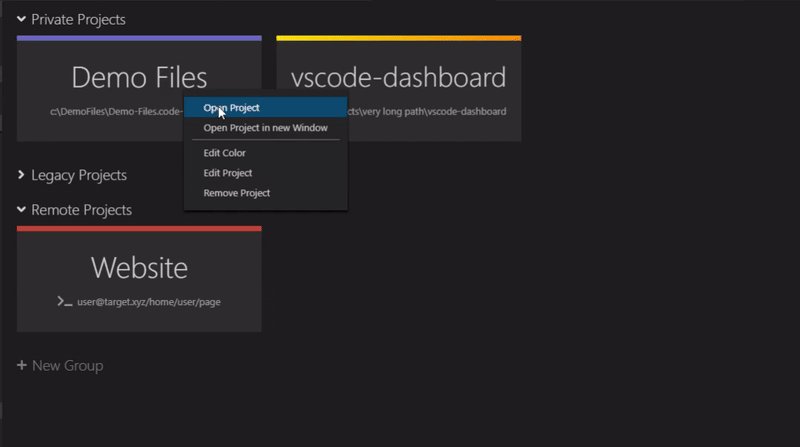
Project Dashboard
VSCode Project Dashboard is a Visual Studio Code extension that lets you organize your projects in a speed-dial like manner. Pin your frequently visited folders, files, and SSH remotes onto a dashboard to access them quickly.

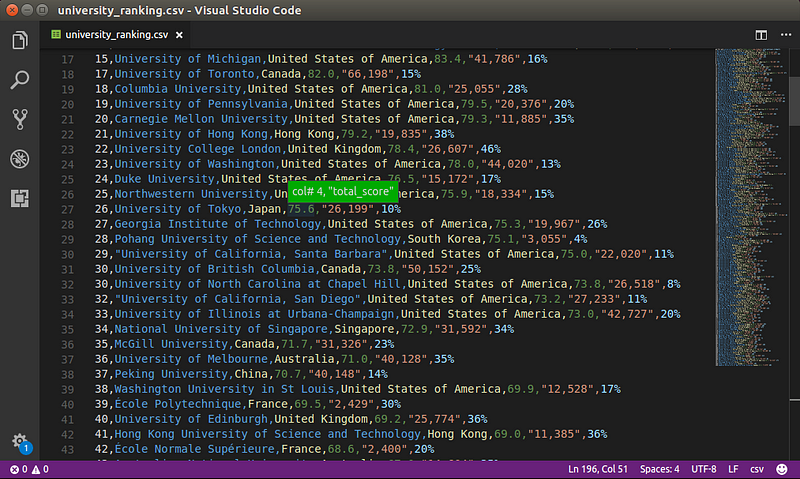
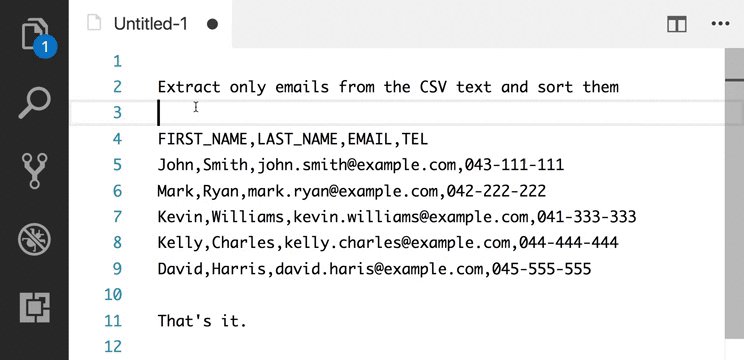
Highlight columns in comma, tab, semicolon and pipe separated files, consistency check and linting with CSVLint, multi-cursor column editing, column trimming and realignment, and SQL-style querying with RBQL.

Allows users to open any folder in a container, on a remote machine, container or in Windows Subsystem for Linux(WSL) and take advantage of VS Code's full feature set.

Allow user to edit files from Remote server in Visual Studio Code directly.
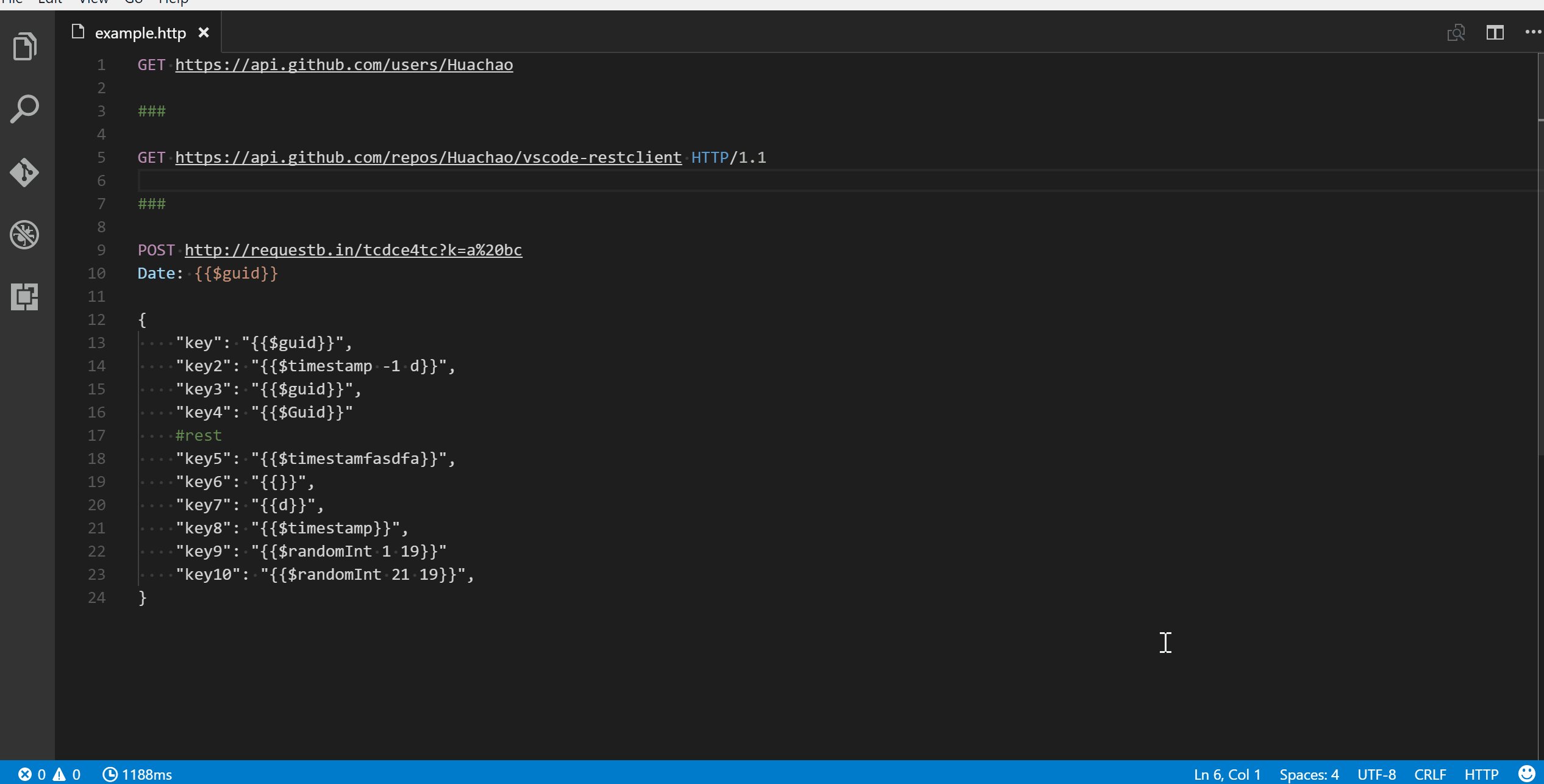
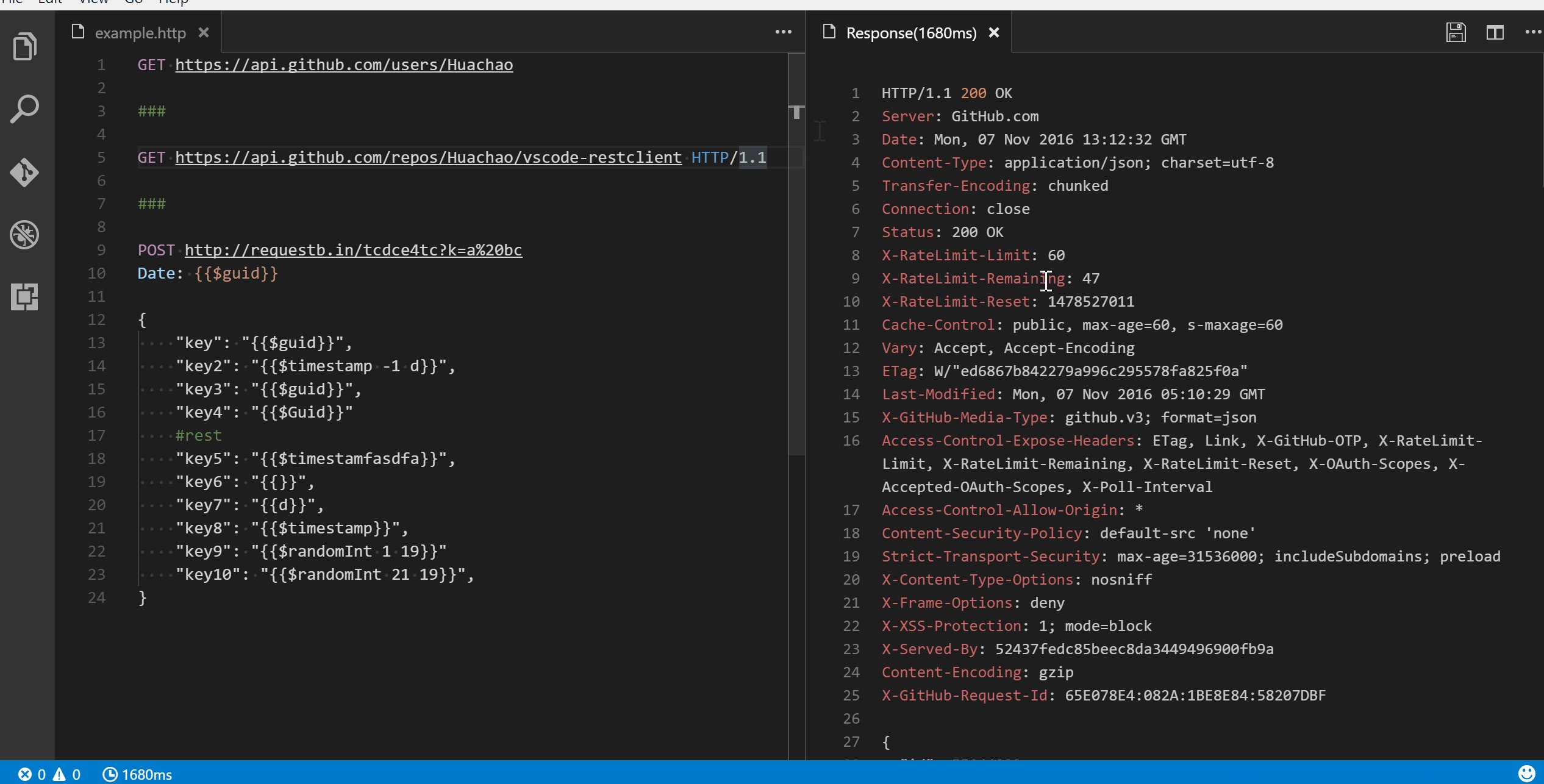
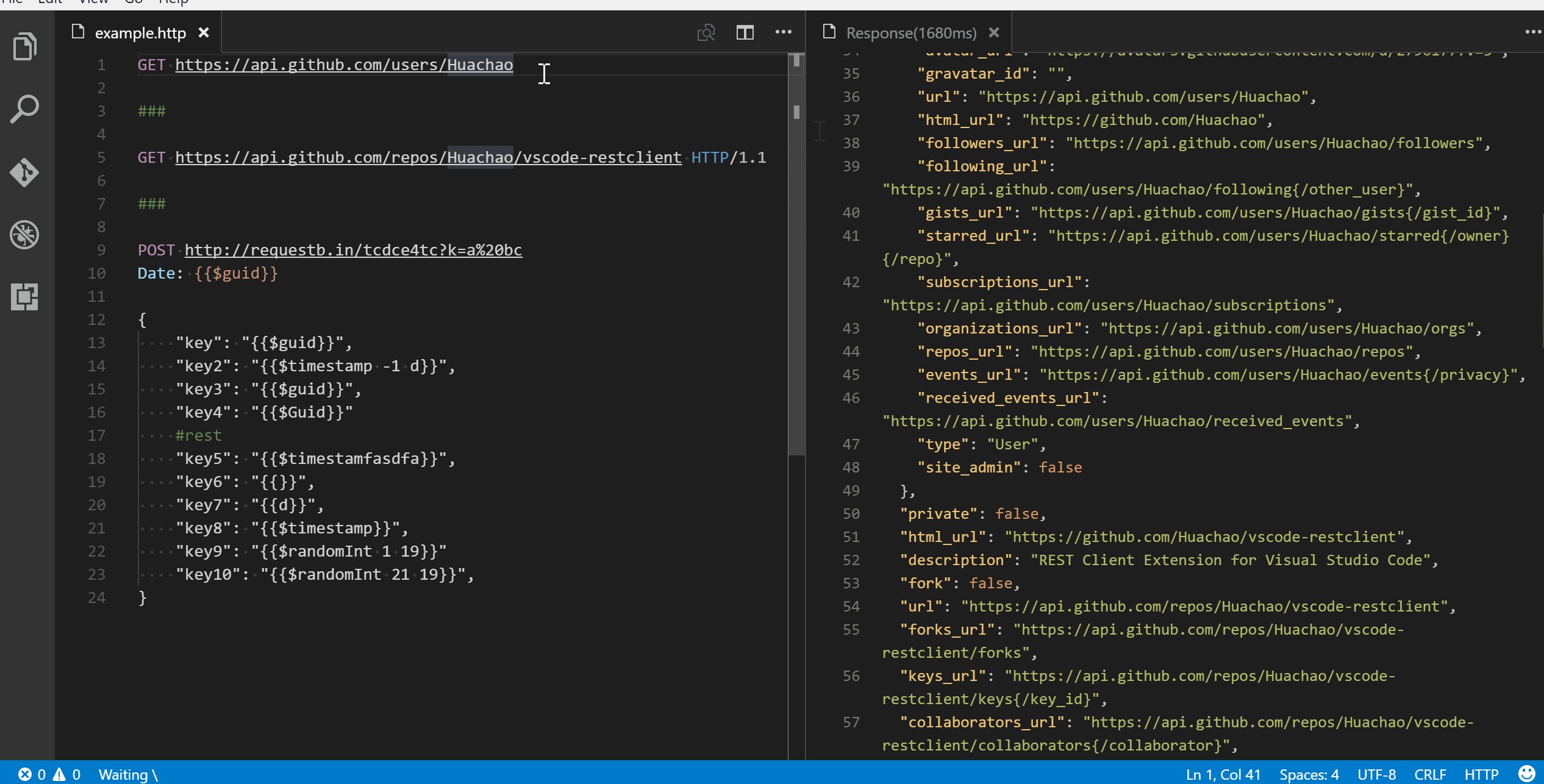
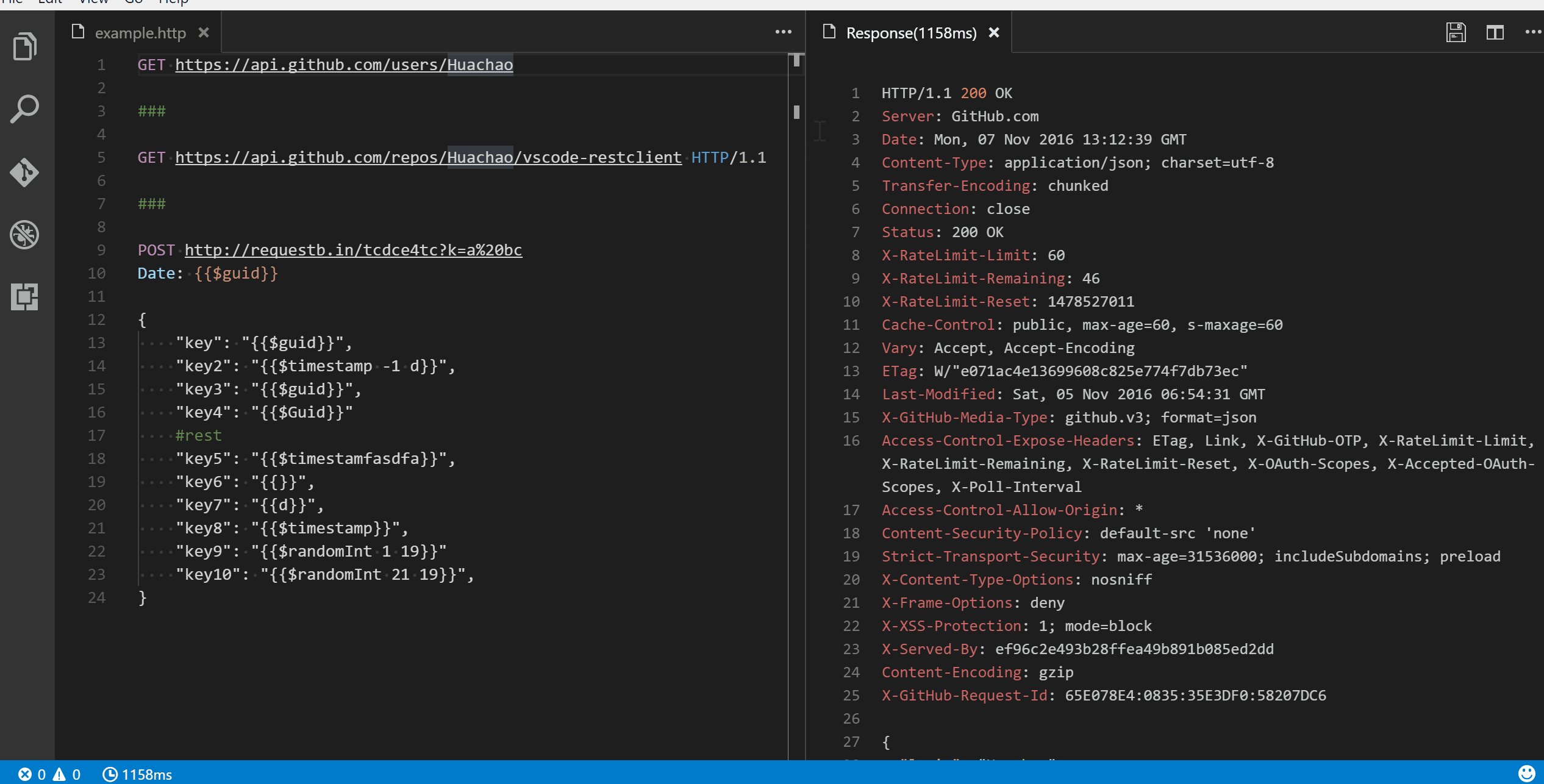
REST Client
Allows you to send HTTP request and view the response in Visual Studio Code directly.

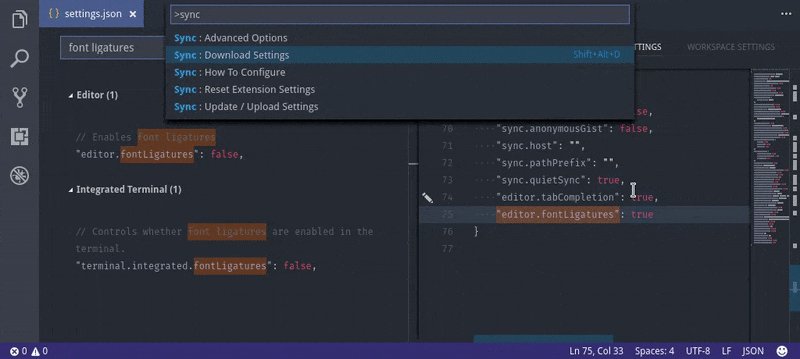
Synchronize settings, snippets, themes, file icons, launch, key bindings, workspaces and extensions across multiple machines using GitHub Gist

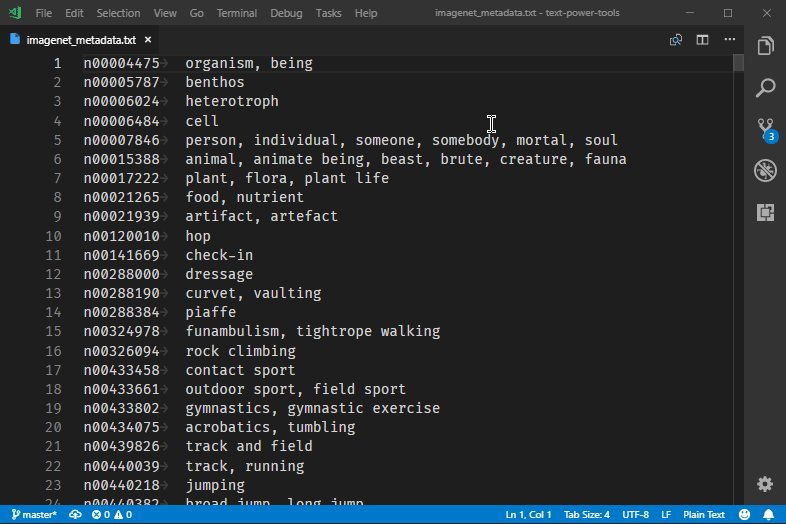
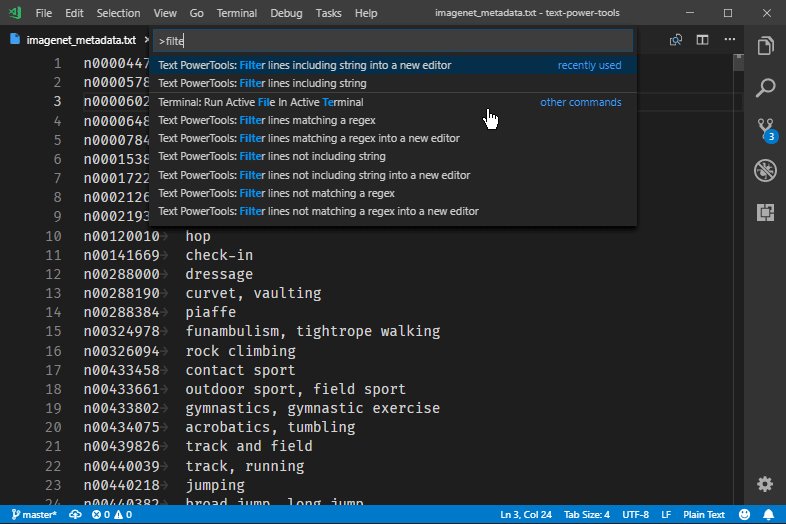
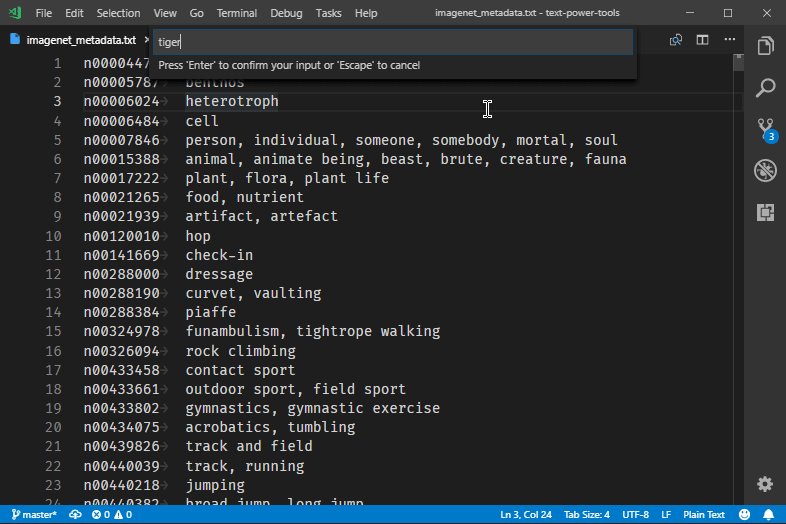
All-in-one extension for text manipulation: filtering (grep), remove lines, insert number sequences and GUIDs, format content as table, change case, converting numbers and more. Great for finding information in logs and manipulating text.

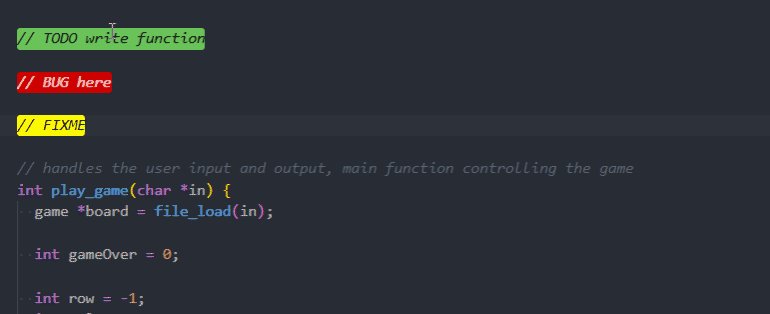
Custom keywords, highlighting, and colors for TODO comments. As well as a sidebar to view all your current tags.

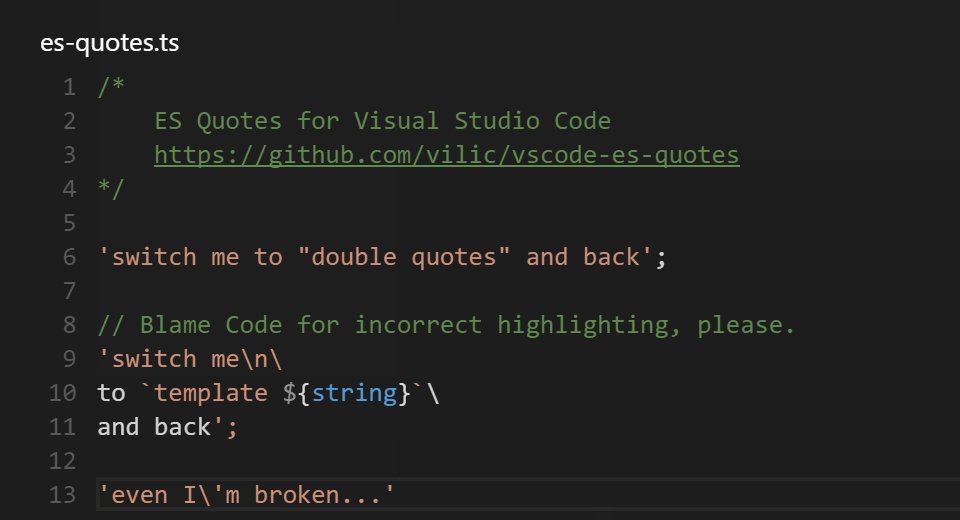
Cycle between single, double and backtick quotes

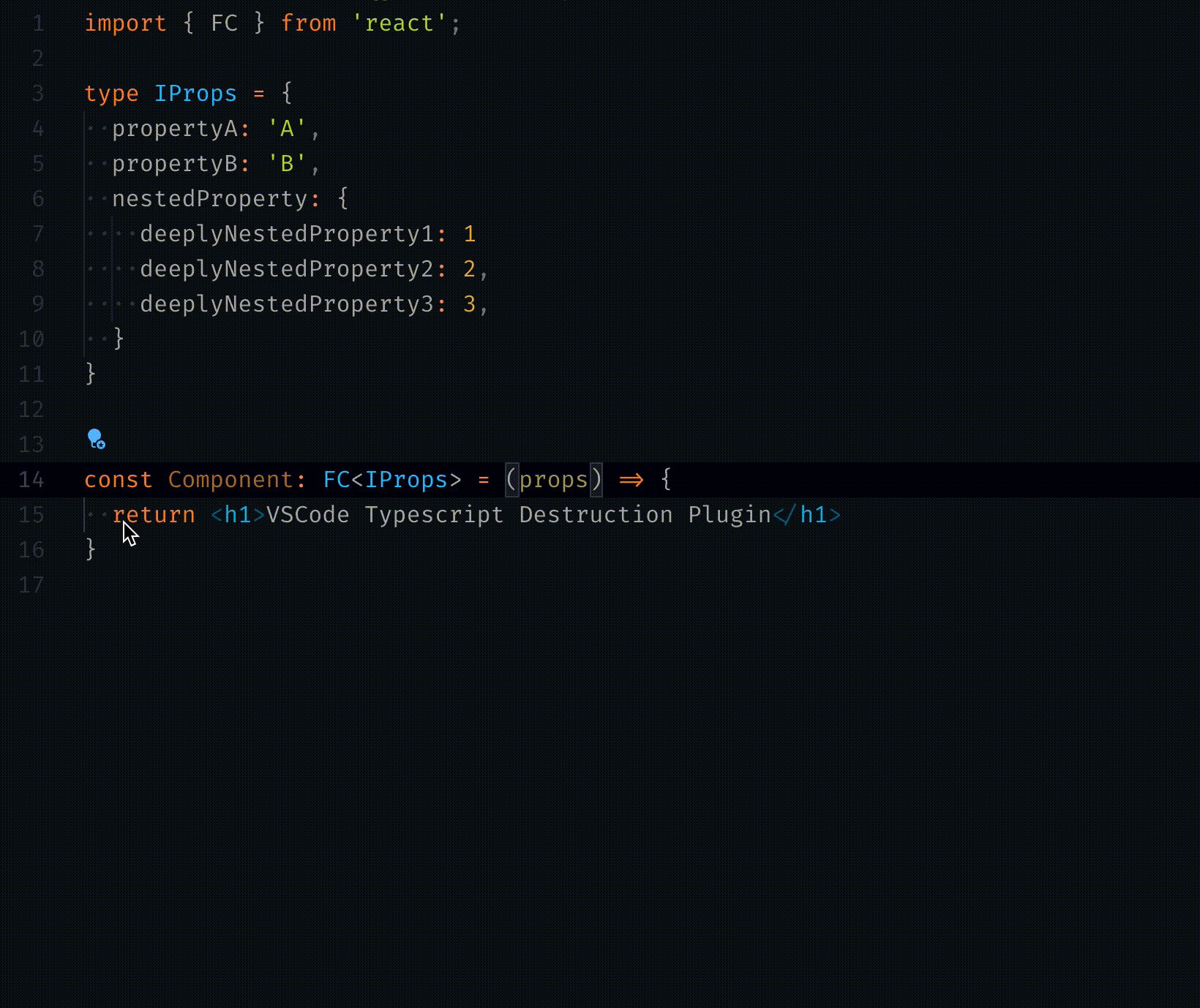
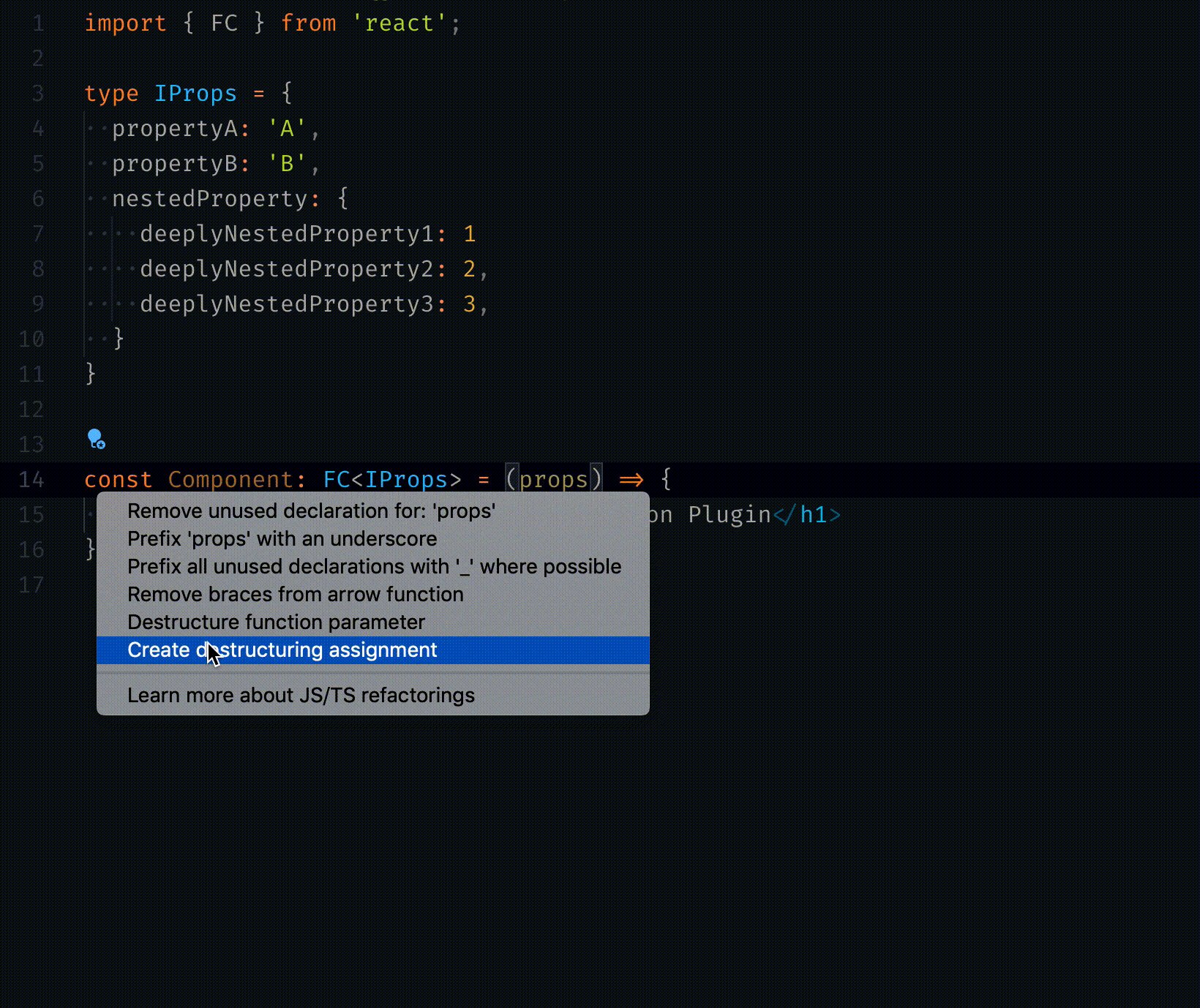
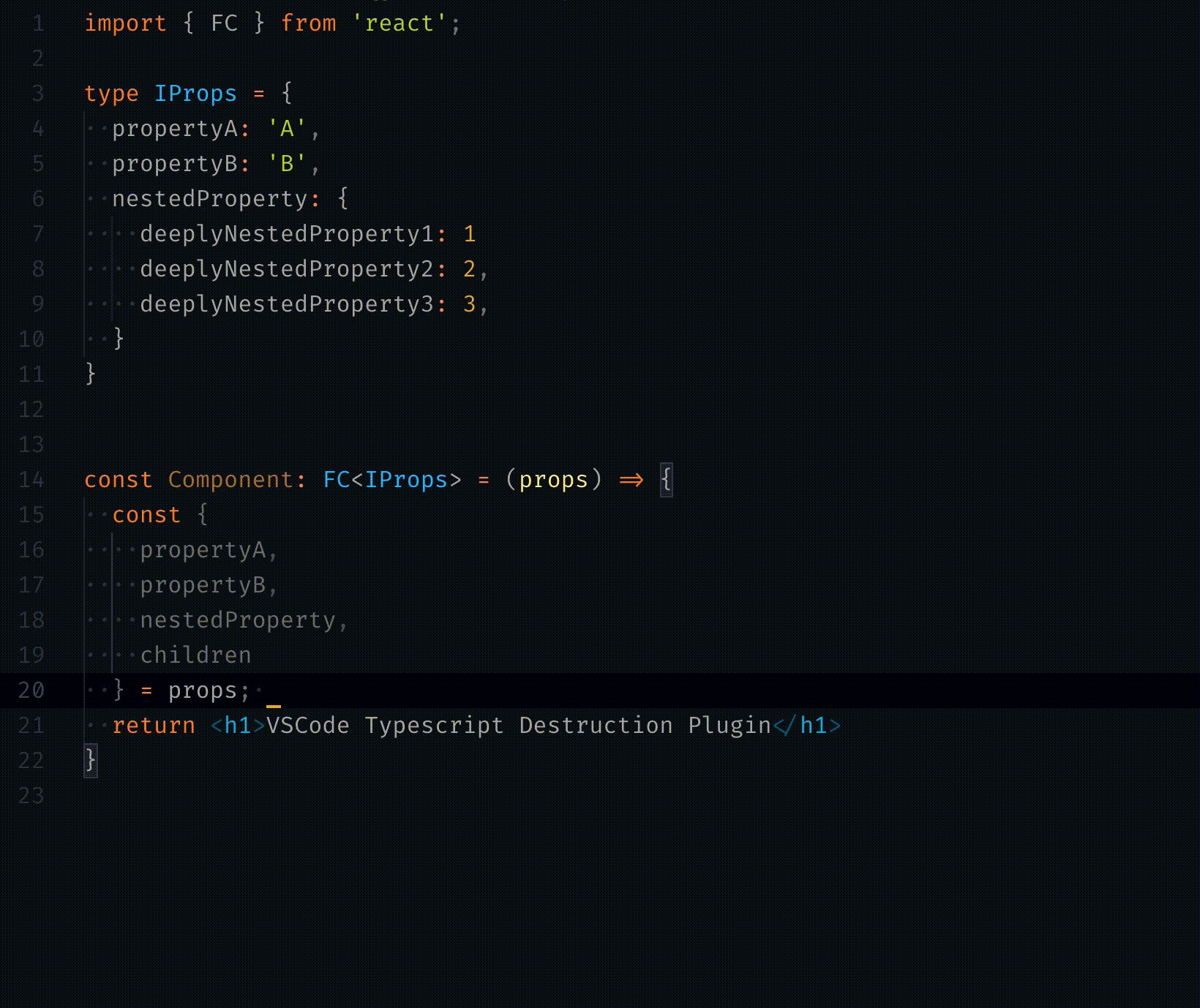
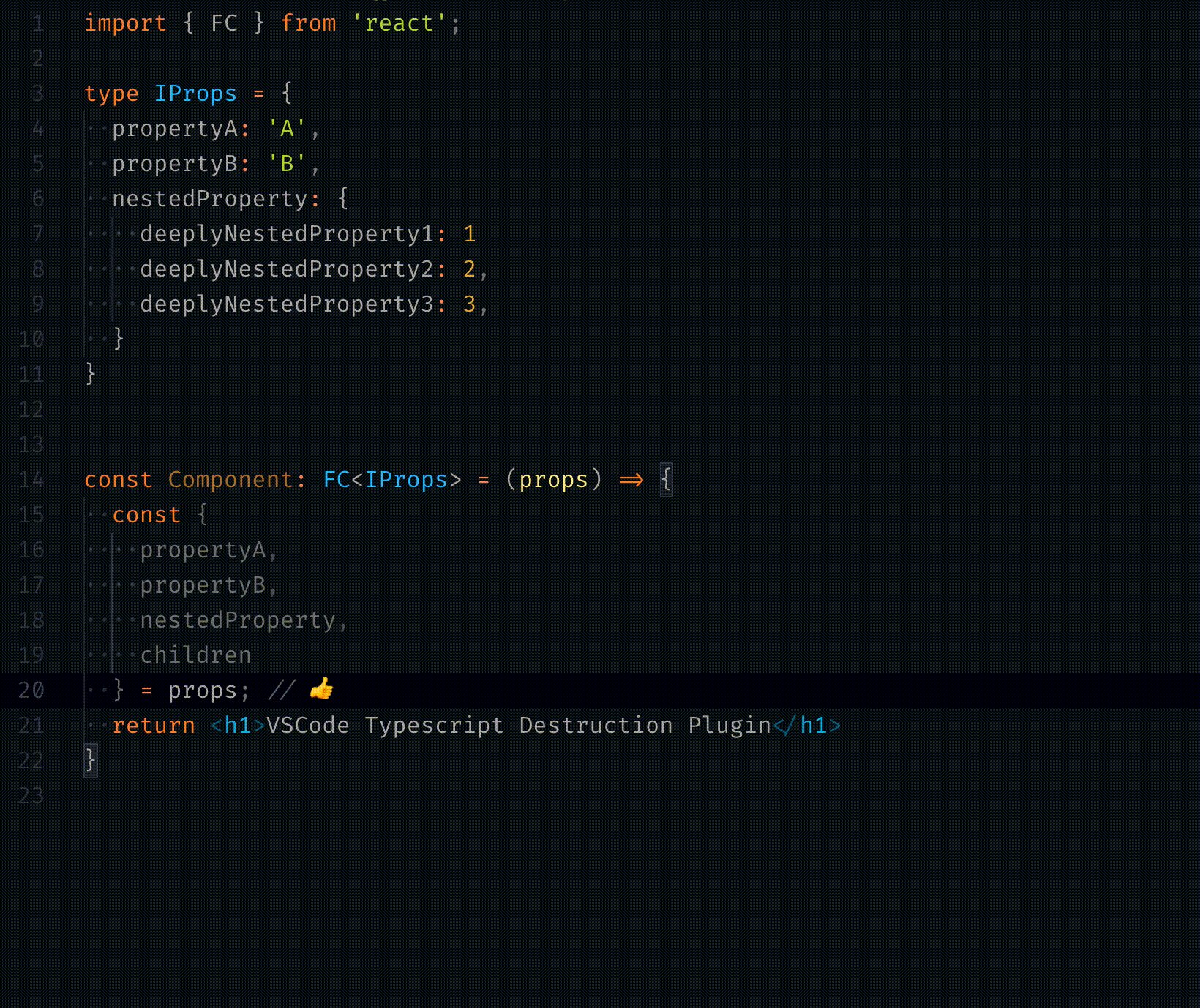
TypeScript Language Service Plugin providing a set of source actions for easy objects destructuring

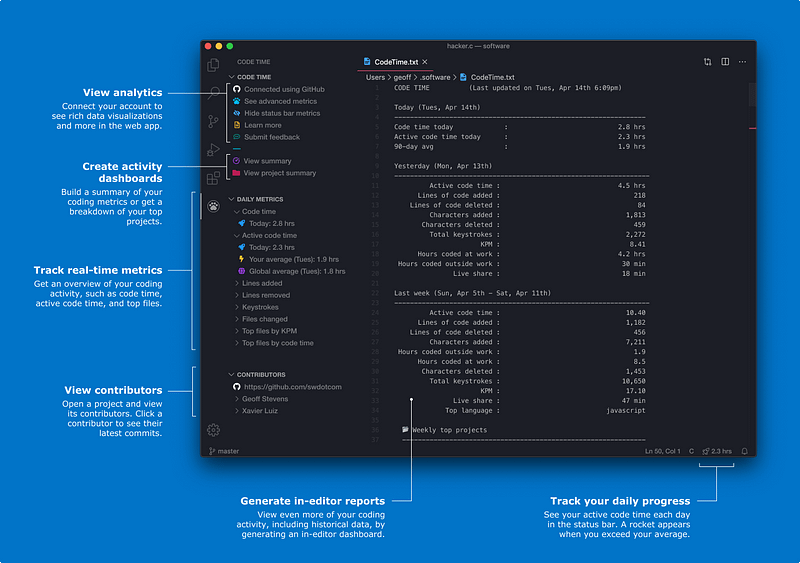
Automatic time tracker and productivity dashboard showing how long you coded in each project, file, branch, and language.
Formatting & Beautification
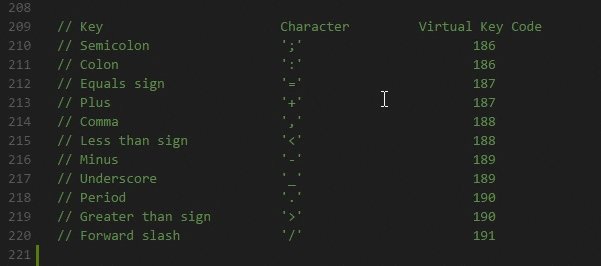
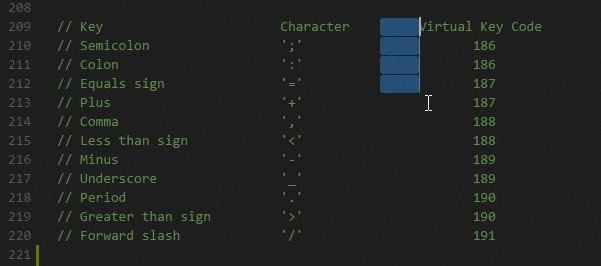
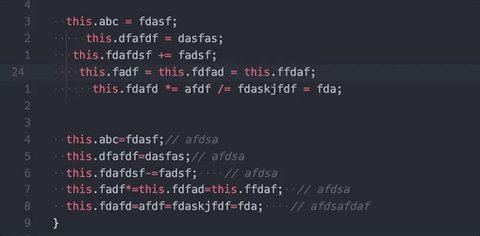
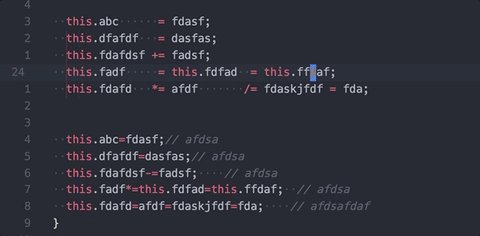
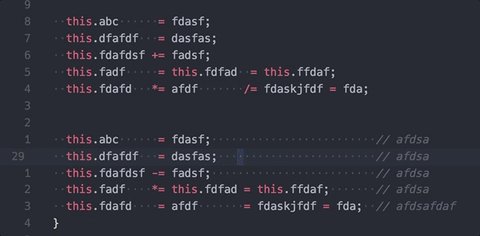
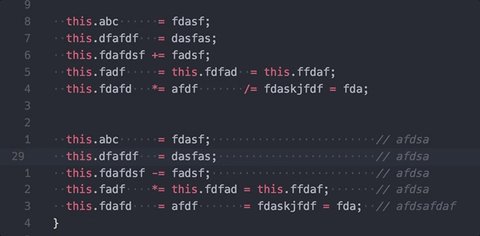
Better Align
Align your code by colon(:), assignment(=, +=, -=, *=, /=) and arrow(=> ). It has additional support for comma-first coding style and trailing comment.
And it doesn't require you to select what to be aligned, the extension will figure it out by itself.

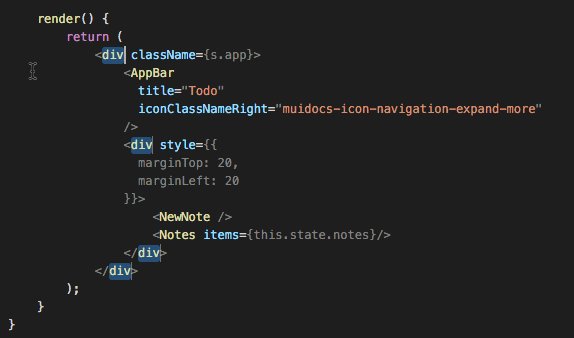
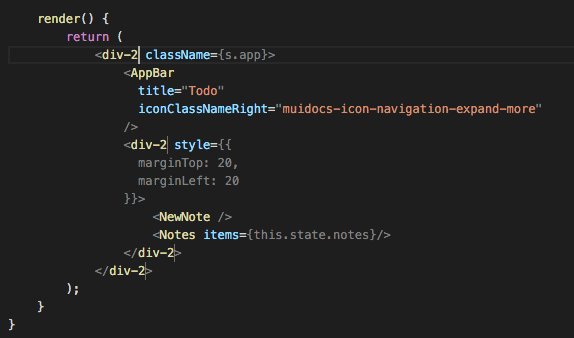
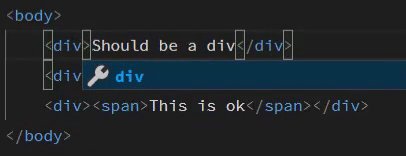
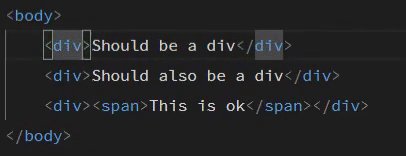
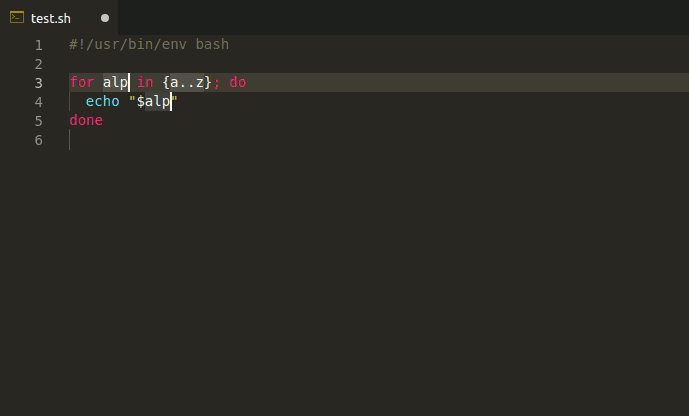
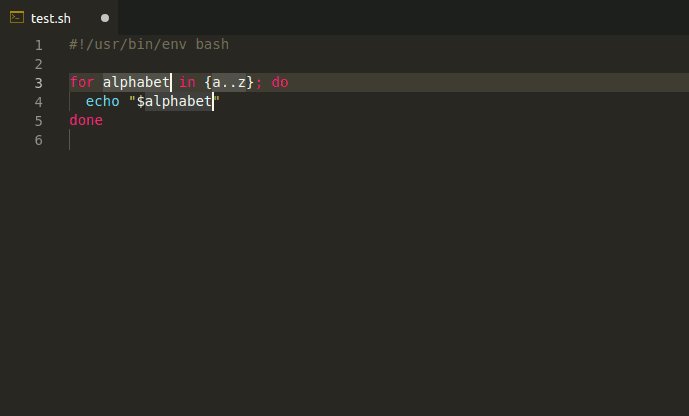
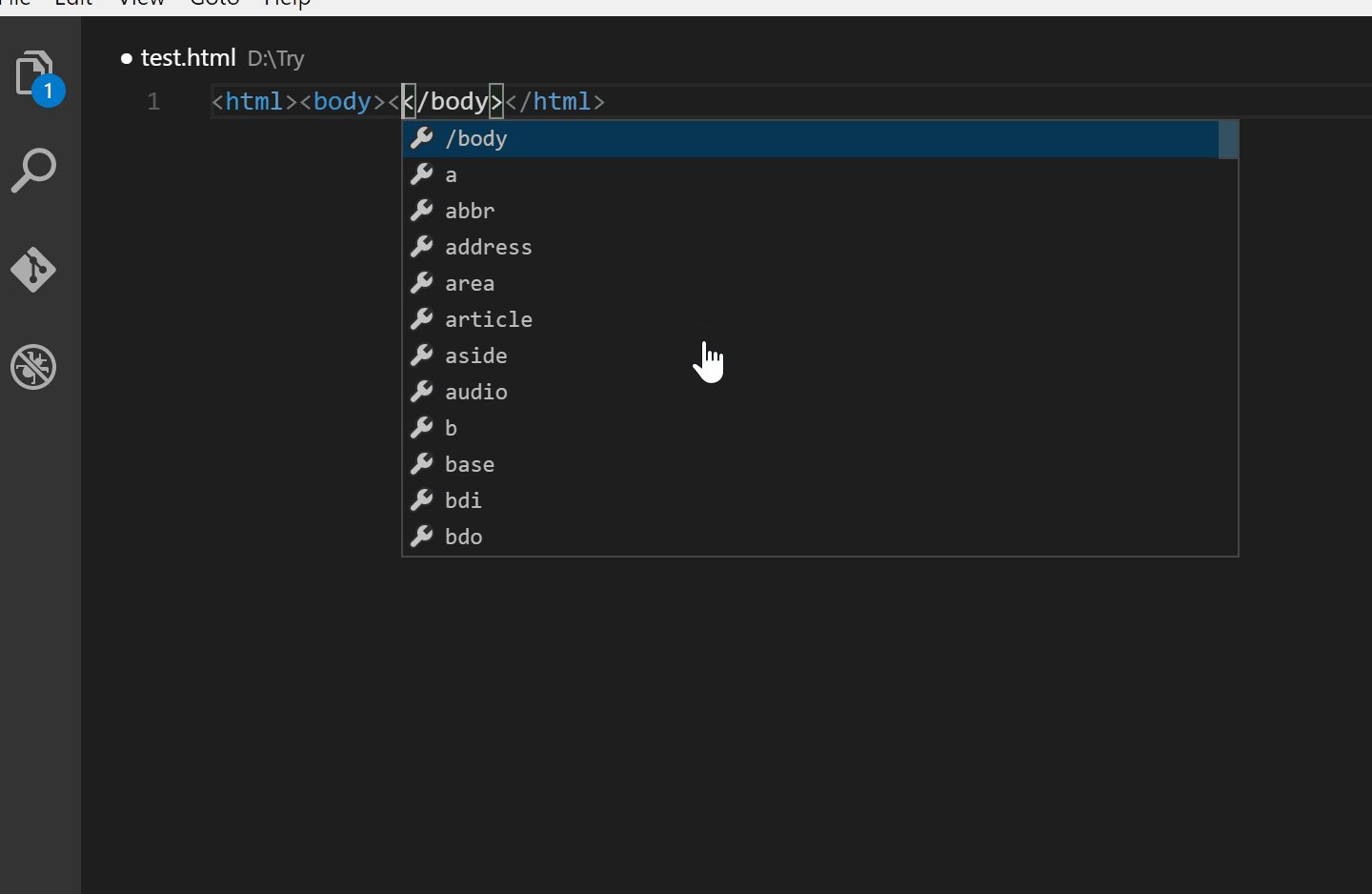
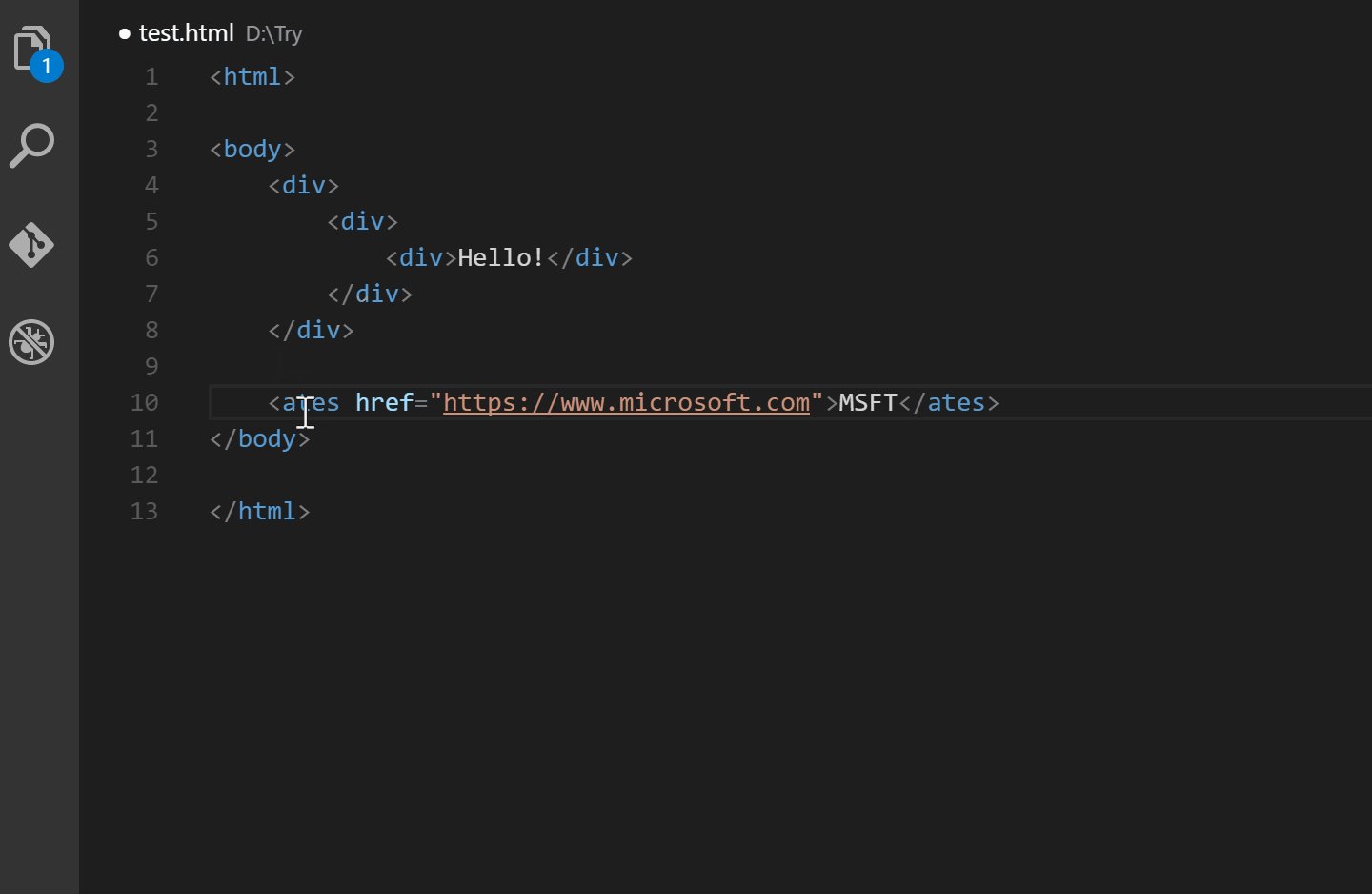
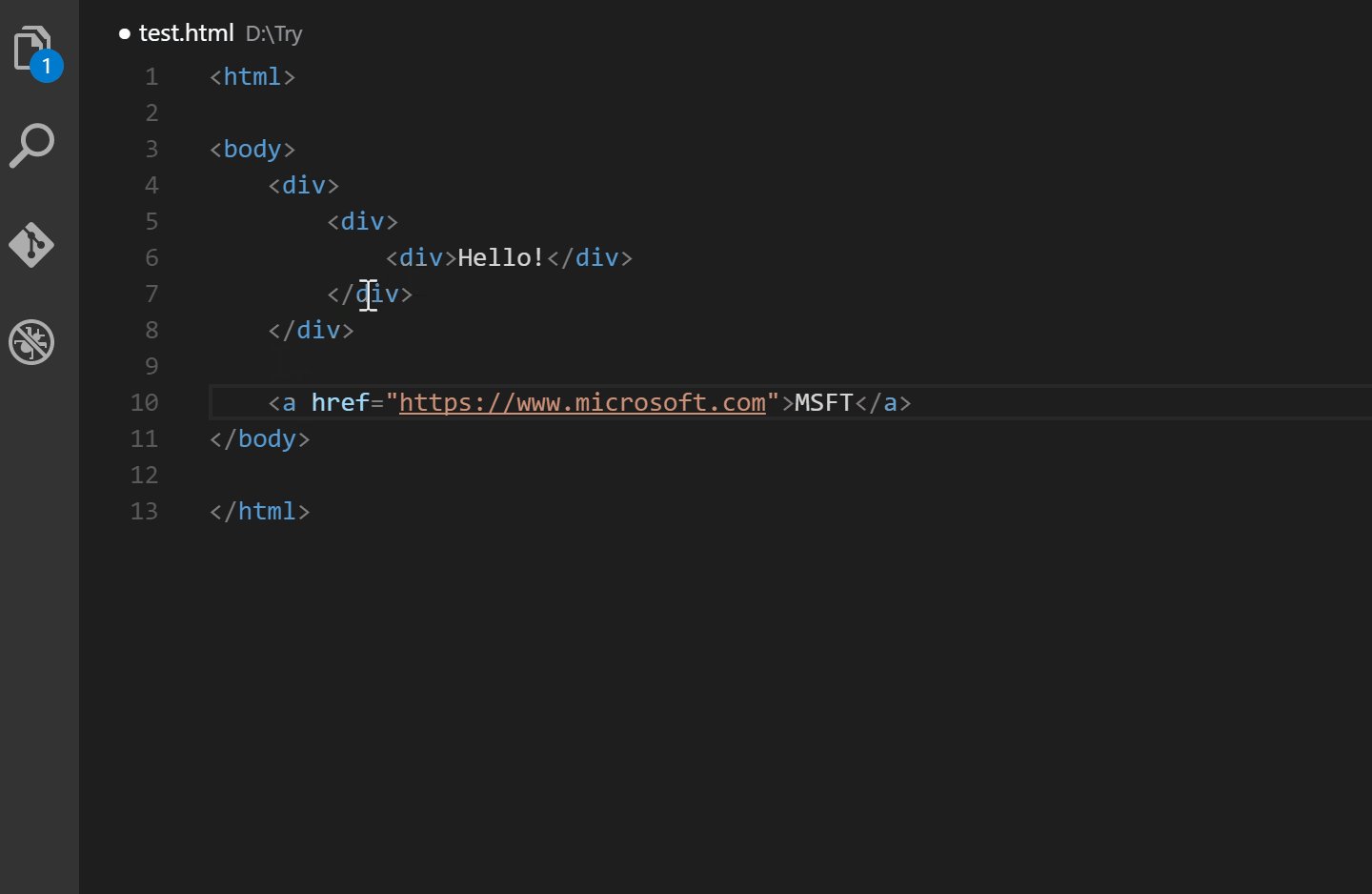
Automatically add HTML/XML close tag, same as Visual Studio IDE or Sublime Text

Auto rename paired HTML/XML tags

Beautify code in place for VS Code
html2pug
Transform html to pug inside your Visual Studio Code, forget about using an external page anymore.
ECMAScript Quotes Transformer
Transform quotes of ECMAScript string literals

Paste code with "correct" indentation
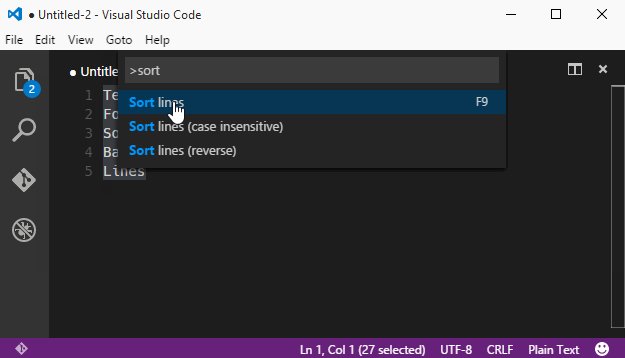
Sort Lines
Sorts lines of text in specific order

A simple yet powerful extension to add wrapper templates around your code blocks.

Wraps selection or multiple selections with symbol or multiple symbols
Formatting Toggle
Allows you to toggle your formatter on and off with a simple click
Bracket Pair Colorizer
This extension allows matching brackets to be identified with colours. The user can define which characters to match, and which colours to use.

Automatically finds, parses and provides code actions and code completion for all available imports. Works with Typescript and TSX.
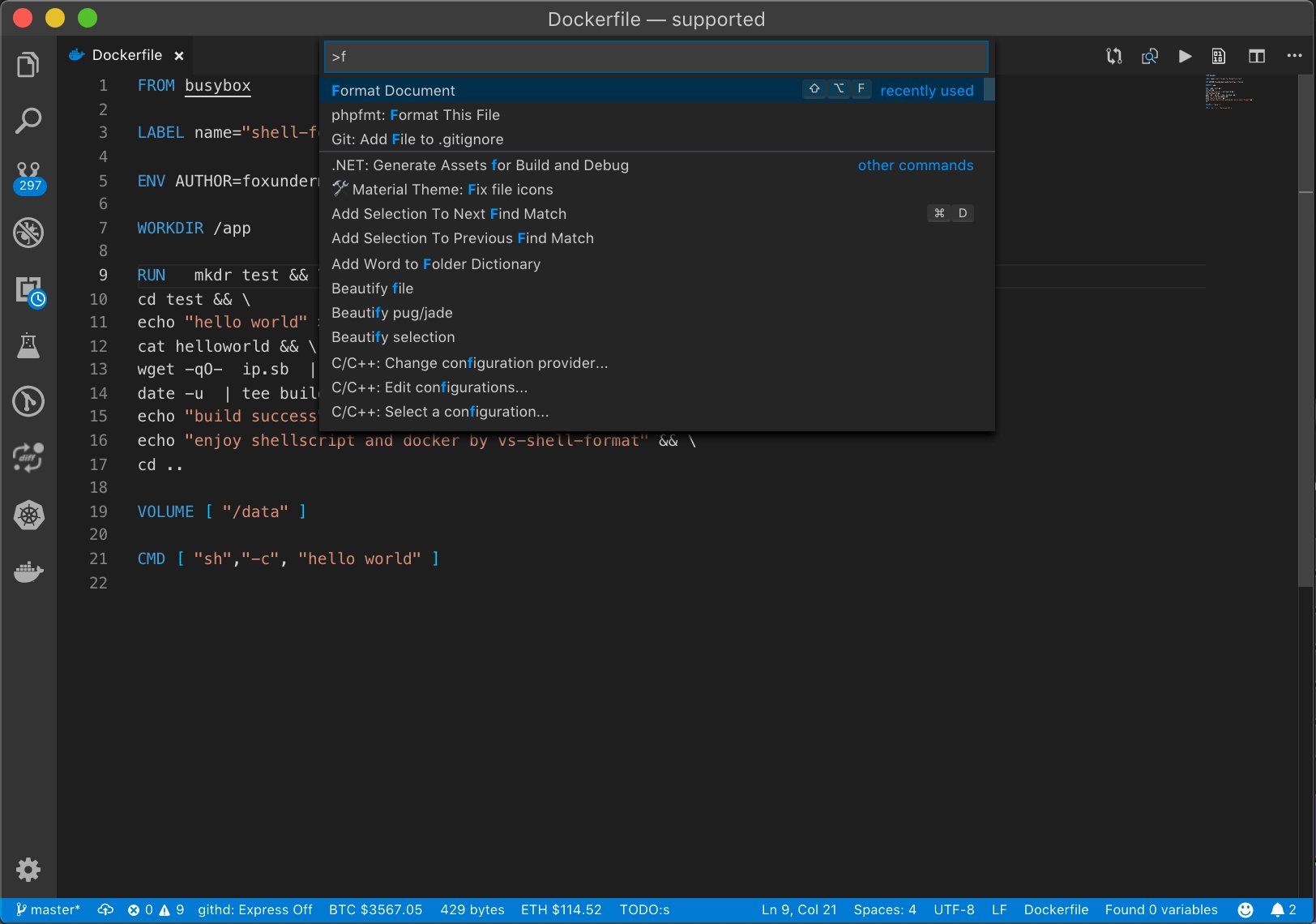
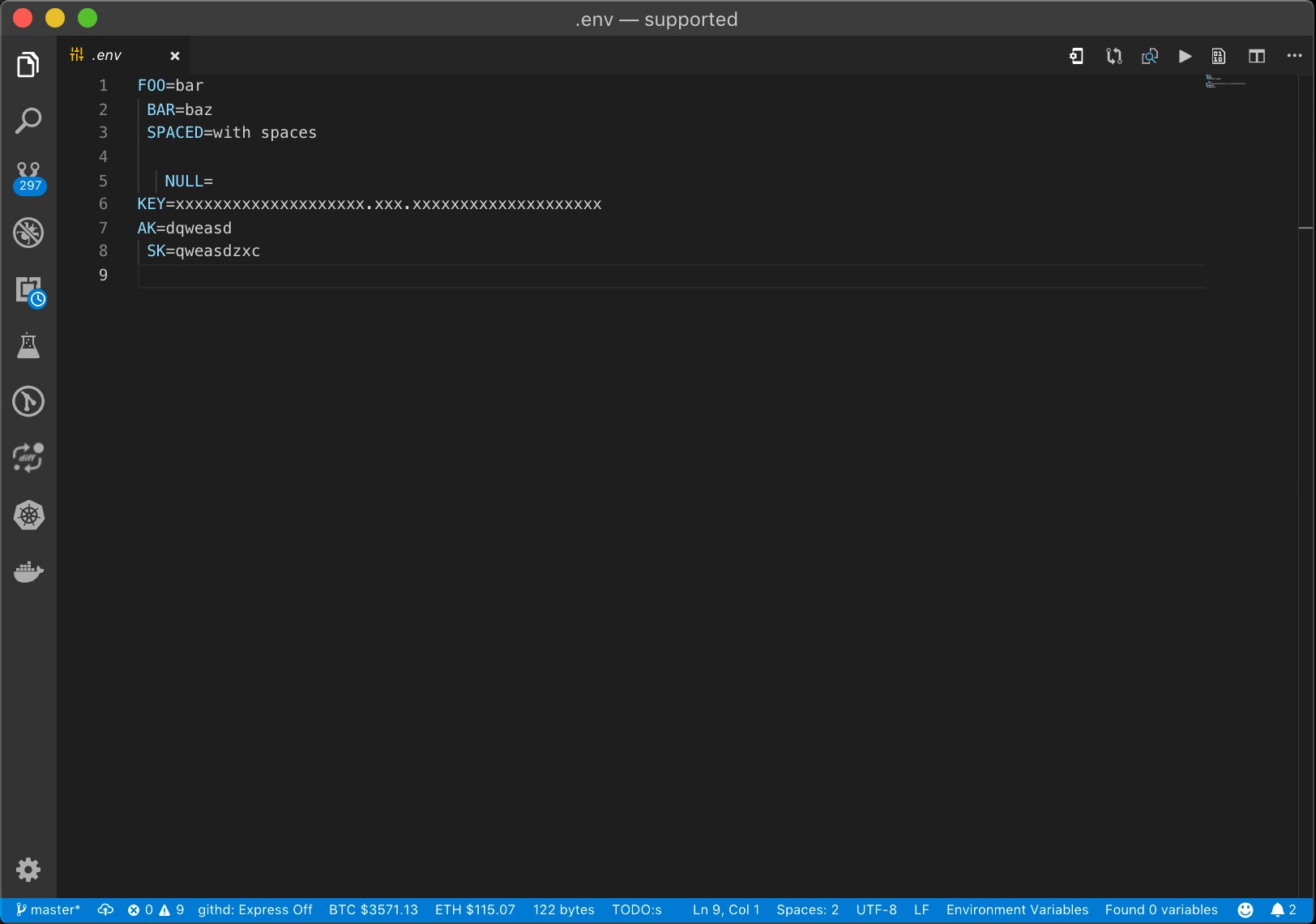
shell-format
shell script & Dockerfile & dotenv format

Quickly translate selected text right in your code

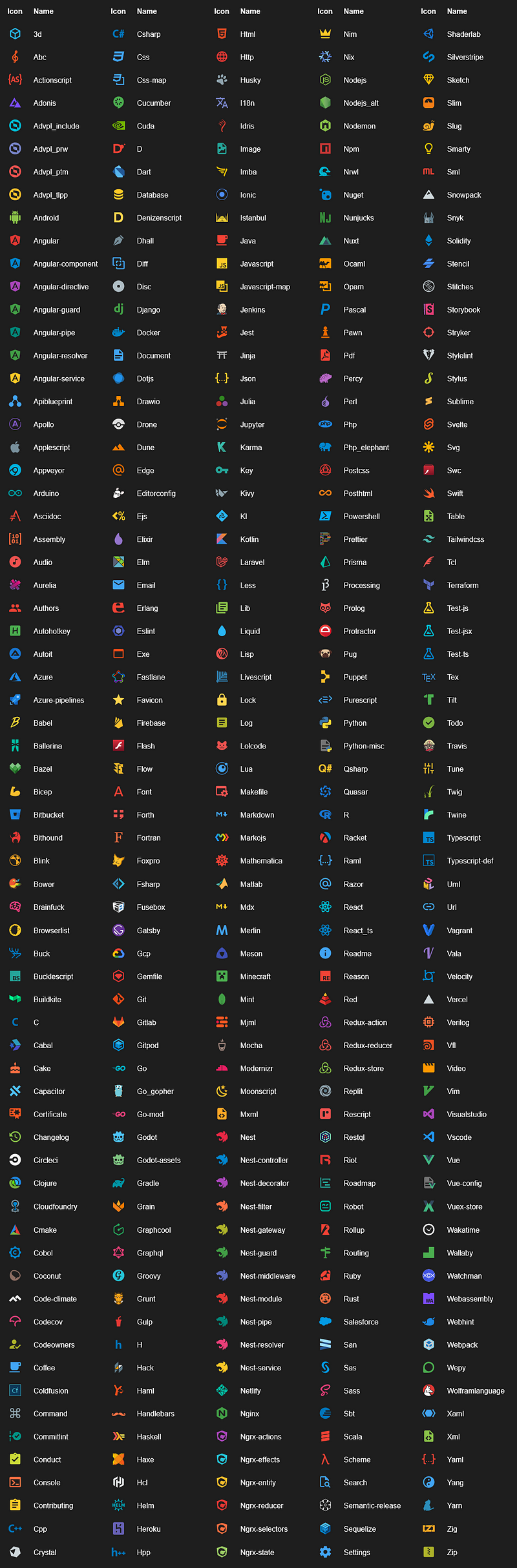
Material Icon Theme

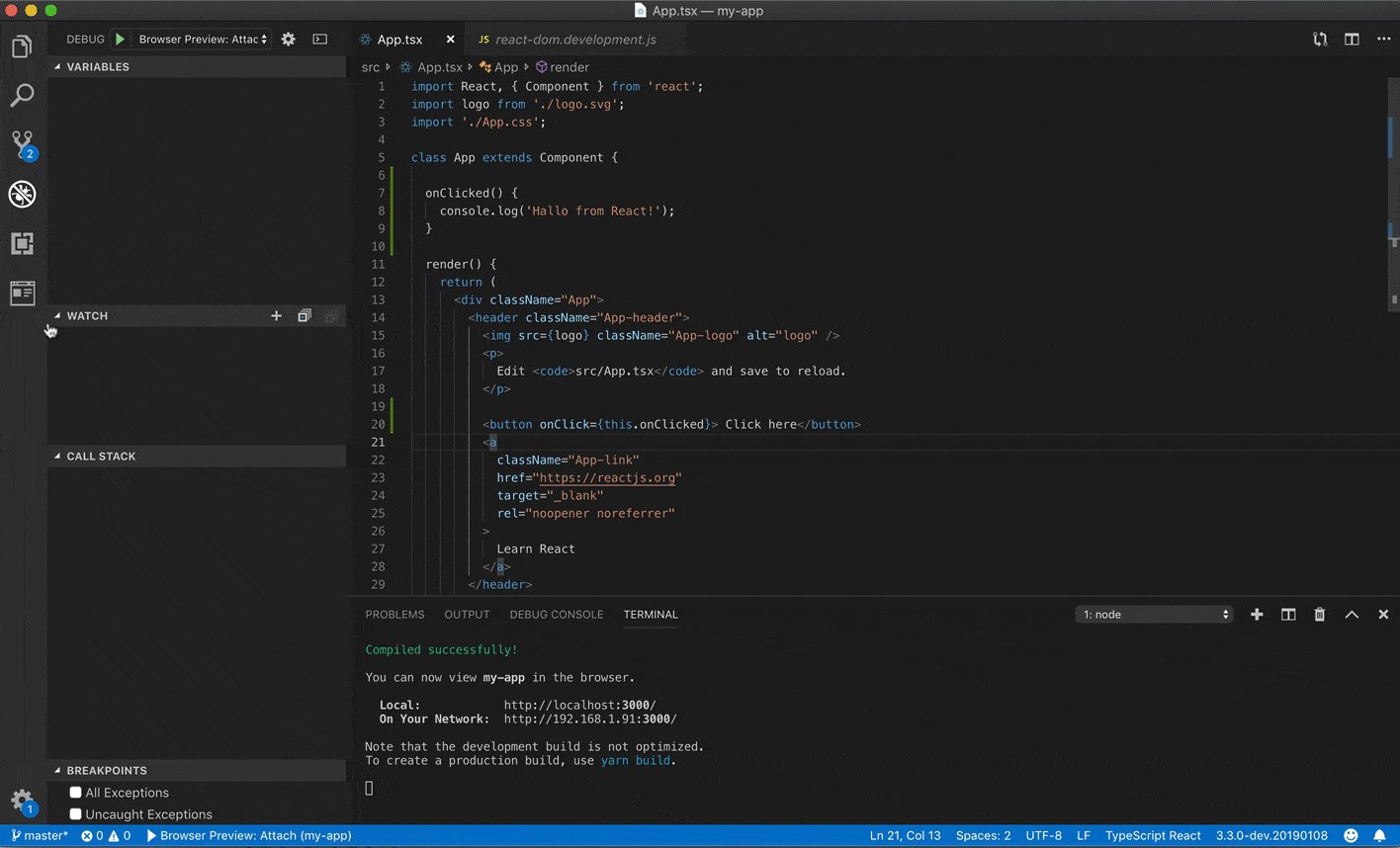
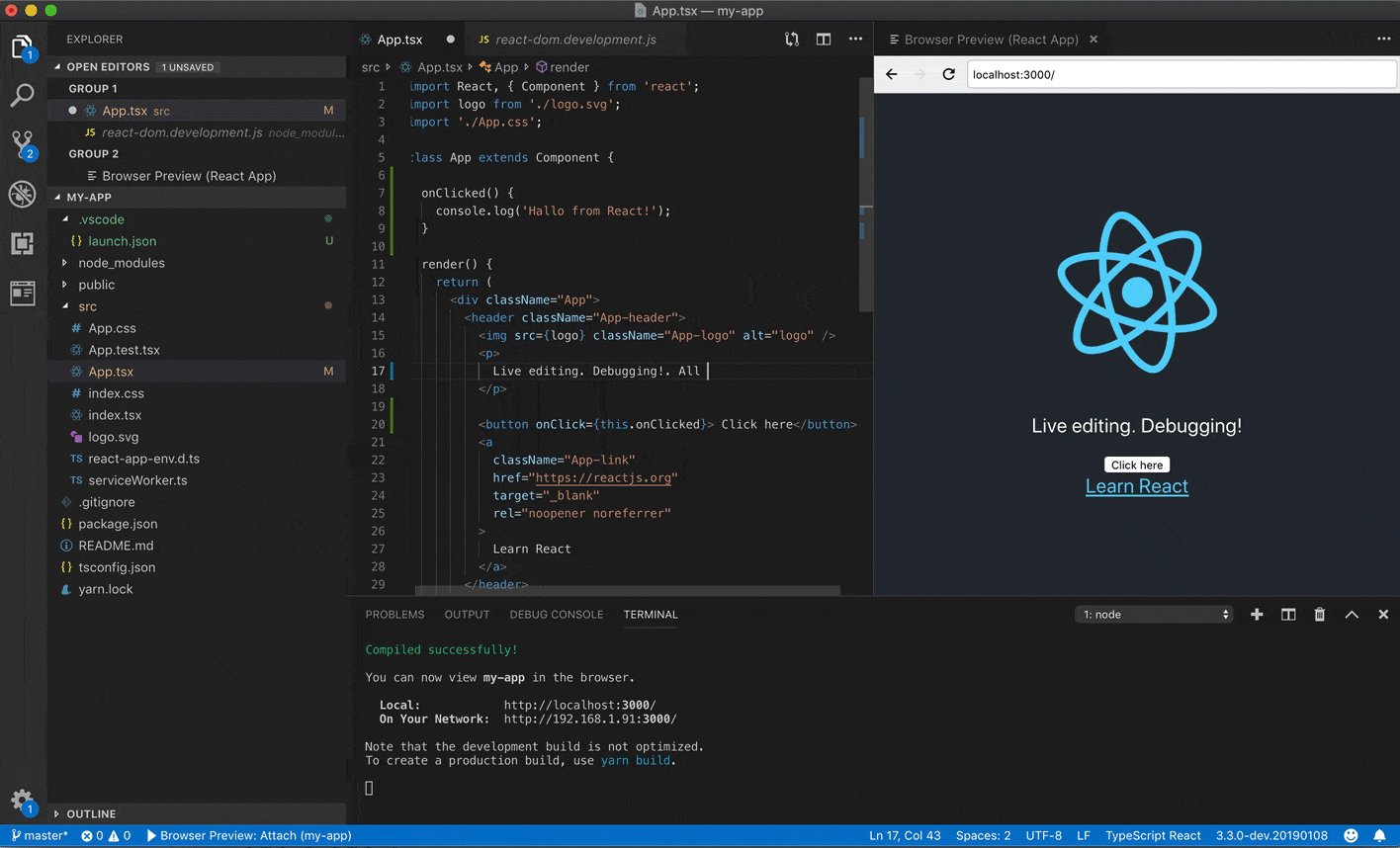
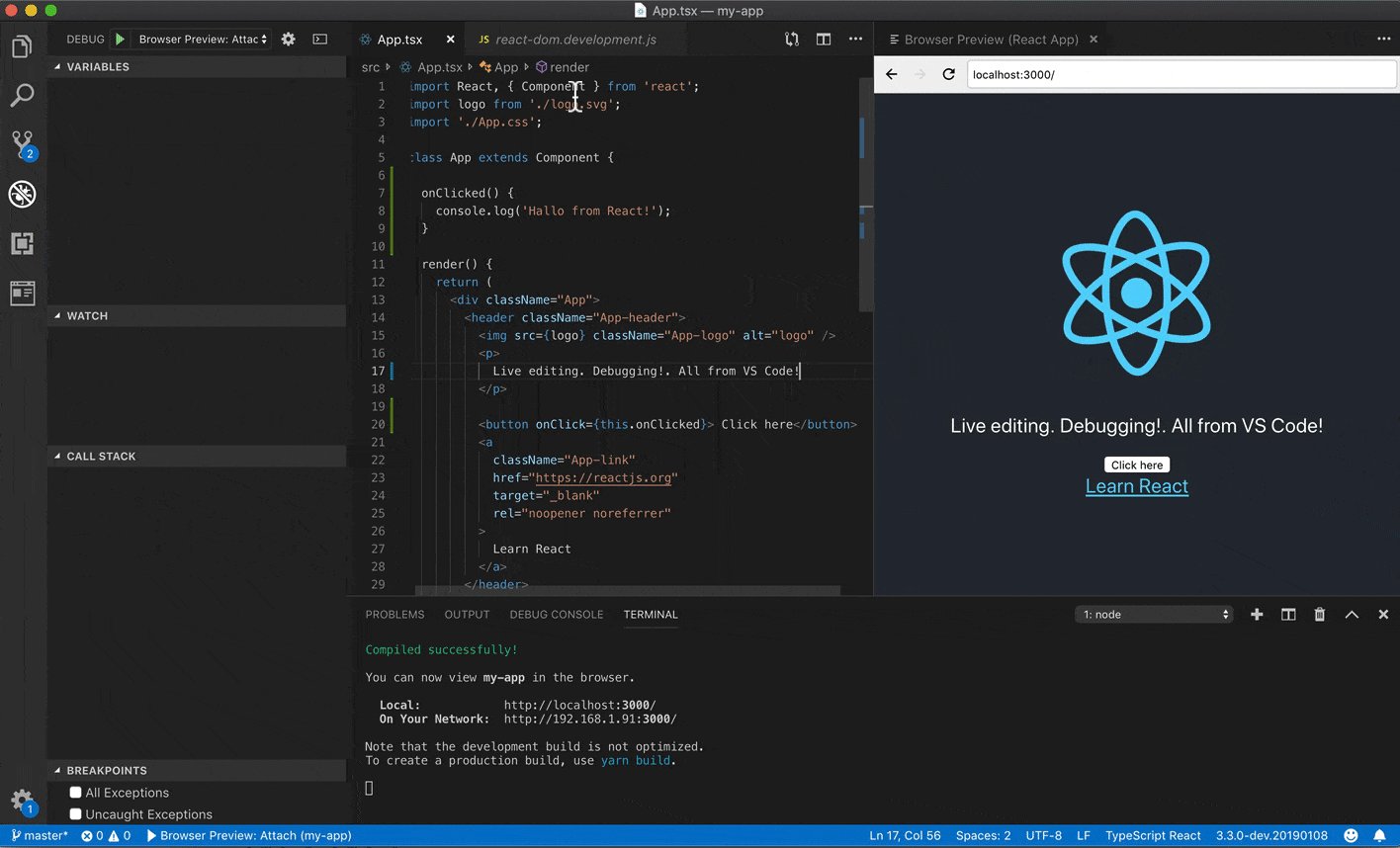
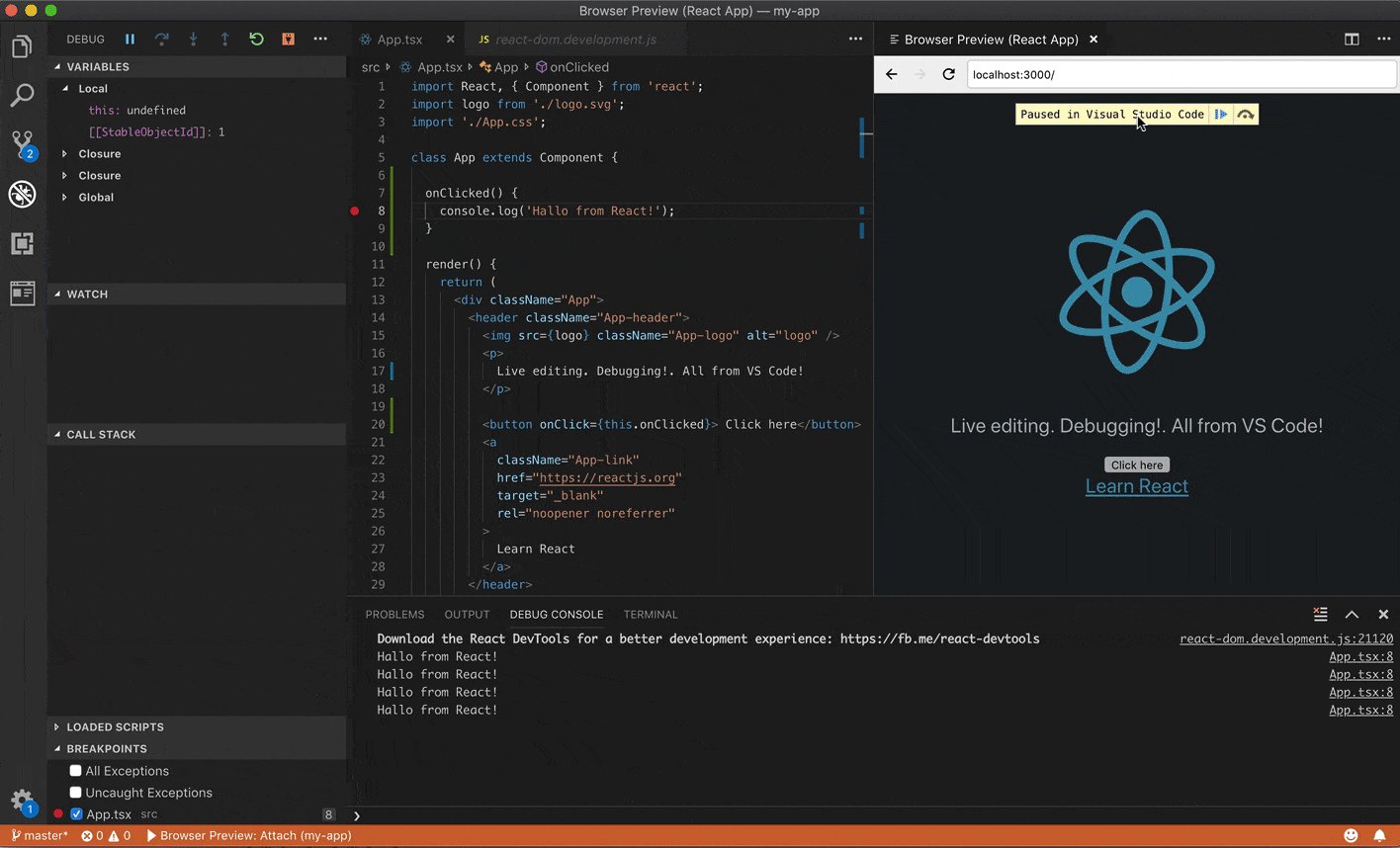
Browser Preview
Browser Preview for VS Code enables you to open a real browser preview inside your editor that you can debug. Browser Preview is powered by Chrome Headless, and works by starting a headless Chrome instance in a new process. This enables a secure way to render web content inside VS Code, and enables interesting features such as in-editor debugging and more!
FYI:… I HAVE TRIED ENDLESSLEY TO GET THE DEBUGGER TO WORK IN VSCODE BUT IT DOES NOT… I SUSPECT THAT'S WHY IT HAS A 3 STAR RATING FOR AN OTHERWISE PHENOMINAL EXTENSION.

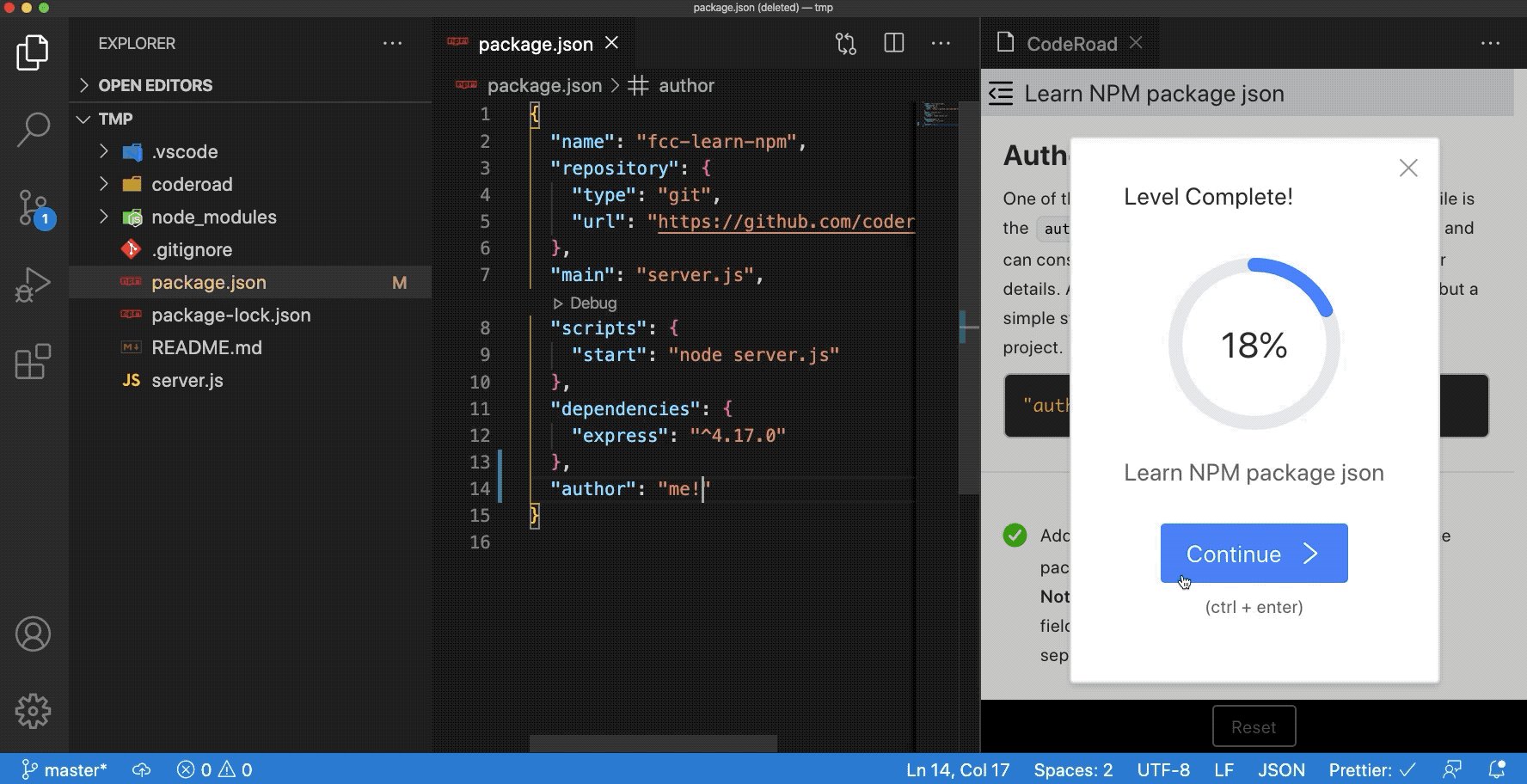
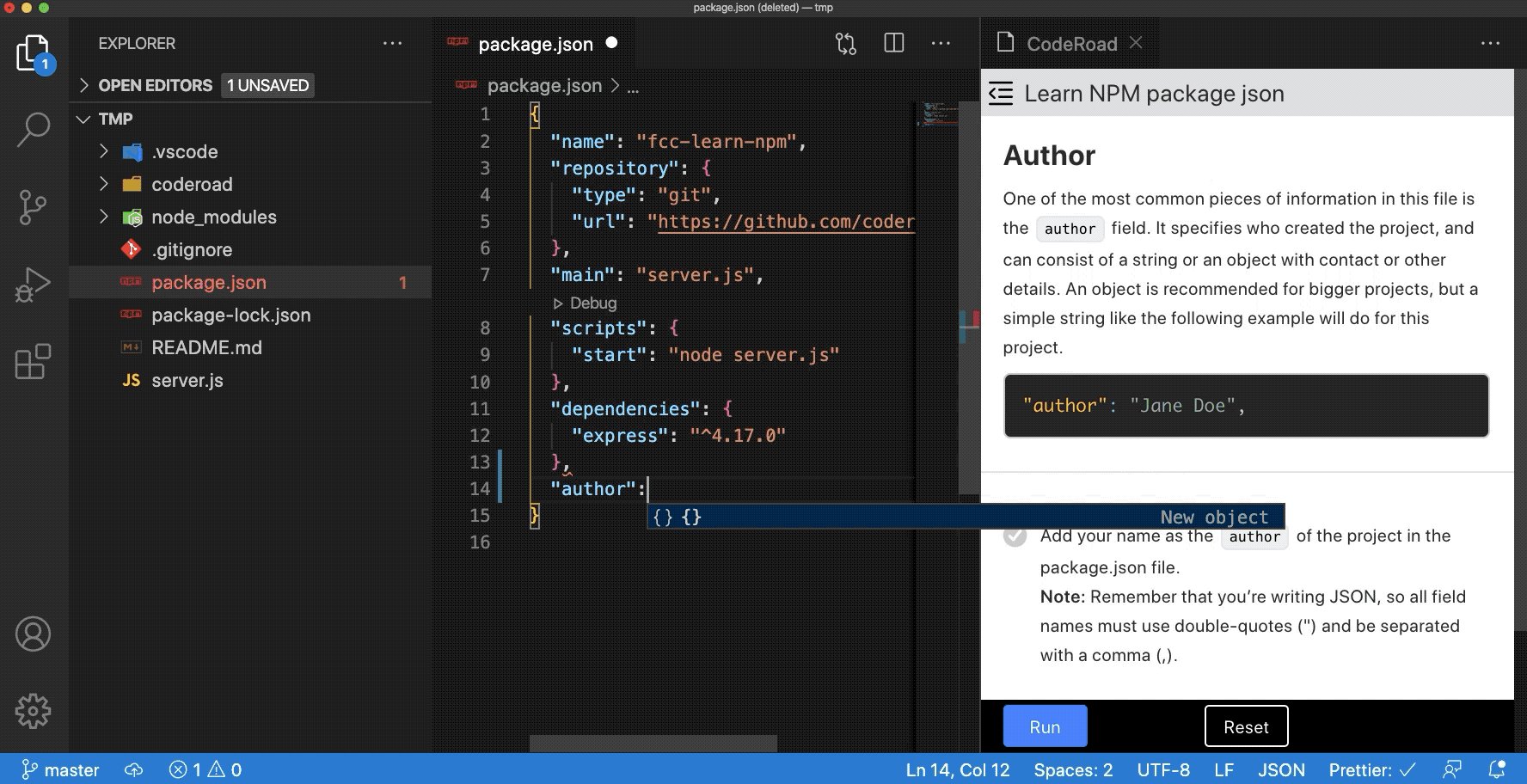
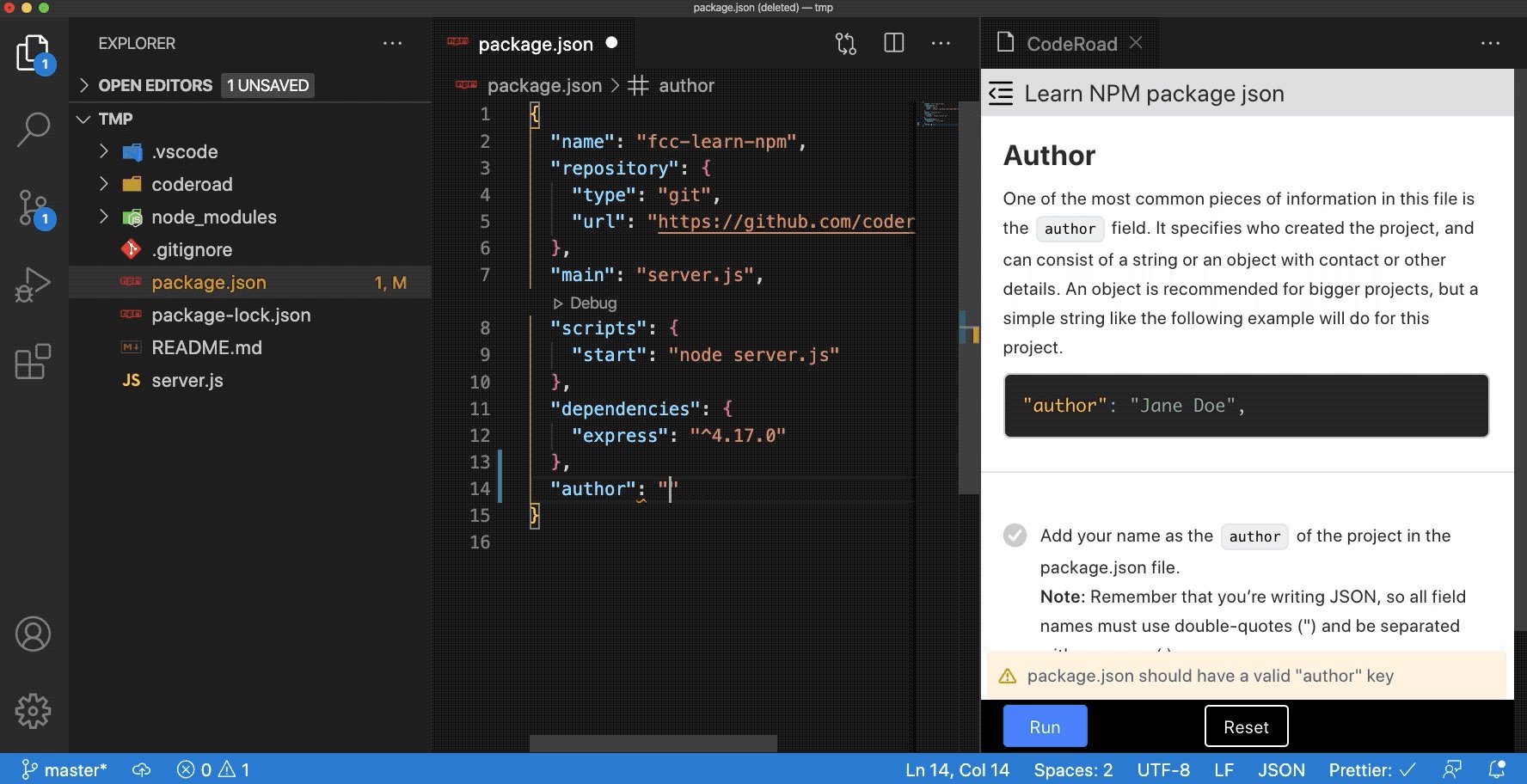
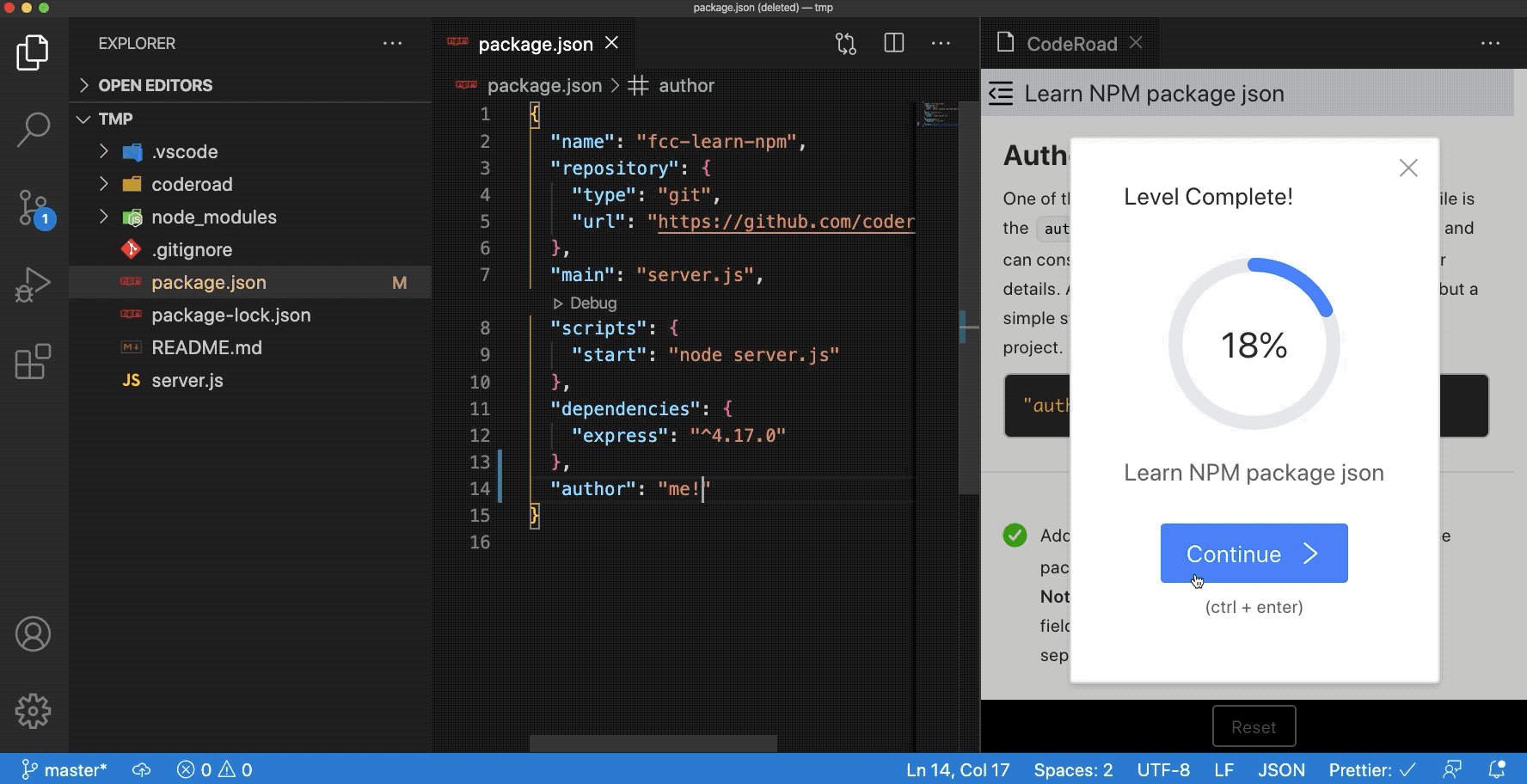
Play interactive tutorials in your favorite editor.

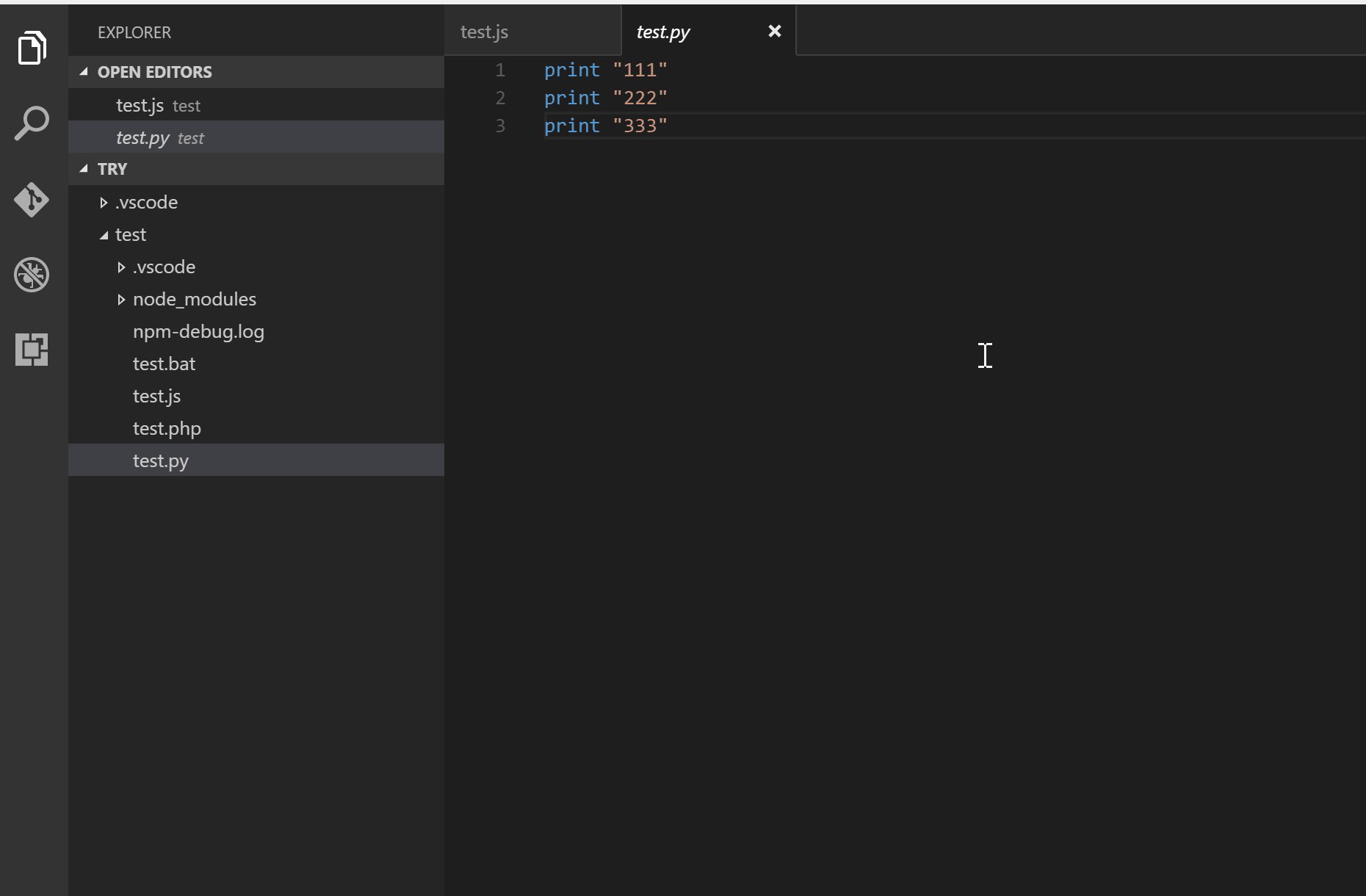
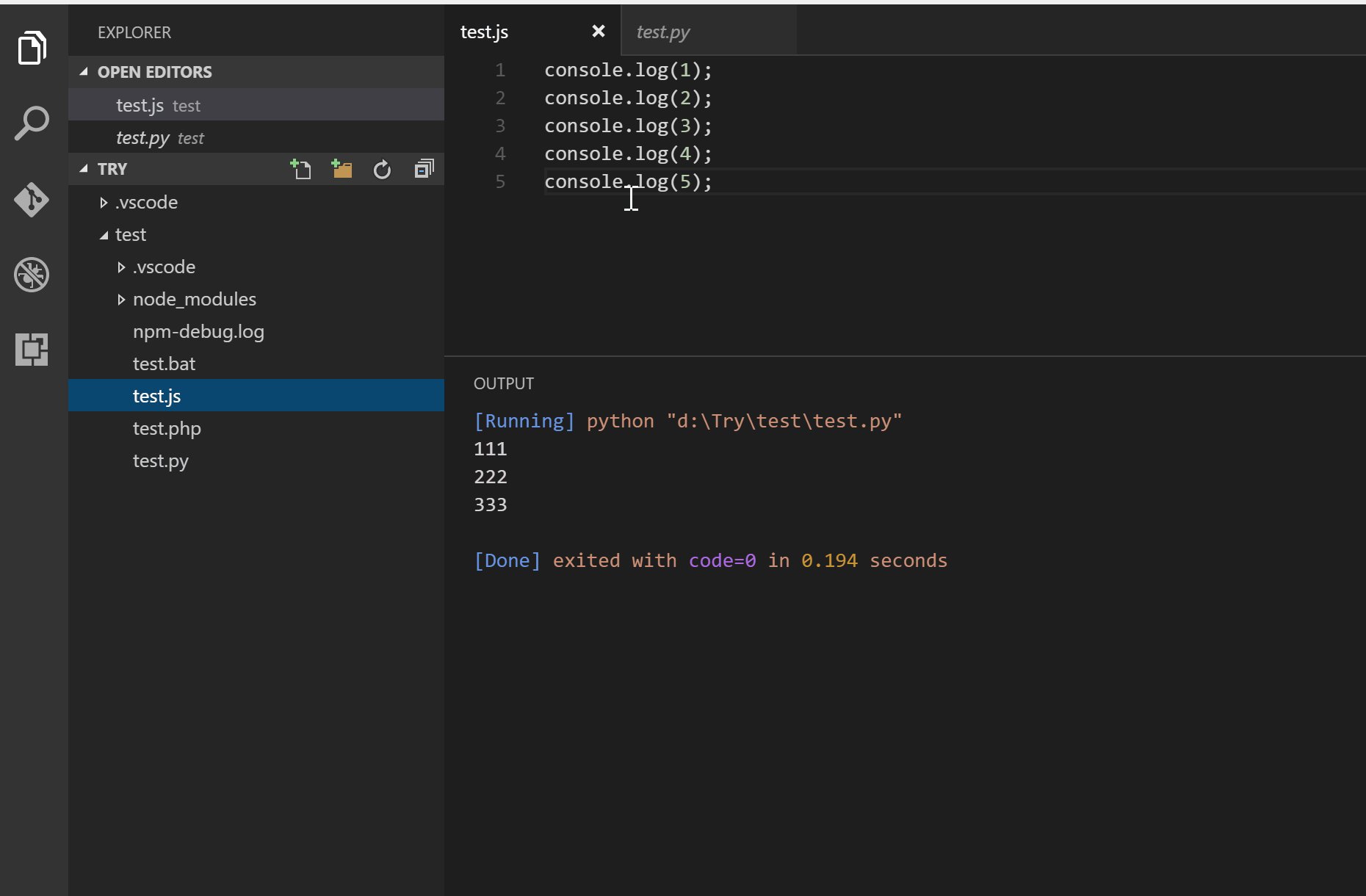
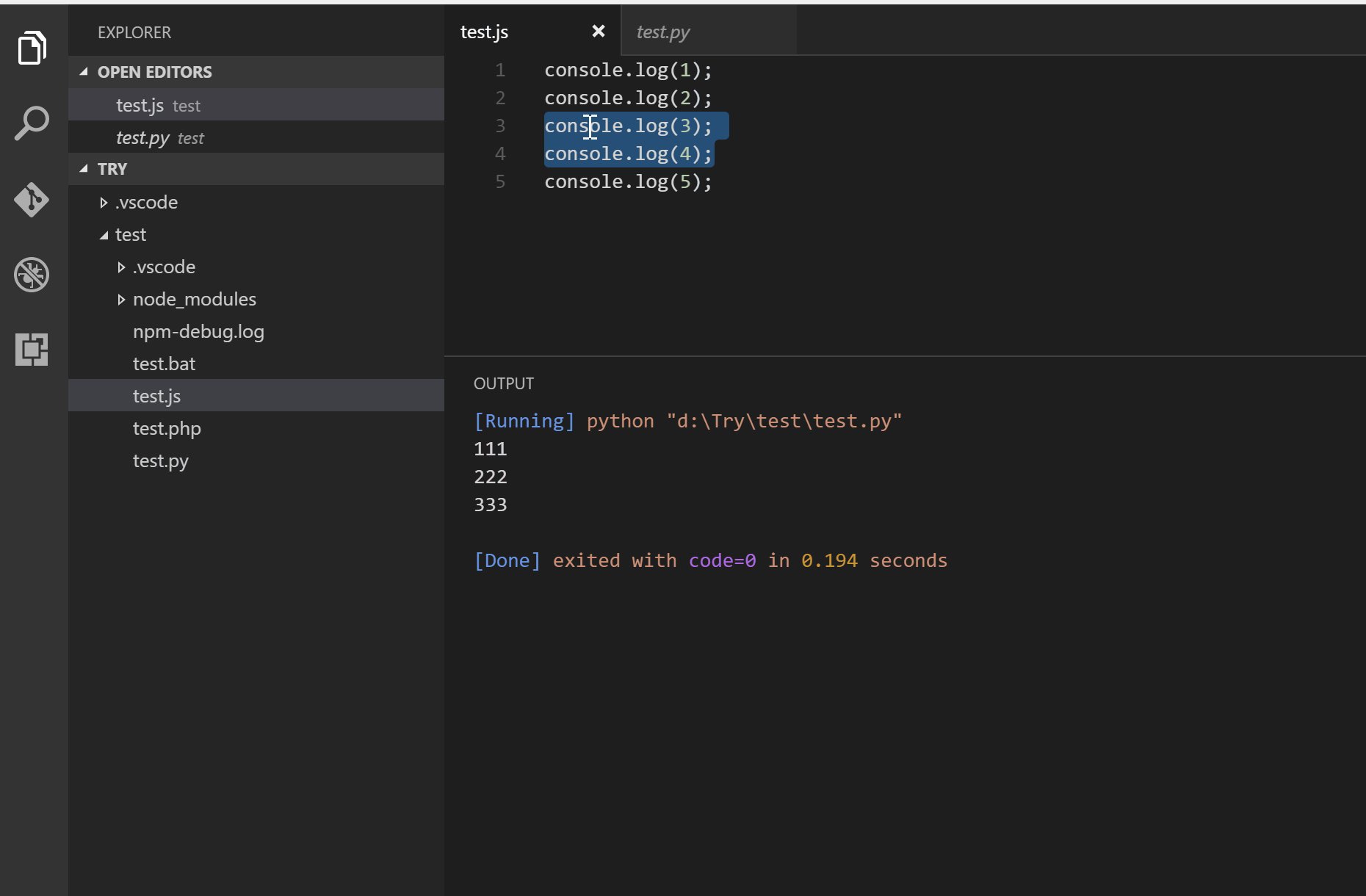
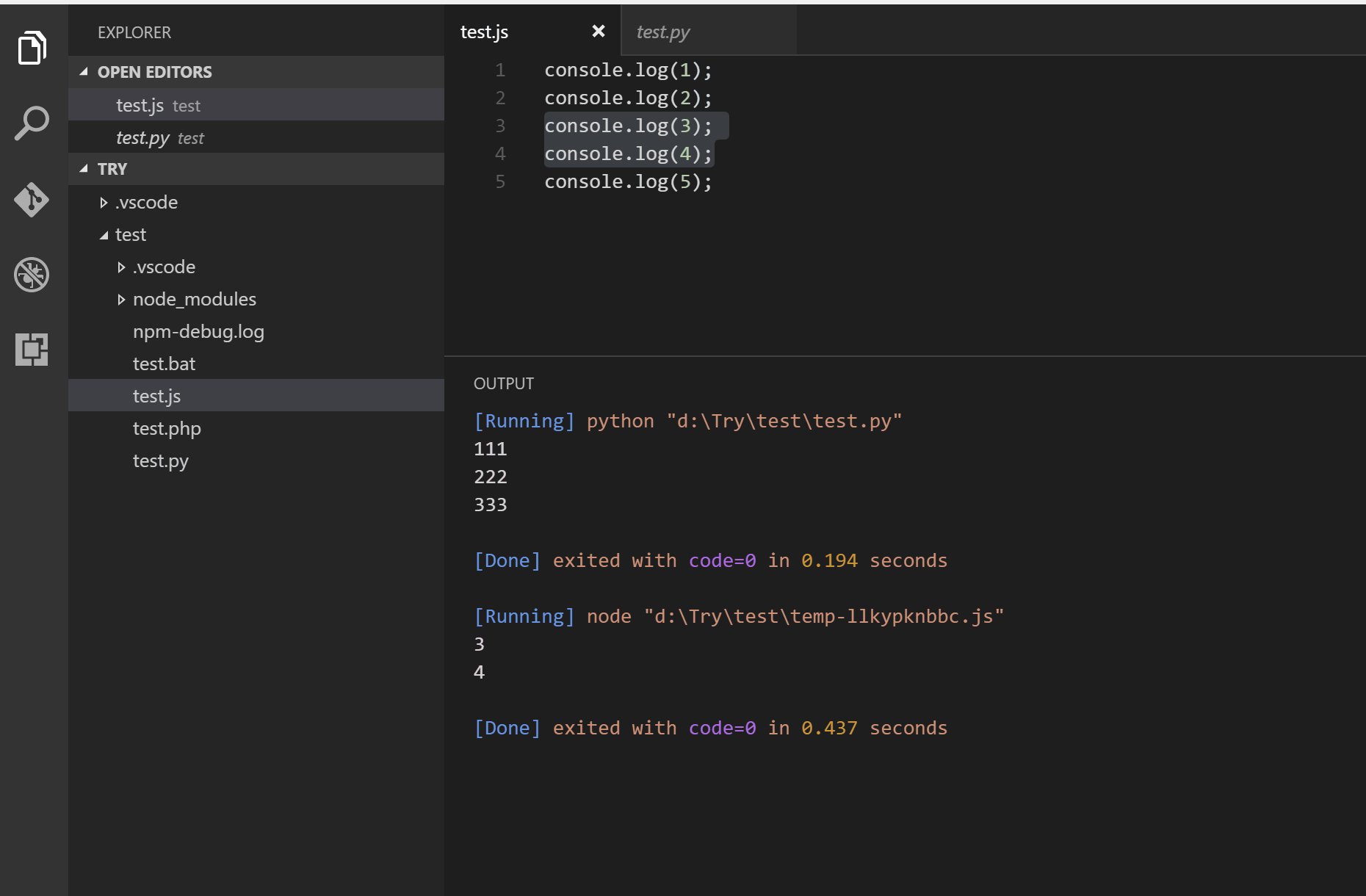
Run code snippet or code file for multiple languages: C, C++, Java, JavaScript, PHP, Python, Perl, Ruby, Go, Lua, Groovy, PowerShell, BAT/CMD, BASH/SH, F# Script, C# Script, VBScript, TypeScript, CoffeeScript, Scala, Swift, Julia, Crystal, OCaml Script

Automatic time reports by project and other programming metrics right in VS Code.

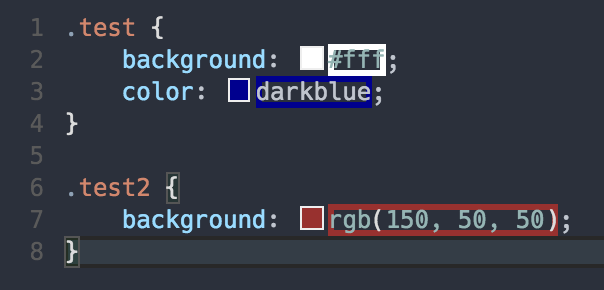
Highlight web colors in your editor

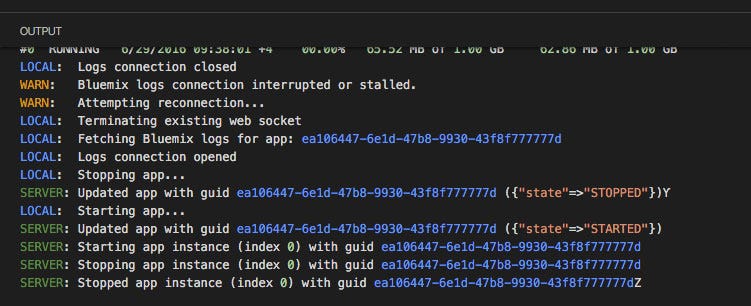
Syntax highlighting for the VS Code Output Panel and log files

Dash integration in Visual Studio Code

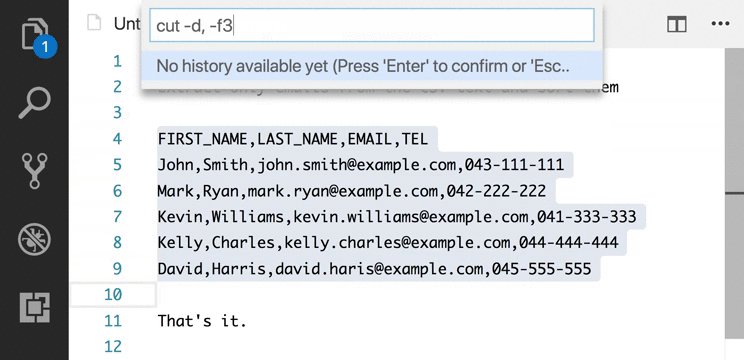
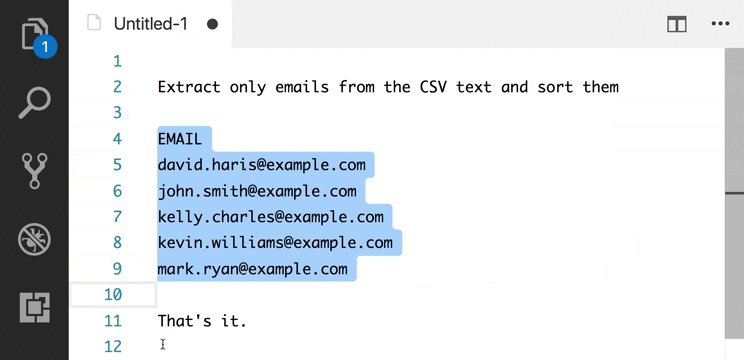
Leverage your favourite shell commands to edit text

Editor Config for VS Code
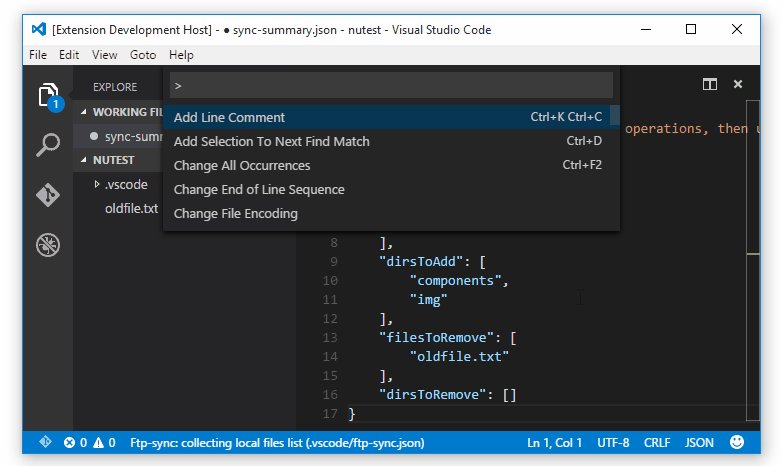
ftp-sync
Auto-sync your work to remote FTP server

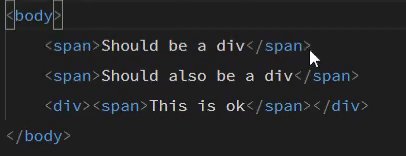
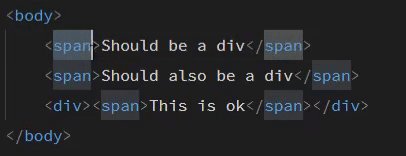
Highlights matching tags in the file.
Indent Rainbow
A simple extension to make indentation more readable.

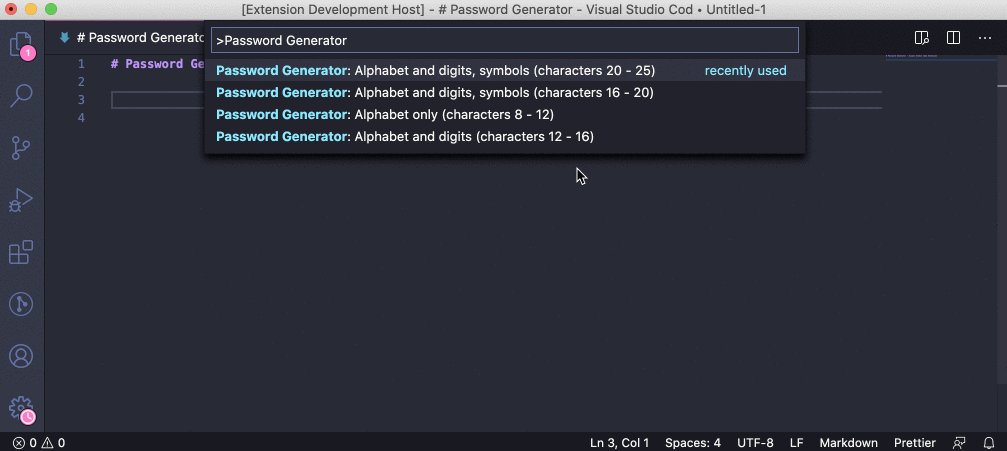
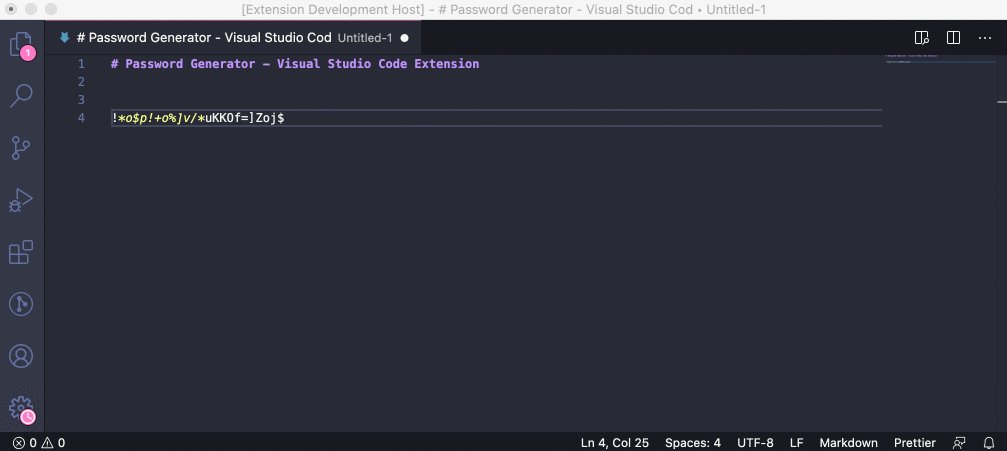
Create a secure password using our generator tool. Help prevent a security threat by getting a strong password today.

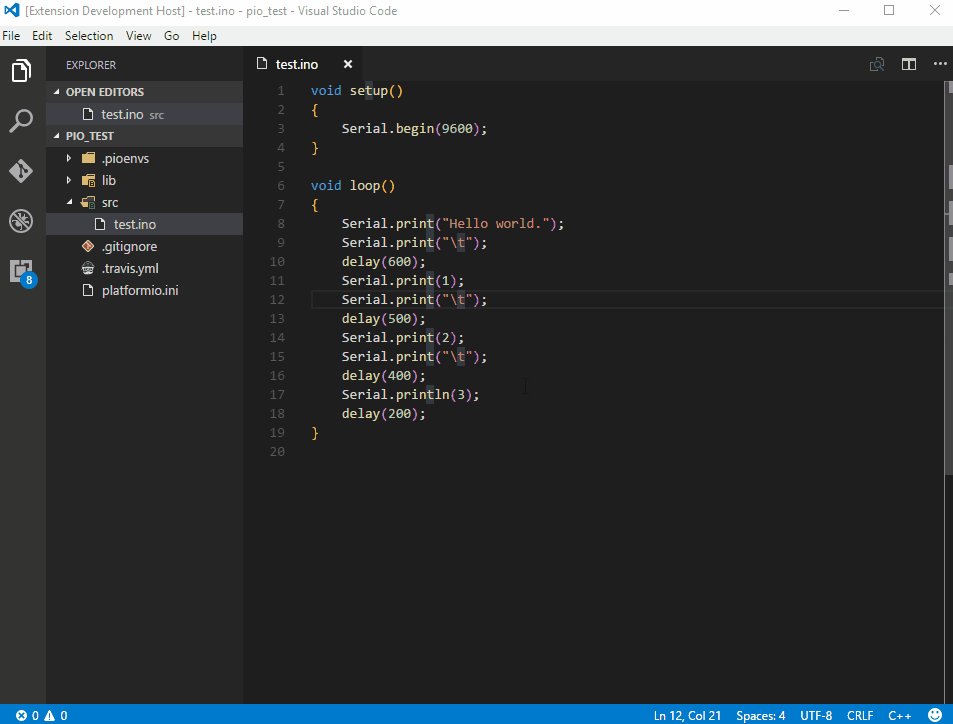
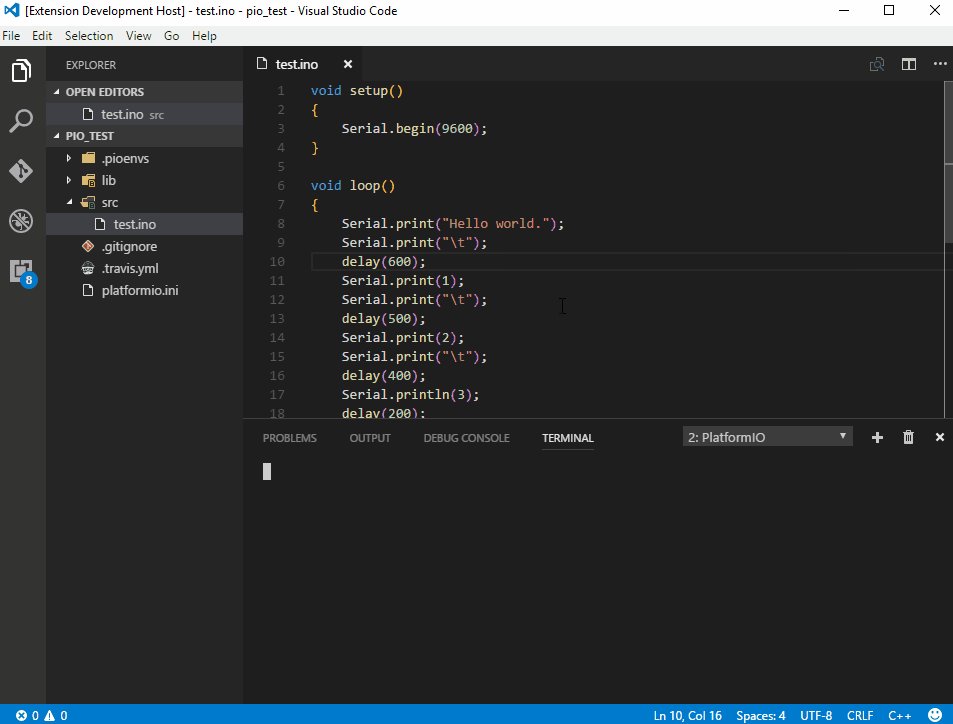
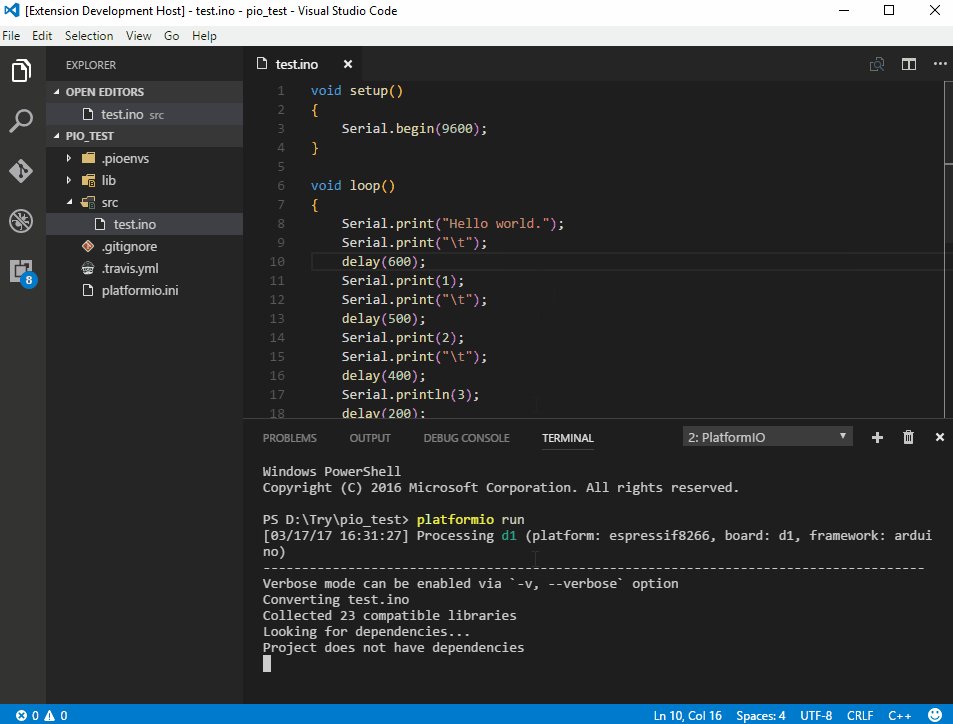
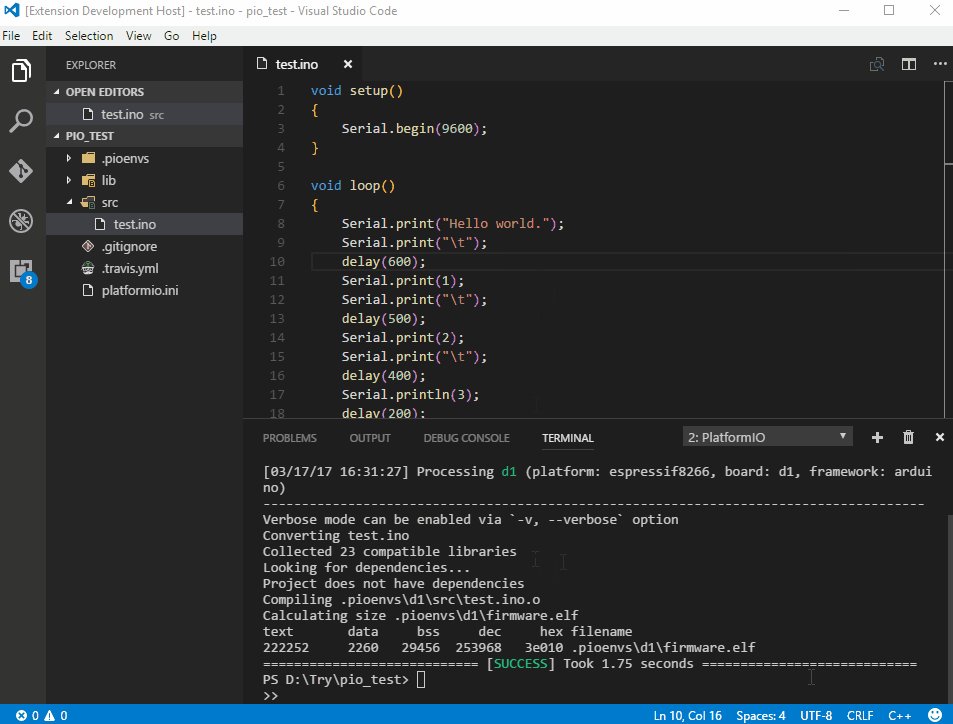
An open source ecosystem for IoT development: supports 350+ embedded boards, 20+ development platforms, 10+ frameworks. Arduino and ARM mbed compatible.

Polaroid for your code 📸.
Note: Polacode no longer works as of the most recent update… go for Polacode2020 or CodeSnap…

This one is super cool!
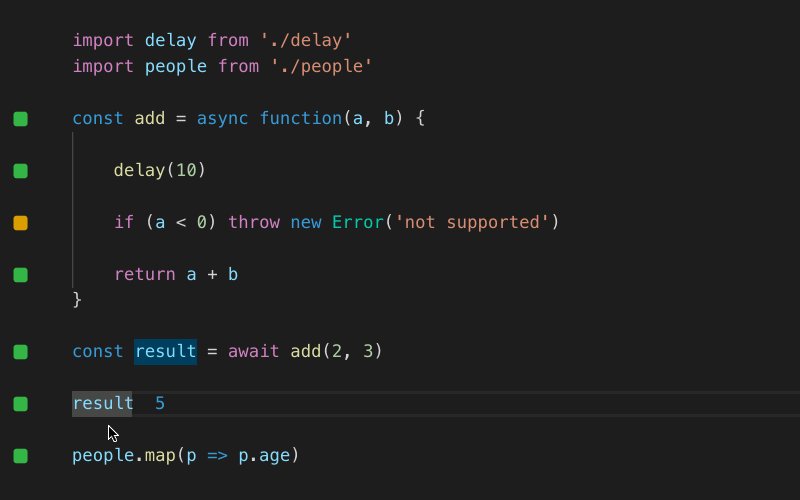
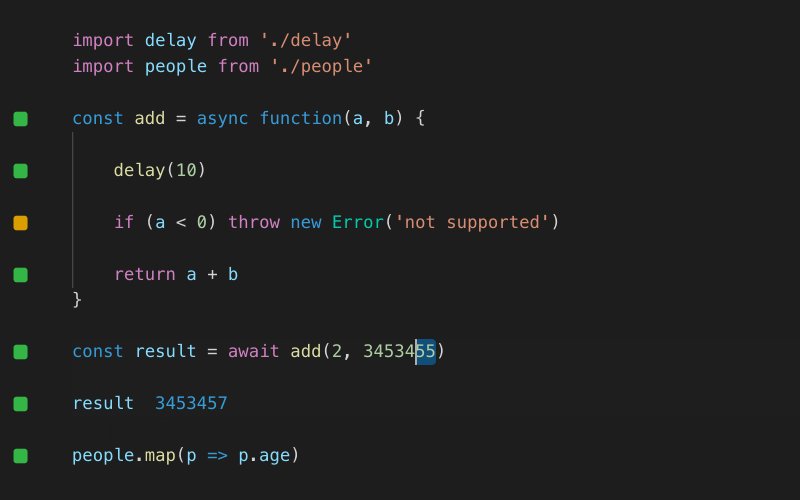
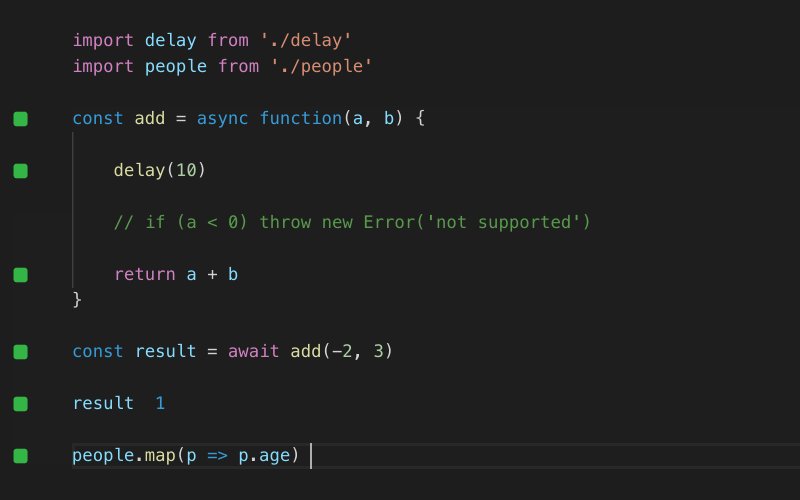
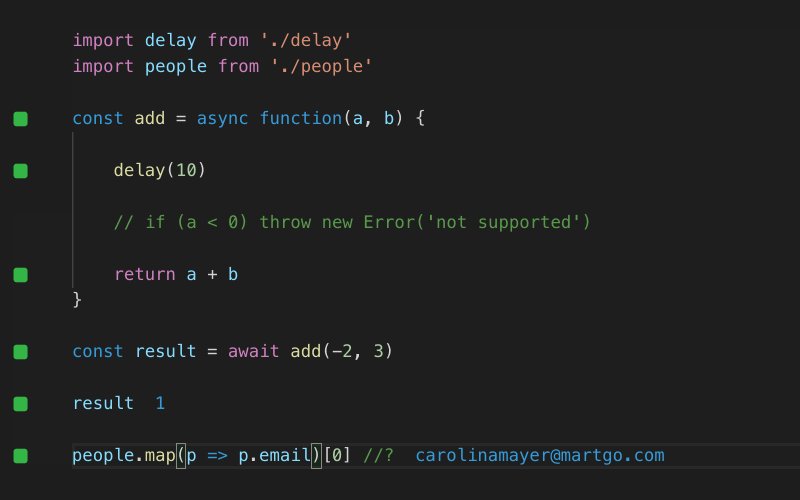
Rapid prototyping playground for JavaScript and TypeScript in VS Code, with access to your project's files, inline reporting, code coverage and rich output formatting.

Send messages and code snippets, upload files to Slack
Personally I found this extension to slow down my editor in addition to confliction with other extensions: (I have over 200 as of this writing)….. yes I have been made fully aware that I have a problem and need to get help

No real advantage over just using Spotify normally… it's problematic enough in implementation that you won't save any time using it. Further, it's a bit tricky to configure … or at least it was the last time I tried syncing it with my spotify account.
Provides integration with Spotify Desktop client. Shows the currently playing song in status bar, search lyrics and provides commands for controlling Spotify with buttons and hotkeys.

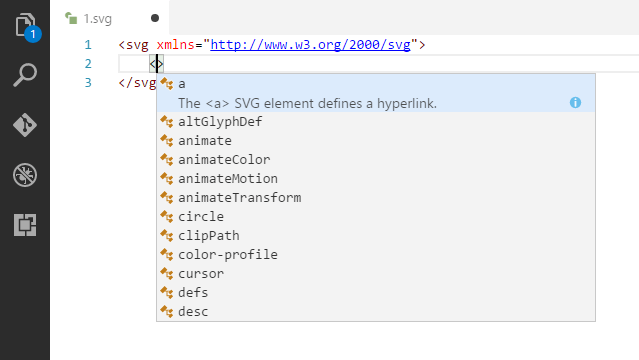
A Powerful SVG Language Support Extension(beta). Almost all the features you need to handle SVG.

View an SVG in the editor and export it as data URI scheme or PNG.
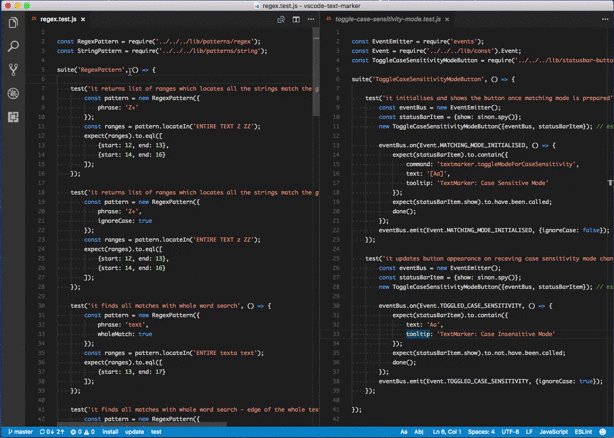
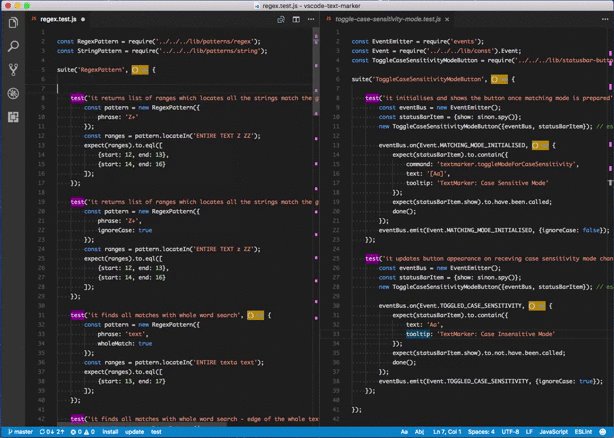
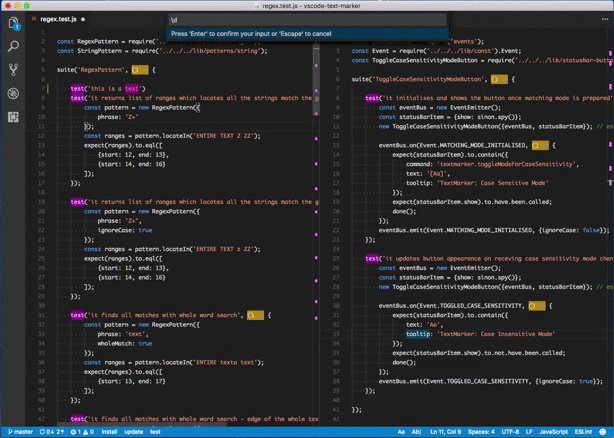
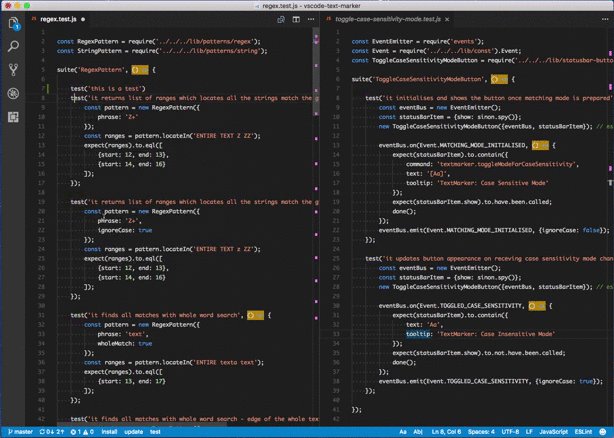
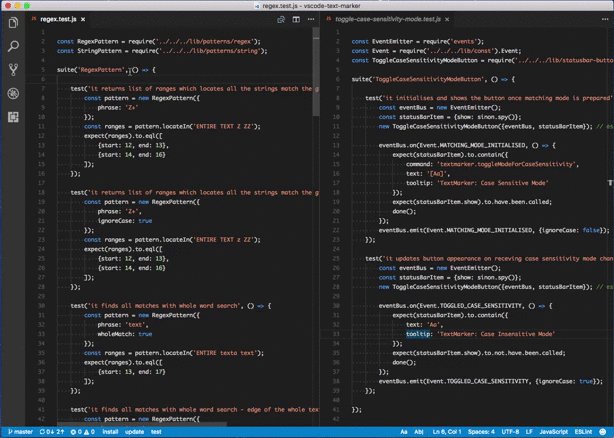
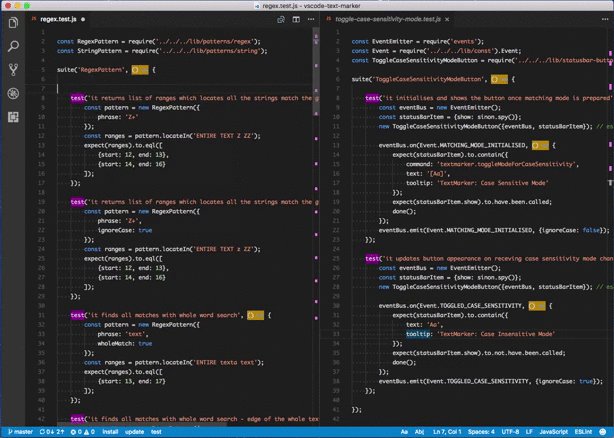
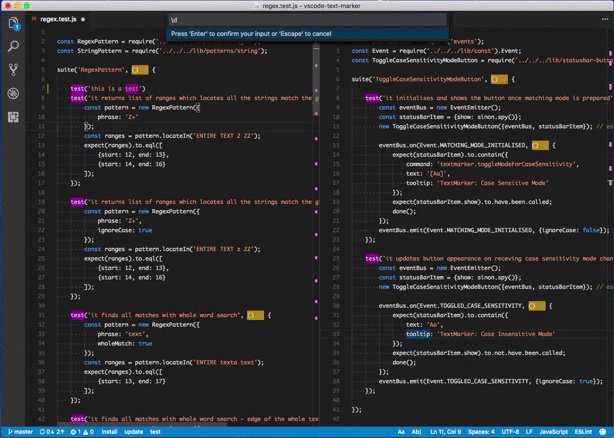
Text Marker (Highlighter)
Highlight multiple text patterns with different colors at the same time. Highlighting a single text pattern can be done with the editor's search functionality, but it cannot highlight multiple patterns at the same time, and this is where this extension comes handy.

THIS IS A MUST HAVE
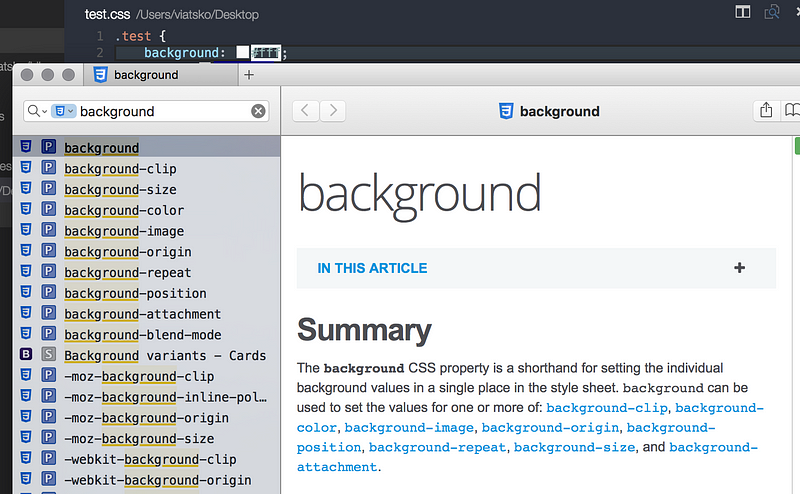
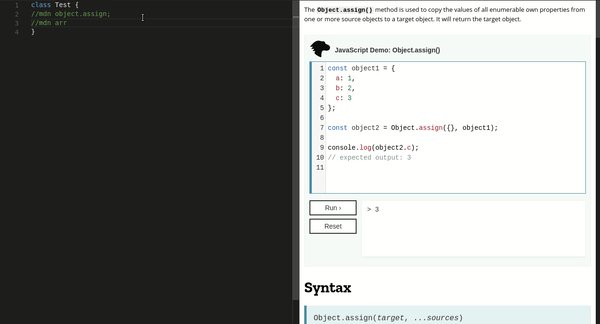
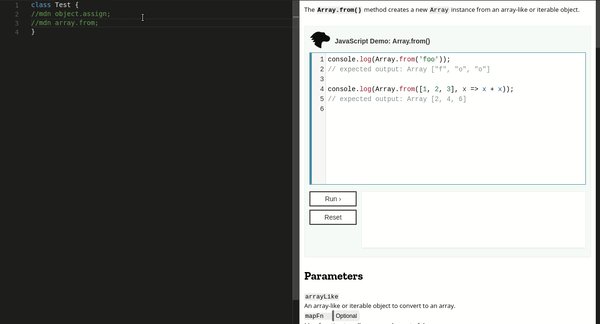
Quickly bring up helpful MDN documentation in the editor


In the interest of not making the reader scroll endlessly as I often do… I've made a separate post for that here. If you've made it this far, I thank you!
My Favorite VSCode Themes
Themesbryanguner.medium.com
If you found this guide helpful feel free to checkout my GitHub/gists where I host similar content:
bgoonz's gists
Instantly share code, notes, and snippets. Web Developer, Electrical Engineer JavaScript | CSS | Bootstrap | Python |…gist.github.com
bgoonz — Overview
Web Developer, Electrical Engineer JavaScript | CSS | Bootstrap | Python | React | Node.js | Express | Sequelize…github.com
Or Checkout my personal Resource Site:
Web-Dev-Resource-Hub
Edit descriptionweb-dev-resource-hub.netlify.app
By Bryan Guner on March 18, 2021.
May 23, 2021.
